ExtJS-Data Package (数据处理包) Store类型
更新记录
2022年7月13日 发布。
2022年7月6日 从笔记迁移到博客。
ExtJS教程汇总:https://www.cnblogs.com/cqpanda/p/16328016.html
Ext.data.Store(数据存储)
数据存储说明#
Ext.date.Store类型用于存储服务器上数据的一个本地子集。并在将数据发回服务器之前跟踪这一数据的变化(如果允许编辑数据的话),数据存储在框架中为部件供给数据。
Store是 模型实例(Model Instance) 和 用于获取数据的代理(Proxy) 的集合,Store还定义了 数据操作,比如:增删改查、排序、筛选、分组等。
自定义Store类 通过继承 Ext.data.Store类 即可实现。
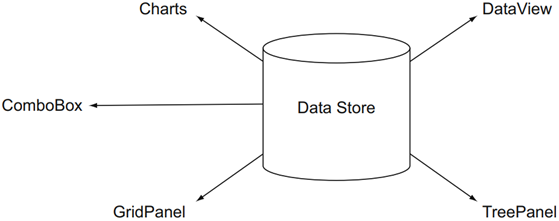
ExtJS中许多组件依赖Ext.data.Store类,比如:
Store加载数据#
数据存储中的数据可以静态(Static)定义的,比如直接内联的数据。也可以是动态(dynamic)从后端拉取得,一般在定义Store类时,需要在数据存储类中指定:代理(proxy)、读取器(Reader) 和 写入器(Writer)。
使用load()方法可以动态加载数据:
数据存储执行load()方法,通过对应的代理(proxy)加载数据。如果将autoLoad配置项设置为true,则在实例化存储时将自动调用load方法,如果将autoLoad配置项设置为false,则可以手动调用load方法来加载数据。
数据同步到后端#
自动同步数据:
可以将autoSync配置项设置为true,增删改Store中的记录时立即进行同步到服务器,在增删改数据存储中的记录时会自动调用服务器端的RESTful API
。
手动同步数据:
将autoSync配置项设置为false,则可以调用数据存储的sync方法来执行同步操作。调用sync方法将触发批处理操作(对服务器的多个调用)。
与后端API进行匹配配置#
通过proxy配置项中配置api配置项,即可配置增删改查操作对应的后端API,可以实现自动调用后端的API。当对应操作发生时,将会触发后端的create、update、destroy、read操作。
比如:添加新的记录到store中会触发create操作
proxy: {
type : 'ajax',
url : 'users.json',
api : { ////定义增删改查API
create: url + '?action=create', //增
destory: url + '?action=destory', //删
update: url + '?action=update', //改
read: url + '?action=read' //查
},
reader : { //设置读取器
type: 'json', //设置读取器的类型为JSONReader
rootProperty: 'data', //设置书的根节点
idProperty: 'id', //设置数据的Id列
successProperty: 'meta.success' //设置成功检测位
},
writer: { //设置写入器
type: 'json', //设置写入器的类型为JSONWriter
encode: true,
writeAllFields: true, //写入所有属性,实际环境中设置为false
rootPropertyoot: 'data', //设置根节点名称
allowSingle: true,
batch: false,
}
}
当触发读取(read)操作时,会传送以下参数到后端:
'action' => string 'read' //执行的操作,在API中定义的
'_dc' => string '1603421699813' //时间戳,防止数据缓存
'page' => string '1' //页,请求的页
'start' => string '0' //起始位置
'limit' => string '25' //限制条数
后端默认需要配合返回的参数如下:
success : true/false,
total :数据总数,
data : [],
msg : "信息"
如果需要后端返回的参数名称不一样,配置proxy中的配置项即可,具体搜索官方文档中的property即可。
比如:
rootProperty : "pandaData",
messageProperty: "pandaMsg"
Store事件#
Store事件#
add
beforeload
beforeprefetch
beforesort
beforesync
beginupdate
clear
commitPRI
datachanged
endupdate
filterchange
groupchange
groupschange
load
metachange
prefetch
refresh
rejectPRI
remove
sort
update
write
实例:监听load事件#
var myStore = Ext.create('Ext.data.Store', {
storeId: 'pandastore',
listeners: { //监听事件
load: function (store, records, options) {
console.log("store load");
}
}
});
//触发事件
myStore.load();
实例:监听refresh事件#
listeners: {
load :function( store, records, success, operation, eopts){
console.log("Load:",arguments);
},
refresh: function(store,data,eopts){
console.log("Refresh:",arguments);
}
)
作者:重庆熊猫
出处:https://www.cnblogs.com/cqpanda/p/16452723.html
版权:本作品采用「不论是否商业使用都不允许转载,否则按3元1字进行收取费用」许可协议进行许可。
本文来自博客园,作者:重庆熊猫,转载请注明原文链接:https://www.cnblogs.com/cqpanda/p/16452723.html




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· AI 智能体引爆开源社区「GitHub 热点速览」
· 三行代码完成国际化适配,妙~啊~
· .NET Core 中如何实现缓存的预热?