ExtJS-Theme(主题配置)
配置预定义主题
预设主题列表
classic主题
查看目录:\ext73\7.3.0.55\commercial\build\classic
具体主题如下:
theme-aria
theme-classic
theme-classic-sandbox
theme-crisp
theme-crisp-touch
theme-graphite
theme-gray
theme-material
theme-neptune
theme-neptune-touch
theme-triton
modern主题
查看目录:\ext73\7.3.0.55\commercial\build\modern
具体主题如下:
theme-ios
theme-material
theme-neptune
theme-triton
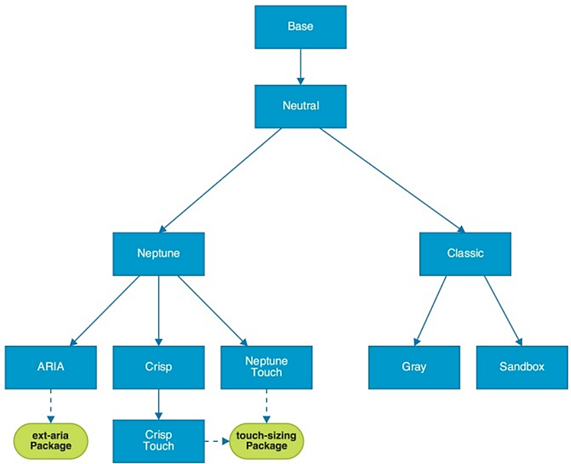
预定义主题的继承关系

配置主题-使用Sencha CMD
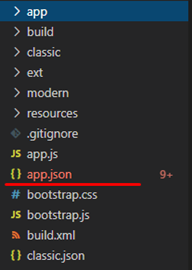
打开项目文件夹下的app.json文件

找到build节,修改对应主题的theme配置项
"builds": {
"classic": {
"toolkit": "classic",
"theme": "theme-material",
"sass": {
"generated": {
"var": "classic/sass/save.scss",
"src": "classic/sass/save"
}
},
"requires": [
"ext-locale"
]
},
"modern": {
"toolkit": "modern",
"theme": "theme-material",
"sass": {
"generated": {
"var": "modern/sass/save.scss",
"src": "modern/sass/save"
}
},
"requires": [
"ext-locale"
]
}
},
配置完成后,在Sencha CMD中执行构建
sencha app build
配置主题-使用引入CSS文件
根据需要引入对应主题的CSS文件和js文件即可
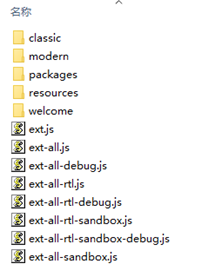
找到ExtJS SDK build目录,复制到项目目录下:

引入对应的主题css和js文件:
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<!-- 引入主题 -->
<link rel="stylesheet" href="build/classic/theme-material/resources/theme-material-all-debug.css">
<title>ExtJS73</title>
</head>
<body>
<!-- 引入ExtJS -->
<script src="build/ext-all-debug.js"></script>
<!-- 引入翻译文件 -->
<script src="build/classic/locale/locale-zh_CN-debug.js"></script>
<!-- 引入主题额外的js文件 -->
<script src="build/classic/theme-material/theme-material-debug.js"></script>
<script>
Ext.onReady(function(){
});
</script>
</body>
</html>
配置自定义主题(Creating a custom theme)
说明
除了预定义的主题外还可以自己修改主题
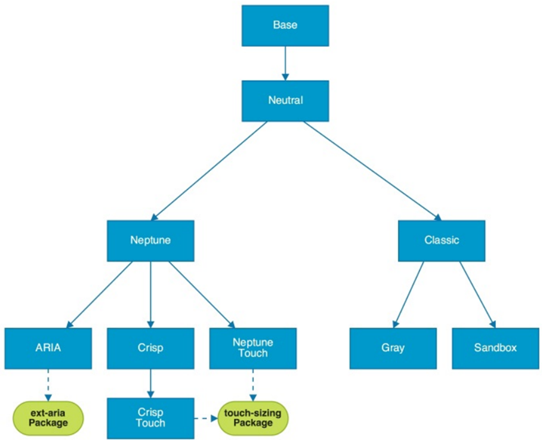
预定义主题的继承关系

制作主题
制作前注意
ExtJS具有跨平台样式(Cross-browser styling)支持,会为我们处理跨平台问题
生成的主题默认继承自ext-theme-classic,可以手动更改
生成一个空白的主题
sencha generate theme panda-theme
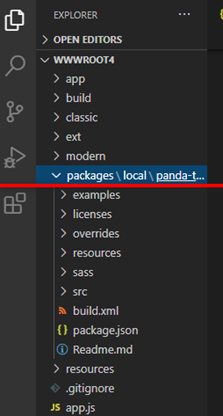
命令执行后,会在packages目录下生成一个panda-theme的目录

里面包含我们自定义的主题文件,文件和文件夹说明:
package.json: This is where all the package’s details and configurations are defined
sass/var: This will be where we put all of our SASS variable overrides
sass/src: This is where we define styling for individual components
sass/etc: This is where any miscellaneous SASS files, which don’t tie directly to a
component file, can be placed
修改主题文件
修改生成的主题文件即可
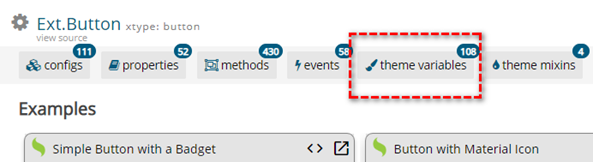
修改主题CSS变量(Theme variables)
可以在组件文档中查看组件支持的CSS变量,可以自己手动修改

在sass/var文件夹中,定义我们自己的变量
比如修改button组件的变量,可以定义:sass/var/button/Button.scss文件
当添加样式表时,需要放在sass/src文件夹中
在其中写入要修改的变量即可
常见变量
Global_CSS 中定义了所有支持的自定义变量
$base-color
$base-color: color (e.g. $base-color : #808080)
主题的基础颜色
$base-gradient
$base-gradient: string (e.g. $base-gradient : 'matte')
主题的基础渐变
$body-background-color
$body-background-color: color (e.g. $body-background-color : #808080)
主题的body元素的背景颜色
如果设置为transparent 或者 'none'将会没有颜色
$color
$color : color (e.g. $color : #808080)
主题默认的文本颜色
$font-family
$font-family : string (e.g. $font-family : arial)
主题默认的字体
$font-size
$font-size : number (e.g. $font-size : 9px )
主题默认的字体大小
$font-weight
$font-weight : string/number (e.g. $font-weight : normal )
主题默认的字体厚度
$font-weight-bold
$font-weight-bold : string/number (e.g. $font-weight-bold : bold )
主题默认的字体厚度值
$include-chrome
$include-chrome : boolean (e.g. $include-chrome : true)
是否添加chrome独有的属性
$include-ff
$include-ff : boolean (e.g. $include-ff : true)
是否添加Firefox独有的属性
$include-ie
$include-ie : boolean (e.g. $include-ie:true)
是否添加IE独有的属性
$include-opera
$include-opera : boolean (e.g. $include-opera : true)
是否添加Opera独有的属性
$include-safari
$include-safari : boolean (e.g. $include-safari : true)
是否添加safari独有的属性
$include-webkit
$include-webkit : boolean (e.g. $include-webkit : true)
是否添加Webkit独有的属性
使用自定义主题(Applying the new theme)
在app.json文件中修改theme配置项为自定义的主题名称即可
本文来自博客园,作者:重庆熊猫,转载请注明原文链接:https://www.cnblogs.com/cqpanda/p/16414998.html


