ExtJS-Data Package (数据处理包) 数据处理介绍
更新记录
2023年3月3日 优化说明,让入门更简单。
2022年7月7日 发布。
2022年7月6日 从笔记迁移到博客。
ExtJS教程汇总:https://www.cnblogs.com/cqpanda/p/16328016.html
说明#
数据处理包或者说模块 用于:服务器 与 客户机 之间通信、加载 和 保存 应用程序的数据。
如果创建的是简单应用,用Ajax更新组件和检索数据,就可实现数据持久化。如果创建的是涉及客户端的高阶交互逻辑的应用,推荐 JS数据存储模块。
ExtJS提供的功能包括:
1、与后端类似的模型化的数据结构,支持多种模型、数据类型(Numerous data field types)。
2、支持自动类型转换(Automatic value conversion)。
3、支持验证规则(Validation rules)。
4、支持数据模型间关联(Associations, including one-to-many, one-to-one, and many-to-many)。
5、支持抽象数据读写(Abstracted reading and writing mechanisms, including AJAX, LocalStorage, and REST)。
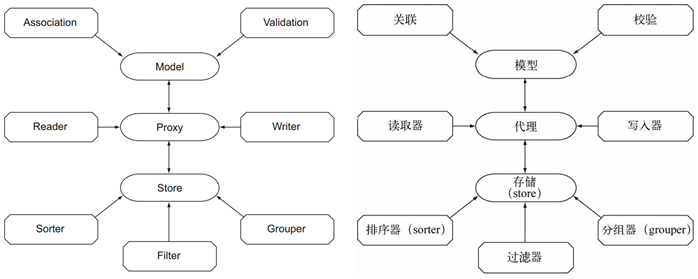
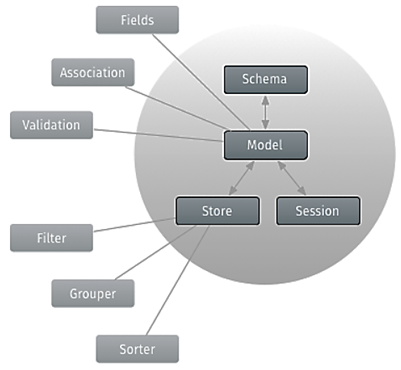
数据处理包中的类及其之间关联#
数据处理功能相关的类型存放在 Ext.data 命名空间下
Ext.data
数据处理功能由许多类组成,主要的核心类型是:
Store //数据存储,负责用于读取和保存数据的接口
Model //数据模型域,负责数据的数据结构
Sorter //排序器,负责数据排序
Filter //过滤器,负责数据过滤
Grouper //分组器,负责数据分组
Proxy //代理,负责管理数据和数据存储的代理
Reader //读取器,负责将数据转为具体的Model
Writer //写入器,负责组织列举数据以便给发往数据存储进行存储
Association //关联,负责管理模型之间的关联
Validation //验证器,用于验证模型的数据是否符合格式要求
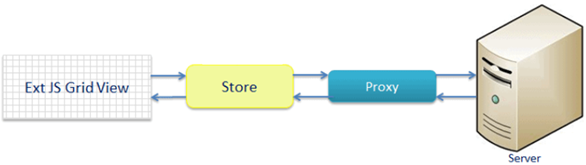
简单来说,在 ExtJS 的数据层包含了 Ext.Ajax、 store、模型、代理、 Reader 和 Writer 等。 store 相当于本地的一个数据表格,里面包含了由模型实例组成的数据,而数据的读写需要通过代理来实现,代理则要通过 Ext.Ajax 与后台交互数据。代理读取到服务器传送过来的数据,会通过 Reader 将这些数据转化为模型实例保存到 store 中。当 store 或模型的数据需要保存到服务器时,需要通过 Writer 将模型数据转换为便于服务器读取的数据。
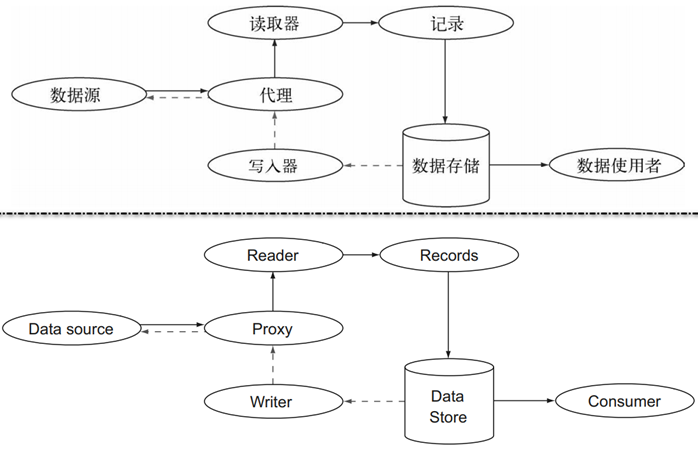
数据如何在类之间流动#
读取数据的过程:
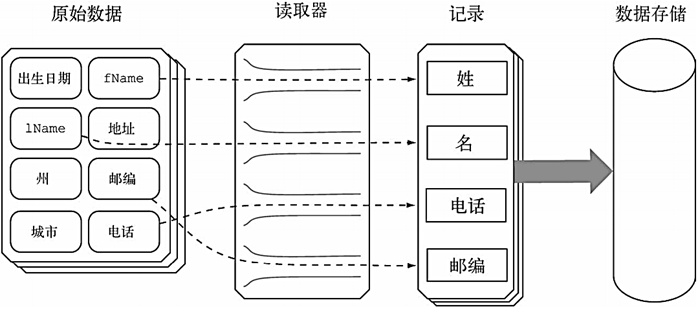
使用 代理(Proxy) 将 数据源 中的数据读取
并使用 读取器(Reader) 将 数据 转为指定的格式的 记录(record)
记录 存储 到 数据存储(Store) 中
回传数据的过程:
通过 写入器(Writer) 将 数据存储(Store) 中的 数据 转为指定的格式
然后通过 代理(Proxy) 将 数据 传回 数据源
数据 源自 数据源,数据的读取和保存由代理管理
具体的dataStore子类将拥有load()、remove()、sync()操作
load()用于加载数据操作
remove()用于移除数据操作
sync()用于通过代理把数据存储的本地内容和数据端点同步操作
Proxy类简化了从众多来源对未格式化数据对象的获取过程
Proxy类通过Reader类来处理与原始数据的通信
与数据使用者(比如网格面板)绑定的DataStore中改变一个模型的值
将导致UI在该模型被执行的时候更新在模型被加载到数据存储后
绑定的数据使用者会刷新它的视图,读取周期完成
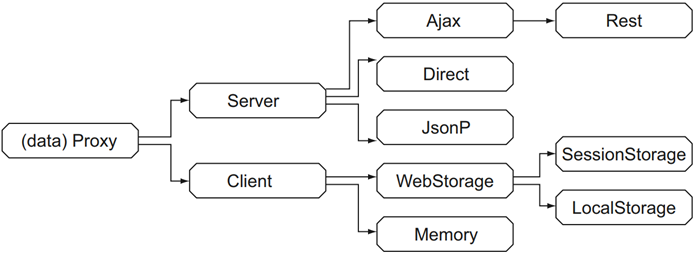
数据代理类型#
说明#
Ext.data.proxy.Proxy类是多个类的基类,负责从特定来源数据进行获取和写入
Ext.data.proxy.Server、Ext.data.proxy.Client和Ext.data.proxy.WebStorage代理是基类
Ajax代理#
最常用的代理是Ajax代理,使用浏览器的XHR对象来执行Ajax请求
注意:Ajax代理受同源策略影响
JsonP代理#
JsonP代理需要把返回的数据封装在一个全局方法调用中
注意:JsonP代理进行写入时所有参数都是用GET方法传入
Memory代理#
Memory代理使得可以从内存对象中读取数据
Direct代理#
Direct代理使得数据存储可以与Ext.direct远程调用提供者交互
从而允许通过远程方法调用(RPC)来获取数据
Rest代理#
RestProxy是AjaxProxy的子类,专门用于跟Rest式资源交互
LocalStorage代理#
当应用离线或者不希望与服务器连接时,可以使用LocalStorage代理
通过HTML5 Web存储API采用现有的“键/值” 机制来保存数据
相关的数据结构将被自动序列化为JSON
如果想在会话之间持续保存数据,就使用 LocalStorage代理
注意:需要给每个WebStoage代理提供唯一的ID
SessionStorage代理#
当应用离线或者当不希望与服务器连接时,可以使用SessionStorage代理
通过HTML5 Web存储API采用现有的“键/值” 机制来持续保存数据
相关的数据结构将被自动序列化为JSON
如果只想在浏览器会话激活的时候保存数据,那就使用SessionStorage
注意:需要给每个WebStoage代理提供唯一的ID
作者:重庆熊猫
出处:https://www.cnblogs.com/cqpanda/p/16452662.html
版权:本作品采用「不论是否商业使用都不允许转载,否则按3元1字进行收取费用」许可协议进行许可。
本文来自博客园,作者:重庆熊猫,转载请注明原文链接:https://www.cnblogs.com/cqpanda/p/16452662.html









【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· AI 智能体引爆开源社区「GitHub 热点速览」
· 三行代码完成国际化适配,妙~啊~
· .NET Core 中如何实现缓存的预热?