ExtJS-应用结构-应用结构介绍
更新记录
2022年7月23日 发布。
2022年7月16日 从笔记迁移到博客。
ExtJS教程汇总:https://www.cnblogs.com/cqpanda/p/16328016.html
ExtJS应用结构介绍
Ext JS同时支持MVC和MVVM应用程序架构
这两种架构方法共享某些概念,并专注于沿着逻辑线划分应用程序代码
每种方法都有其优势,这取决于它选择如何划分应用程序的各个部分
ExtJS中可以不使用应用结构(逻辑和UI都写在一起)
ExtJS中可以使用MVC应用结构
ExtJS中可以使用MVVM应用结构
ExtJS中可以使用MVC+MVVM应用结构
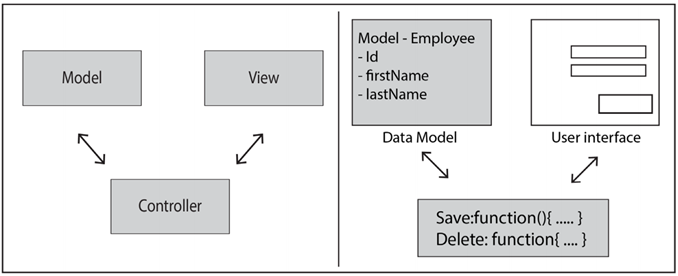
MVC模式#

在MVC架构中,大多数类型是模型、视图、控制器
用户与视图交互,视图显示模型中保存的数据
这些交互由控制器监控,然后控制器根据需要通过更新视图和模型来响应交互
视图和模型通常彼此不知道,因为控制器全权负责联系它们
一般来说,控制器将包含MVC应用程序中的大部分应用程序逻辑
理想情况下,视图几乎没有业务逻辑
模型主要是数据的接口,包含管理对所述数据的更改的业务逻辑
MVC的目标是明确定义应用程序中每个类的职责
这使得应用程序更易于测试和维护,其代码更易于重用
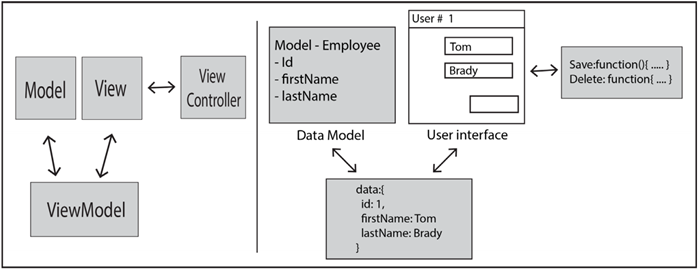
MVVM模式#
MVVM基于MVC

MVC和MVVM的关键区别在于MVVM有ViewModel类型
View Model使用“数据绑定”来协调模型的数据和视图对该数据的表示之间的变化
ViewModel和View实现了双向绑定减少了直接操作视图的代码逻辑
MVC 和 MVVM模式具体内容#
模型(Model)通常表示应用程序的实体(Entity),本质是包含字段定义的类
模型类定义其实体(Entity)的字段(例如:用户名字段、密码字段)
模型通过关联(associations)链接到其他模型
模型通常与仓库(Store)结合使用,为网格(grid)和其他组件提供数据
模型也是存放任何数据逻辑(如验证、转换等)的理想位置
视图(View)由各种可视化组件组成的
例如,网格(grid)、树(tree)和面板(panel)都被视为视图
控制器(ViewControlller)通常保存程序中视图的逻辑,使应用程序工作
比如:呈现视图、路由、实例化模型和任何其他类型的应用程序逻辑
视图模型(ViewModel)是一个管理特定于视图的数据的类
实现了双向绑定,即:
允许将组件数据绑定到它
ViewModel中数据被更改时自动更新到视图
视图更新了数据也会自动更新到ViewModel中
使用ExtJS的MVC和MVVM应用结构的好处#
ExtJS应用程序架构为您的框架代码提供了结构和一致性
遵循官方的应用程序结构约定的好处:
每个应用程序都以相同的方式工作,因此只需学习一次
在应用程序之间共享代码很容易
可以使用Sencha Cmd创建应用程序的优化生产版本
团队协作方便
作者:重庆熊猫
出处:https://www.cnblogs.com/cqpanda/p/16483316.html
版权:本作品采用「不论是否商业使用都不允许转载,否则按3元1字进行收取费用」许可协议进行许可。
本文来自博客园,作者:重庆熊猫,转载请注明原文链接:https://www.cnblogs.com/cqpanda/p/16483316.html



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构
· AI与.NET技术实操系列(六):基于图像分类模型对图像进行分类