ExtJS-类系统(Class System)原理
更新记录
2022年7月3日 发布。
2022年7月2日 从笔记迁移到博客。
ExtJS教程汇总:https://www.cnblogs.com/cqpanda/p/16328016.html
Ext类说明#
Ext是一个全局单例对象(Global Singleton Object)
Ext在内部封装了Ext中的所有类、单例对象、辅助方法等内容,顶层命名空间
Ext类中同时提供了其他类中常用方法的快捷方式(Shortcuts)
Ext提供了超过 300个类用于不同功能
Ext是单例(Singleton)类型,自身有78个方法和59个属性
Ext.ClassManager 类#
object internally to manage the associations between the names, aliases, or alternate names we define.
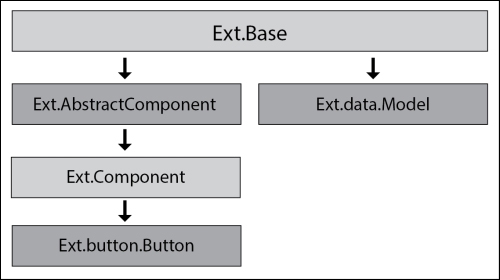
Ext.Base 类#
And all classes (existing and new) use Ext.Base

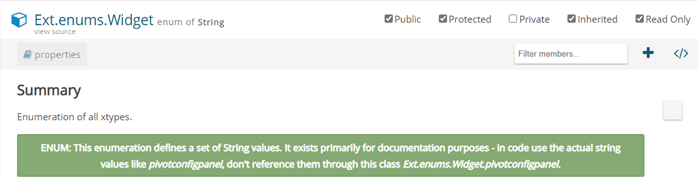
所有类型的xtype字符串#

https://docs.sencha.com/extjs/7.3.0/modern/Ext.enums.Widget.html
不同类型的xtype前缀:
feature: This is used for Grid features
plugin: This is used for plugins
store: This is used for Ext.data.Store
widget: This is used for components
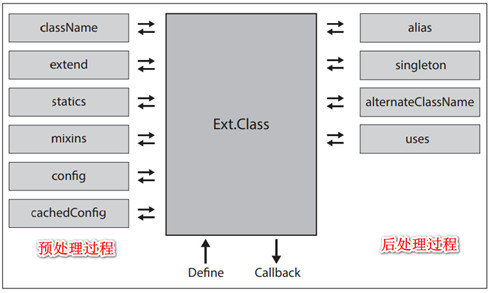
类的处理过程-预处理器和后处理器(Preprocessors and postprocessors)#
说明#
ExtJS中的类都是Ext.Class类的实例
当使用Ext.define方法定义类时,实际上是定义Ext.Class类的实例
Ext.Class类是一个工厂方法,用于处理类初始化的各个过程
当使用Ext.create方法的时候,ExtJS内部使用预处理器和后处理器来处理类的初始化
预/后处理器可以是异步的,也可以是同步的,也可以自己定义处理器

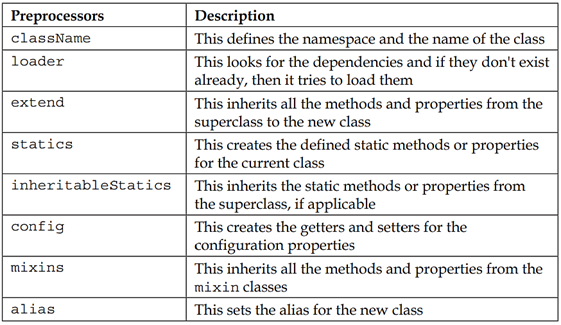
预处理器(preprocessor)
预处理器在Ext.Class类实例创建之前执行,也就是在类型创建之前执行
每个预处理过程都有可能会改变类的内容
后处理器(postprocessor)
后处理器在类的实例创建之后执行
比如:使类单例化(singleton)、定义类别名(define alternative names)
获得预处理器信息#
//获得预处理器
let pre = Ext.Class.getDefaultPreprocessors();
console.log(pre);
//["className", "loader", "extend", "privates", "statics", "inheritableStatics", "config", "cachedConfig", "mixins", "alias"]
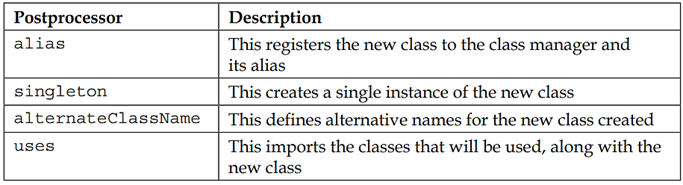
获得后处理器信息#
//获得后处理器
let post = Ext.ClassManager.defaultPostprocessors;
console.log(post);
//["platformConfig", "alias", "singleton", "alternateClassName", "debugHooks", "deprecated", "uses"]
作者:重庆熊猫
出处:https://www.cnblogs.com/cqpanda/p/16437820.html
版权:本作品采用「不论是否商业使用都不允许转载,否则按3元1字进行收取费用」许可协议进行许可。
本文来自博客园,作者:重庆熊猫,转载请注明原文链接:https://www.cnblogs.com/cqpanda/p/16437820.html





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构
· AI与.NET技术实操系列(六):基于图像分类模型对图像进行分类