Ext-应用结构-Sencha Cmd生成应用结构
更新记录
2022年7月25日 发布。
2022年7月16日 从笔记迁移到博客。
ExtJS教程汇总:https://www.cnblogs.com/cqpanda/p/16328016.html
Sencha Cmd生成应用结构
生成脚手架#
sencha generate app 应用程序名称 存储的目录 -ext
更多Sencha CMD请看对应的文档和手册
实例:
sencha generate app PandaApp ./ -ext
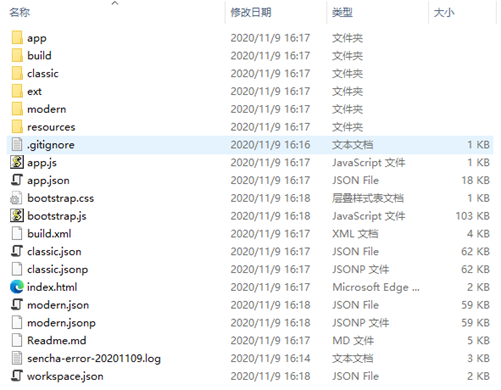
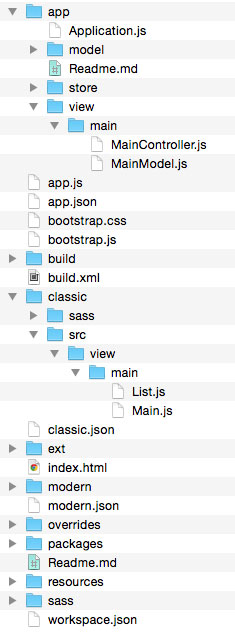
文件和文件夹结构#
ExtJS应用程序遵循统一目录结构,每个应用程序目录结构都是相同的

app文件夹主要用于存放应用的代码,这是主要的开发中主要用到的文件夹
app文件夹内容:所有Store、Model、ViewModel和ViewController类都放在中
model文件夹: Model类型文件存放位置
store文件夹: Store类型文件存放位置
view文件夹: View类型文件存放位置,存放通用的视图文件
view/folder文件夹: View/ViewModel/ViewController类型文件
注意:folder是视图的命名
Application.js文件: 包含应用的全局设置(global settings)
比如:
应用的名称(name)、全局共享的仓库(store)、模型等
应用启动后执行的代码(onAppUpdate)
每个ExtJS应用都从这个类开始执行
Application.js类使用app.js文件进行实例化并启动
app.js文件 启动(实例化)Application.js中定义的应用类
ExtJS应用启动的位置,使用<script>标签引入到启动页面
通过mainView属性启动第一个ViewController
app.json文件 所有的ExtJS应用的元数据(meta-data)都保存在该文件中
Sencha CMD使用该文件构建(bulid)应用
ExtJS使用微加载器(Microloader )加载资源
而资源的描述就定义在该文件中
build文件夹 构建目录,包含生成的ExtJS应用的代码
使用sencha app build命令,会在该目录生成代码
classic文件夹 classic toolkit下的视图文件存放位置
主要用于桌面、平板的视图
modern文件夹 modern toolkit下的视图文件存放位置
主要用于移动端的视图
ext文件夹 包含ExtJS框架
overrides文件夹 主要包含覆盖覆写(overridden)ExtJS框架默认行为的代码
packages文件夹 主要包含本地、第三方的代码包
resources文件夹 主要包含资源文件,比如:图片、CSS文件
sass文件夹 主题文件的sass代码
bootstrap.css
bootstrap.js
bootstrap.json
build.xml 构建使用描述文件
classic.json 定义classic toolkit需要的资源文件
modern.json 定义modern toolkit需要的资源文件
index.html ExtJS应用的起始路径
Controller.js 应用级别的控制器文件,包含事件监听、应用的功能
View.js 用于描述应用程序的界面
Model.js 描述实体、数据记录
Store.js 包含数据的集合,可以获取后端的数据或本地的数据
Utils.js 辅助函数等辅助功能代码存放位置
命名空间、类与文件夹结构关系#
结构:
<AppName>.<foldername>.<foldername>.<ClassAndFileName>
说明:
AppName表示应用的名称,一般将应用名称作为顶层命名空间
Foldername表示子文件夹名称,一般将子文件夹名称作为次级命名空间
ClassAndFileName表示具体的文件名,一般与类名相同
这就意味着通常一个文件只能存放一个类
框架将在以下位置查找名为Main.js的文件:
// Classic(经典组件)
classic/src/view/main/Main.js
// Modern(现代组件)
modern/src/view/main/Main.js
// Core(通用核心组件)
app/view/main/MainController.js
index.html项目起始文件#
在起始文件中,引入了bootstrap.js文件,意在引入微加载器
bootstrap.js
ExtJS使用微加载器(Microloader)加载app.json文件中描述的应用程序资源
app.json中有大量的注释,为配置的信息提供了极好的说明
app.js
当生成应用程序时,会创建了应用类(定义在application.js中)
并生成一个实例(在app.js中的类继承自application.js中的应用类)
app.js中:mainView用于指定第一个启动视图,ExtJS自动把其加载到视窗(viewport)
Application.js
每个Ext JS应用程序都从应用程序(Application)类的一个实例开始
这个类既可由app.js启动,也可用于测试
使用Sencha Cmd生成应用程序时,将自动创建Application.js
应用程序类包含应用程序的全局设置,例如应用程序的命名空间、共享存储区等
当应用程序过期时(浏览器缓存的版本与服务器上的最新版本相比)
将调用onAppUpdate方法
系统会提示用户重新加载应用程序,以便使用当前生成操作
视图文件#
视图只不过是一个ExtJS组件,是Ext.Component的一个子类
视图包含应用程序的所有可视化内容
视图最好不用存放任何程序逻辑
视图的所有逻辑处理都应该包含在ViewController中
视图中使用controller配置项配置控制器
视图中使用viewModel 配置项配置VM
视图中使用store配置项配置store
Ext.define('PandaApp.view.main.Main', {
extend: 'Ext.tab.Panel',
xtype: 'app-main',
requires: [
'Ext.MessageBox',
'Ext.layout.Fit'
],
controller: 'main',
viewModel: 'main'
});
controller配置
controller配置可以为视图指定一个view controller
controller通常用于处理事件处理程序和存放被View引用数据、方法的容器
这使ViewController与从视图触发的组件和事件具有一对一的关系
当View与Controller关联后,Controller将使用视图的生命周期自动管理
Ext.define('PandaApp.view.main.MainController', {
extend: 'Ext.app.ViewController',
alias: 'controller.main',
onItemSelected: function (sender, record) {
}
});
viewModel配置
viewModel配置可以为视图指定viewModel
ViewModel是组件及其子视图的数据提供类
ViewModel中包含的数据通常用在组件的configs项的数据中
ViewModel中使用data项定义数据
Ext.define('PandaApp.view.main.MainModel', {
extend: 'Ext.app.ViewModel',
alias: 'viewmodel.main',
data: {
name: 'PandaApp',
loremIpsum: 'Some Content'
}
});
模型(Model)和仓库(Store)#
模型和仓库构成应用程序的数据网关
大多数数据是由这两个类发送、检索、组织和“建模”的
模型(Model)
Ext.data.Model表示应用程序中任何类型的可持久化数据
每个模型都有允许应用程序“建模”数据的字段和函数
模型通常与仓库一起使用
仓库可以被数据绑定组件(如网格、树和图表)使用
字段(fields)
Model描述包含名为“fields”的字段或属性的记录
Model类可以使用fields配置声明这些字段
可以声明字段及其类型,也可以不声明
如果不包括字段配置,数据将自动读取并插入到数据对象中
除了字段的类型,还可以定义:
字段数据验证
字段数据默认值
字段数据转换函数
仓库(Store)
Model用于定义数据的格式和验证信息
Store是Model的实例,是真实的数据或从服务器拉取数据
存储是记录(模型类的实例)的客户端缓存
仓库提供排序、筛选和查询包含在中的记录的功能
作者:重庆熊猫
出处:https://www.cnblogs.com/cqpanda/p/16483325.html
版权:本作品采用「不论是否商业使用都不允许转载,否则按3元1字进行收取费用」许可协议进行许可。
本文来自博客园,作者:重庆熊猫,转载请注明原文链接:https://www.cnblogs.com/cqpanda/p/16483325.html




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构
· AI与.NET技术实操系列(六):基于图像分类模型对图像进行分类