ExtJS-事件管理-拖拽事件(Drag and Drop)
更新记录
2022年7月26日 发布。
2022年7月16日 从笔记迁移到博客。
ExtJS教程汇总:https://www.cnblogs.com/cqpanda/p/16328016.html
拖拽事件(Drag and Drop)
拖拽说明
Any element or a component can be enabled for drag and drop
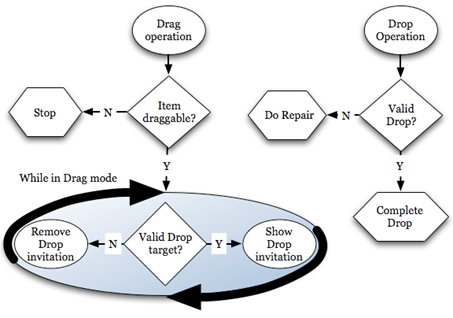
拖动操作本质上是在按住鼠标按钮并移动鼠标时对某个UI元素的单击手势
在拖动操作后释放鼠标按钮时,会发生拖放操作

使用拖拽功能的步骤
说明
配置组件或元素可以被拖拽(Configure the items as draggable)
创建拖拽的目标位置(Create the drop target)
完成拖拽目标的创建(Complete the drop target)
配置组件可拖拽(Configure the items as draggable)
To make an item draggable, you need to create the Ext.dd.DD instance for each element that you want to make it draggable
添加Ext.dd.DD类型到拖拽的可拖拽元素
var dd = Ext.create('Ext.dd.DD', elementId, 'imagesDDGroup', {
isTarget: false
});
注意:这里的elementId是元素的Id
官方文档位置:http://127.0.0.1:83/extjs/7.3.0/classic/Ext.dd.DD.html
创建拖拽的目标位置(Create the drop target)
Use Ext.dd.DDTarget to create the drop target container
添加DDTarget类型到拖拽的目标位置(drappable target)
var mainTarget = Ext.create('Ext.dd.DDTarget', elementId, 'imagesDDGroup', {
ignoreSelf: false
});
完成拖拽(Complete the drop target)
When the draggable item is dropped in a drop target
we need to move the item from the source to the drop target container
This is accomplished by overriding the onDragDrop method of Ext.dd.DD
//拖拽拖拽事件处理函数
var overrides = {
onDragDrop : function(evtObj, targetElId) {
var dropEl = Ext.get(targetElId);
if (this.el.dom.parentNode.id != targetElId) {
dropEl.appendChild(this.el);
this.onDragOut(evtObj, targetElId);
this.el.dom.style.position ='';
this.el.dom.style.top = '';
this.el.dom.style.left = '';
}
else {
this.onInvalidDrop();
}
},
onInvalidDrop : function() {
this.invalidDrop = true;
},
};
var albums = Ext.get('album').select('div');
var pics = Ext.get('pics').select('div');
Ext.each(pics.elements, function(el) {
var dd = Ext.create('Ext.dd.DD', el, ' picsDDGroup', {
isTarget : false
});
//在dd上添加拖拽事件处理函数
Ext.apply(dd, overrides);
});
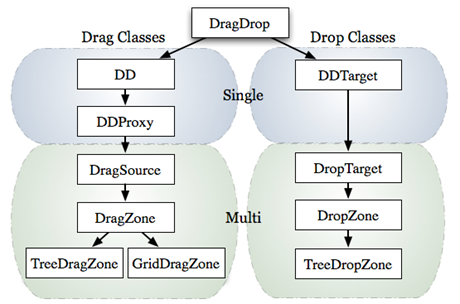
Ext.dd类型
为了加快开发速度,Ext JS为我们提供了Ext.dd类来管理拖拽
拖拽类都派生自DragDrop类,然后分为Drag组和Drop组分别用于处理拖拽
类可以进一步分为单节点和多节点拖放交互

Ext.drag由两个主要类组成:Ext.drag.Source和Ext.drag.Target
源头(Source)是可以拖动的东西,目标(Target)是可以从源接收丢弃的东西
这两个类都附加到Ext.dom.Element
这个命名空间还包括处理元素级交互的功能
对于组件,包装这些类以提供更适合组件的接口通常很有用
Ext.drag.Source
Ext.drag.Source作用
约束拖拽(Constraining)
约束限制了可能发生拖动的位置。源(Source)的约束由Ext.drag.Constraint类处理
可以将此配置(以及一些快捷方式)传递给拖动源
比如:
限制为水平或垂直拖拽
将拖动限制到特定屏幕区域(Ext.util.region)
限制对父元素的拖动
通过以增量捕捉到网格来限制位置
设置拖拽的手柄(Drag Handle)
默认情况下,源元素任何部分上的拖动手势都会在源元素上启动拖动
手柄允许使用css选择器指定元素的特定部分
这在两种主要情况下非常有用:
只应在特定区域(例如窗口的标题栏)中拖动源
源有许多重复的元素,这些元素应该触发具有唯一数据的拖动,例如dataview
实例
配置div元素可以被拖拽
// Configure the pics as draggable
var pics = Ext.get('pics').select('div');
Ext.each(pics.elements, function(el) {
var dd = Ext.create('Ext.dd.DD', el, ' picsDDGroup', {
isTarget : false
});
});
配置div元素作为容器
var albums = Ext.get('album').select('div');
Ext.each(albums.elements, function(el) {
var albumDDTarget = Ext.create('Ext.dd.DDTarget', el, 'picsDDGroup');
});
Grid之间数据拖拽
<!DOCTYPE html>
<html>
<head>
<link href = "https://cdnjs.cloudflare.com/ajax/libs/extjs/6.0.0/classic/theme-classic/resources/theme-classic-all.css"
rel = "stylesheet" />
<script type = "text/javascript"
src = "https://cdnjs.cloudflare.com/ajax/libs/extjs/6.0.0/ext-all.js"></script>
<script type = "text/javascript">
Ext.require([
'Ext.grid.*',
'Ext.data.*',
'Ext.dd.*'
]);
// Creation of data model
Ext.define('StudentDataModel', {
extend: 'Ext.data.Model',
fields: [
{name: 'name', mapping : 'name'},
{name: 'age', mapping : 'age'},
{name: 'marks', mapping : 'marks'}
]
});
Ext.onReady(function() {
// Store data
var myData = [
{ name : "Asha", age : "16", marks : "90" },
{ name : "Vinit", age : "18", marks : "95" },
{ name : "Anand", age : "20", marks : "68" },
{ name : "Niharika", age : "21", marks : "86" },
{ name : "Manali", age : "22", marks : "57" }
];
// Creation of first grid store
var firstGridStore = Ext.create('Ext.data.Store', {
model: 'StudentDataModel',
data: myData
});
// Creation of first grid
var firstGrid = Ext.create('Ext.grid.Panel', {
multiSelect: true,
viewConfig: {
plugins: {
ptype: 'gridviewdragdrop',
dragGroup: 'firstGridDDGroup',
dropGroup: 'secondGridDDGroup'
},
listeners: {
drop: function(node, data, dropRec, dropPosition) {
var dropOn = dropRec ? ' ' + dropPosition + ' ' + dropRec.get('name') : ' on empty view';
}
}
},
store : firstGridStore,
columns :
[{
header: "Student Name",
dataIndex: 'name',
id : 'name',
flex: 1,
sortable: true
},{
header: "Age",
dataIndex: 'age',
flex: .5,
sortable: true
},{
header: "Marks",
dataIndex: 'marks',
flex: .5,
sortable: true
}],
stripeRows : true,
title : 'First Grid',
margins : '0 2 0 0'
});
// Creation of second grid store
var secondGridStore = Ext.create('Ext.data.Store', {
model: 'StudentDataModel'
});
// Creation of second grid
var secondGrid = Ext.create('Ext.grid.Panel', {
viewConfig: {
plugins: {
ptype: 'gridviewdragdrop',
dragGroup: 'secondGridDDGroup',
dropGroup: 'firstGridDDGroup'
},
listeners: {
drop: function(node, data, dropRec, dropPosition) {
var dropOn = dropRec ? ' ' + dropPosition + ' ' + dropRec.get('name') : ' on empty view';
}
}
},
store : secondGridStore,
columns :
[{
header: "Student Name",
dataIndex: 'name',
id : 'name',
flex: 1,
sortable: true
},{
header: "Age",
dataIndex: 'age',
flex: .5,
sortable: true
},{
header: "Marks",
dataIndex: 'marks',
flex: .5,
sortable: true
}],
stripeRows : true,
title : 'Second Grid',
margins : '0 0 0 3'
});
// Creation of a panel to show both the grids.
var displayPanel = Ext.create('Ext.Panel', {
width : 600,
height : 200,
layout : {
type: 'hbox',
align: 'stretch',
padding: 5
},
renderTo : 'panel',
defaults : { flex : 1 },
items : [
firstGrid,
secondGrid
],
dockedItems: {
xtype: 'toolbar',
dock: 'bottom',
items: ['->',
{
text: 'Reset both grids',
handler: function() {
firstGridStore.loadData(myData);
secondGridStore.removeAll();
}
}]
}
});
});
</script>
</head>
<body>
<div id = "panel" > </div>
</body>
</html>
Grid和Form之间数据拖拽
<!DOCTYPE html>
<html>
<head>
<link href = "https://cdnjs.cloudflare.com/ajax/libs/extjs/6.0.0/classic/theme-classic/resources/theme-classic-all.css"
rel = "stylesheet" />
<script type = "text/javascript"
src = "https://cdnjs.cloudflare.com/ajax/libs/extjs/6.0.0/ext-all.js"></script>
<script type = "text/javascript">
Ext.require(['*']);
Ext.onReady(function() {
// Store data
var myData = [
{ name : "Asha", age : "16", marks : "90" },
{ name : "Vinit", age : "18", marks : "95" },
{ name : "Anand", age : "20", marks : "68" },
{ name : "Niharika", age : "21", marks : "86" },
{ name : "Manali", age : "22", marks : "57" }
];
// Creation of data model
Ext.define('StudentDataModel', {
extend: 'Ext.data.Model',
fields: [
{name: 'name', mapping : 'name'},
{name: 'age', mapping : 'age'},
{name: 'marks', mapping : 'marks'}
]
});
// Creation of grid store
var gridStore = Ext.create('Ext.data.Store', {
model : 'StudentDataModel',
data : myData
});
// Creation of first grid
var grid = Ext.create('Ext.grid.Panel', {
viewConfig: {
plugins: {
ddGroup: 'GridExample',
ptype: 'gridviewdragdrop',
enableDrop: false
}
},
enableDragDrop : true,
stripeRows : true,
width : 300,
margins : '0 2 0 0',
region : 'west',
title : 'Student Data Grid',
selModel : Ext.create('Ext.selection.RowModel',{
singleSelect : true
}),
store : gridStore,
columns :
[{
header: "Student Name",
dataIndex: 'name',
id : 'name',
flex: 1,
sortable: true
},{
header: "Age",
dataIndex: 'age',
flex: .5,
sortable: true
},{
header: "Marks",
dataIndex: 'marks',
flex: .5,
sortable: true
}]
});
// Creation of form panel
var formPanel = Ext.create('Ext.form.Panel', {
region : 'center',
title : 'Generic Form Panel',
bodyStyle : 'padding: 10px; background-color: #DFE8F6',
labelWidth : 100,
width : 300,
margins : '0 0 0 3',
items : [{
xtype : 'textfield',
fieldLabel : 'Student Name',
name : 'name'
},{
xtype : 'textfield',
fieldLabel : 'Age',
name : 'age'
},{
xtype : 'textfield',
fieldLabel : 'Marks',
name : 'marks'
}]
});
// Creation of display panel for showing both grid and form
var displayPanel = Ext.create('Ext.Panel', {
width : 600,
height : 200,
layout : 'border',
renderTo : 'panel',
bodyPadding: '5',
items : [grid, formPanel],
bbar : [
'->',
{
text : 'Reset',
handler : function() {
gridStore.loadData(myData);
formPanel.getForm().reset();
}
}]
});
var formPanelDropTargetEl = formPanel.body.dom;
//Creation of tager variable for drop.
var formPanelDropTarget = Ext.create('Ext.dd.DropTarget', formPanelDropTargetEl, {
ddGroup: 'GridExample',
notifyEnter: function(ddSource, e, data) {
formPanel.body.stopAnimation();
formPanel.body.highlight();
},
notifyDrop : function(ddSource, e, data) {
var selectedRecord = ddSource.dragData.records[0];
formPanel.getForm().loadRecord(selectedRecord);
ddSource.view.store.remove(selectedRecord);
return true;
}
});
});
</script>
</head>
<body>
<div id = "panel" > </div>
</body>
</html>
图片之间拖拽
<!DOCTYPE html>
<html>
<head>
<link href = "https://cdnjs.cloudflare.com/ajax/libs/extjs/6.0.0/classic/theme-classic/resources/theme-classic-all.css"
rel = "stylesheet" />
<script type = "text/javascript"
src = "https://cdnjs.cloudflare.com/ajax/libs/extjs/6.0.0/ext-all.js"></script>
<script type = "text/javascript">
Ext.application ({
launch: function() {
var images = Ext.get('images').select('img');
Ext.each(images.elements, function(el) {
var dd = Ext.create('Ext.dd.DD', el, 'imagesDDGroup', {
isTarget: false
});
});
}
});
var mainTarget = Ext.create('Ext.dd.DDTarget', 'mainRoom', 'imagesDDGroup', {
ignoreSelf: false
});
</script>
<style>
#content {
width:600px;
height:400px;
padding:10px;
border:1px solid #000;
}
#images {
float:left;
width:40%;
height:100%;
border:1px solid Black;
background-color:rgba(222, 222, 222, 1.0);
}
#mainRoom {
float:left;
width:55%;
height:100%;
margin-left:15px;
border:1px solid Black;
background-color:rgba(222, 222, 222, 1.0);
}
.image {
width:64px;
height:64px;
margin:10px;
cursor:pointer;
border:1px solid Black;
display: inline-block;
}
</style>
</head>
<body>
<div id = "content">
<div id = "images">
<img src = "/extjs/images/1.jpg" class = "image" />
<img src = "/extjs/images/2.jpg" class = "image" />
<img src = "/extjs/images/3.jpg" class = "image" />
<img src = "/extjs/images/4.jpg" class = "image" />
<img src = "/extjs/images/5.jpg" class = "image" />
<img src = "/extjs/images/6.jpg" class = "image" />
<img src = "/extjs/images/7.jpg" class = "image" />
<img src = "/extjs/images/8.jpg" class = "image" />
</div>
<div id = "mainRoom"></div>
</div>
</body>
</html>
本文来自博客园,作者:重庆熊猫,转载请注明原文链接:https://www.cnblogs.com/cqpanda/p/16483353.html

