Ext-应用结构-规范应用结构
更新记录
2022年7月24日 发布。
2022年7月16日 从笔记迁移到博客。
ExtJS教程汇总:https://www.cnblogs.com/cqpanda/p/16328016.html
规范应用结构说明
创建一个跨平台的应用程序可以通过几种不同的方式来完成
通用应用程序 和 工具包
使用通用应用程序和工具包
Ext JS 6以来最大的变化之一是将Ext JS和Touch合并
现在包含两个不同工具包的框架中:经典(classic)的和现代(modern)
核心代码共享核心资源和逻辑
利用这两个工具包的应用程序称为通用应用程序
要选择调整应用程序使用的工具包
只需调整Sencha Cmd生成的应用程序app.json,如下所示:
"toolkit": "classic", // or "modern"
这两个框架(数据、控制器、模型等)的核心已经协调为一个单一的、通用的平台
通用的平台允许共享核心数据和逻辑,可以帮助开发人员进一步优化他们的应用程序
经典工具包(classic toolkit)
经典工具包提供了传统的Ext JS 5应用程序支持。这包括对桌面浏览器、平板电脑和支持触摸屏的笔记本电脑的支持
现代工具包(modern toolkit)
现代工具包提供通用的HTML5应用程序,支持从桌面到手机的所有现代浏览器(IE11+)
生成配置文件
构建配置文件允许开发人员基于应用程序的app.json文件生成不同的打包文件
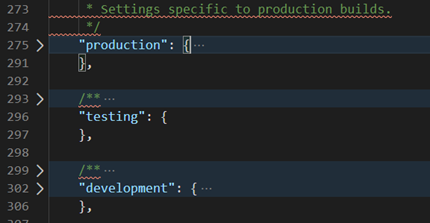
通用应用程序的构建配置应类似于以下JSON结构:

构建代码:
sencha app build production
sencha app build testing
sencha app build development
通用应用(Universal Applications)
通用应用程序利用Sencha Cmd生成跨越两个工具包的多个应用程序构建
这些构建会生成可在桌面或移动设备上运行的应用程序
单个应用程序不能在单个类路径中包含现代和经典框架
应用程序将在传统的应用程序目录(根级别的“app”文件夹)中包含全局逻辑
您的应用程序的通用方面将包含数据、模型、视图模型等
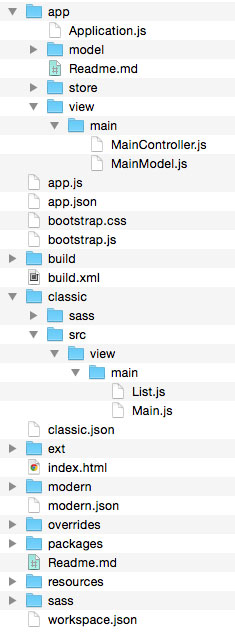
通用应用的文件夹结构:
全局应用程序代码
经典特定代码
现代特定代码
如图所示:

使用Sencha Cmd可以生成通用应用程序
应用程序将生成一个包含Classic和Modern的应用程序
它们都共享可在“app”文件夹中找到的数据
工具包特定的定义可以在它们各自的工具包文件夹(现代和经典)中找到
为了查看每个要开发的应用程序,可以使用:
sencha app watch
每次代码改动都会自动生成更新应用程序
运行时配置
还有几种方法可以使用应用程序的运行时环境来创建应用程序。这些方法包括应用程序配置文件、响应配置和平台配置
应用程序配置文件
使用Ext.app.Profile,开发人员可以根据定义的条件,通过mainView(或Viewport)交换应用程序的视图。这意味着您可以通过为特定条件激活配置文件来为应用程序创建完全不同的视图。例如,根据应用程序是否加载在移动设备-vs-桌面浏览器上,您可能希望显示特定的视图。
平台配置
platformConfig属性可用于类声明或基于当前平台或设备分类配置对象实例
Ext.define('App.view.summary.Manufacturing', {
extend: 'Ext.panel.Panel',
title: 'Mfg Summary',
platformConfig: {
desktop: {
title: 'Manufacturing Summary'
}
}
});
响应配置
ExtJS 5.0引入responsiveConfig和支持它的响应Mixin和插件
responsiveConfig的规则和属性不仅在创建实例时计算,而且在设备方向或视区大小更改时计算
虽然这比platformConfig增加了一些开销,但它可能比通过监听窗口大小或方向更改自己处理这些开销更有效
Ext.define('App.view.summary.Manufacturing', {
extend: 'Ext.panel.Panel',
mixins: ['Ext.mixin.Responsive'],
responsiveConfig: {
'width >= 600': {
title: 'Manufacturing Summary'
},
'width < 600': {
title: 'Mfg Summary'
}
}
});
视图控制器(ViewController)
应用程序级控制器说明
控制器是从Ext.app.Controller派生的类
作用:
视图相关的逻辑(view-related logic)
视图中的事件处理(event handling of the view)
应用相关的逻辑(any app logic)
Ext.app.ViewController和Ext.app.Controller区别
ViewController是为一个特定的视图创建的,生命周期跟随View
ViewController将在视图被销毁时被销毁
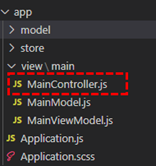
ViewController存放位置
app -> view -> 自定义View的文件夹

ViewController关联到视图
在视图中定义controller属性进行关联即可
Ext.define('SchoolApp.view.student.StudentMaster', {
controller: 'StudentViewController'
}
在Ext.app.ViewController获得ViewModel
getViewModel() Ext.app.ViewModel
在Ext.app.ViewController获得Store
getStore ( name ) : Ext.data.Store
在Ext.app.ViewController中获得对应View
this.getView() :Ext.Component
在Ext.app.ViewController中查找对应View中的组件-使用query查询
通过UI组件上设置的Id
this.getView().query('#btn');
通过UI组件的css属性
this.getView().query('.btn');
通过UI组件的方法
this.getView().query('(isDisabled())');
通过组件的xtype
this.getView().query('button')[0];
使用组件的CSS属性
this.getView().query('[text="Button"]')[0];
使用组合查询
this.getView().query('button[text="Button"]')[0];
视图模型(ViewModel)
说明
ViewModel是管理数据对象的类
ViewModel允许对其数据感兴趣的组件绑定到该数据,并在其更改时得到通知
与ViewController一样,ViewModel由引用它的视图拥有
由于ViewModel与视图关联,因此可以链接到组件层次结构中祖先组件的父视图模型
允许子视图简单地“继承”其父视图模型的数据
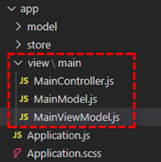
ViewModel存放位置
app -> view -> 自定义的View目录下

定义ViewModel
只需要继承自Ext.app.ViewModel即可
Ext.define('MyApp.view.TestViewModel', {
extend: 'Ext.app.ViewModel',
alias: 'viewmodel.test',
data: {
id: 1,
name: 'Steve'
}
});
然后在视图中定义ViewModel属性进行关联定义的ViewModel
Ext.create('Ext.Component', {
viewModel: {
type:'test'
},
bind:{
html:'{id} - {name}'
},
renderTo:Ext.getBody()
});
ViewModel定义公式
使用formulas属性即可
Ext.define('MyExtJSApp.StudentViewModel', {
extend: 'Ext.app.ViewModel',
alias:'viewmodel.studentviewmodel',
data: {
firstName: 'James',
lastName:'Bond'
},
formulas: {
fullName: function(get){
return get('firstName') + ' ' + get('lastName');
}
}
});
ViewModel中数据与View绑定
只需要将绑定值放在bind属性内即可
组件绑定是将数据从Ext.app.ViewModel连接到组件的配置属性的过程
组件拥有的任何配置都可以绑定到,只要它有setter方法
支持三类绑定:
直接绑定(Direct bind)
bind:{ value: '{firstName}'}
模板绑定(Bind template)
bind:{ title: 'Hello {firstName} {lastName}..!'}
布尔绑定(Boolean bind)
{!isAdmin.checked}
实例:绑定字符串
Ext.create('Ext.panel.Panel', {
title: 'Simple Form',
viewModel: {
type: 'test' // we will define the "test" ViewModel soon
},
bind: {
html: '<p>Hello {name}</p>',
width: '{someWidth}'
}
});
绑定布尔配置
Ext.create('Ext.panel.Panel', {
title: 'Simple Form',
viewModel: {
type: 'test'
},
items: [{
xtype: 'button',
bind: {
hidden: '{!name}' // negated
}
}]
});
绑定的优先级(绑定的优先级优于默认的字段)
Ext.create('Ext.panel.Panel', {
title: 'Simple Form',
viewModel: {
type: 'test'
},
bind: {
title: 'Hello {name}'
}
});
绑定和子组件
绑定具有viewModel的组件的所有子组件也都可以访问其容器的数据
可以看到表单的子项可能绑定到其容器的viewModel
Ext.create('Ext.panel.Panel', {
title: 'Simple Form',
viewModel: {
type: 'test'
},
layout: 'form',
defaultType: 'textfield',
items: [{
fieldLabel: 'First Name',
bind: '{firstName}' // uses "test" ViewModel from parent
},{
fieldLabel: 'Last Name',
bind: '{lastName}'
}]
});
双向绑定
bind-config还允许双向数据绑定,这将转换为视图和模型之间数据的实时同步
视图中所做的任何数据更改都会自动写回模型
这会自动更新可能绑定到同一数据的任何其他组件
注意:并非所有配置在更改时都将其值发布到ViewModel
ViewModel关联Store
ViewModel中可以定义Store,也可以关联已有的Store
Ext.define('SchoolApp.view.student.StudentViewModel', {
extend: 'Ext.app.ViewModel',
alias:'viewmodel.StudentViewModel',
formulas: {
fullName: function(get){
return get('firstName') + ' ' + get('lastName');
}
},
stores: {
students: {
model: 'Student',
autoLoad: true,
sorters: [{
property: 'firstName',
direction:'DESC'
}]
}
}
});
在Ext.app.ViewModel中获得View
getView() : Ext.Container
在Ext.app.ViewModel中获得Store
getStore ( key ) : Ext.data.Store
app.js文件
Ext.application({
extend: 'PandaApp.Application',
name: 'PandaApp',
constructor: function(){
this.callParent();
},
requires: [
// This will automatically load all classes in the PandaApp namespace
// so that application classes do not need to require each other.
'PandaApp.*'
],
// The name of the initial view to create.
mainView: 'PandaApp.view.panda.Panda'
});
Application.js
Ext.define('PandaApp.Application', {
extend: 'Ext.app.Application',
name: 'PandaApp',
quickTips: false,
platformConfig: {
desktop: {
quickTips: true
}
},
onAppUpdate: function () {
Ext.Msg.confirm('Application Update', 'This application has an update, reload?',
function (choice) {
if (choice === 'yes') {
window.location.reload();
}
}
);
}
});
本文来自博客园,作者:重庆熊猫,转载请注明原文链接:https://www.cnblogs.com/cqpanda/p/16483331.html


 浙公网安备 33010602011771号
浙公网安备 33010602011771号