ExtJS-容器(Containers)
更新记录
2022年7月10日 发布。
2022年6月25日 笔记迁移到博客。
ExtJS教程汇总:https://www.cnblogs.com/cqpanda/p/16328016.html
容器(Containers)说明
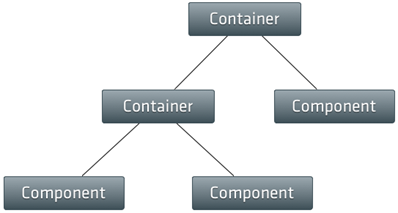
容器(Container)是特殊的组件(Component),可以包含其他 容器 和 组件
所有 组件 和 容器 都是Ext.Component类的子类
所有 容器 都是Ext.Container类的子类
继承链如下:
Ext.Evented
├─Object
├─Ext.Widget
├─Ext.Component
├─Ext.Container
容器使用布局(layout)来管理其子组件(组件或容器)的大小和位置
典型的ExtJS应用程序有多个容器和组件相互嵌套包含组成
注意:组件 不可以包含 组件,只有 容器 可以包含 容器 和 组件
ExtJS中常用的容器
Ext.Container | Ext.container.Container#
表示基础的容器
注意:
在Morden包中为Ext. Container类型
在Classic包中为Ext.container.Container类型
Ext.Viewport | Ext.container.Veiwport#
表示浏览器视图(整个浏览器),每个应用只有一个
注意:
在Morden包中为Ext.Viewport类型
在Classic包中为Ext.container.Veiwport类型
Ext.Panel | Ext.panel.Panel#
表示基本的面板,包含header, tool, body, toolbar
最常用的容器之一
注意:
在Morden包中为Ext.Panel类型
在Classic包中为Ext.panel.Panel类型
Ext.window.Window#
Windows are floating components and can be resized and dragged
This component extends the Ext.panel.Panel class
It is intended to be used as an application window
windows can be maximized to fill the viewport
注意:
Ext.window.Window容器只在Classic包存在
Ext.tab.Panel#
表示带tab的面板,header表示多个tab的容器,一个tab对应一个 panel
该组件扩展自Ext.panel.Panel类型,可以包含Ext.panel.Panel组件
Tabpanel使用card布局进行子组件的管理
Ext.form.Panel#
表示表单面板容器
该组件扩展自Ext.panel.Panel类型,用于表单功能
Ext.form.FieldContainer#
表单字段容器
注意:
Ext.form.FieldContainer容器只在Classic包存在
Ext.form.FieldSet#
表示字段域容器
Ext.tree.Panel#
表示树形结构的面板
注意:
Ext.tree.Panel容器只在Classic包存在
Ext.grid.Panel#
表示网格面板
注意:
Ext.grid.Panel容器只在Classic包存在
Ext.container.ButtonGroup#
表示按钮组
注意:
Ext.container.ButtonGroup容器只在Classic包存在
Ext.menu.Menu#
表示菜单栏
Ext.toolbar.Toolbar#
表示工具栏
注意:
在Morden包中为Ext.Toolbar类型
在Classic包中为Ext.toolbar.Toolbar类型
容器中的子组件管理
说明#
添加组件到容器中可以使用容器实例的add方法 或者 容器的items配置项
items属性是Ext.util.MixedCollection类型的实例
可以通过someContainer.items属性访问子组件集合
添加组件到容器中#
添加组件到容器中,使用add方法
someContainer.add(container1);
添加组件到容器中,并指定索引位置,使用insert方法
someContainer.insert(1, {
xtype:'panel',
title:'Panda Title',
closable: true,
html: 'some content'
});
移除容器中的子组件#
使用remove()方法
第一个参数:表示要移除的子组件的元素 或 组件Id
第二个参数:表示是否调用destroy方法,可选参数,默认为true
移除子组件并摧毁
var removeCmp = someContainer.remove('pandaId');
移除子组件但不摧毁;不摧毁可以以后再添加到容器中
var removeCmp = someContainer.remove('pandaId',false);
容器布局功能管理
容器手动更新布局#
在容器中经常添加、删除项时会导致框架频繁的更新布局
可以设置组件不自动更新布局,程序员手动更新视图
使用容器的suspendLayout属性,暂停触发布局更新,操作完成后
只需关闭suspendLayout属性,并调用容器的updateLayout()方法手动触发布局
var containerPanel = Ext.create('Ext.panel.Panel', {
renderTo: Ext.getBody(),
width: 400,
height: 200,
layout: 'column',
// Suspend automatic layouts while we do several
// different things that could trigger a layout on their own
suspendLayout: true
});
// Add a couple of child items. We could add these both at the same time by passing an array to add(),
// but lets pretend we needed to add them separately for some reason.
containerPanel.add({
xtype: 'panel',
title: 'Child Panel 1',
height: 100,
columnWidth: 0.5
});
containerPanel.add({
xtype: 'panel',
title: 'Child Panel 2',
height: 100,
columnWidth: 0.5
});
// Turn the suspendLayout flag off.
containerPanel.suspendLayout = false;
// Trigger a layout.
containerPanel.updateLayout();
或者调用Ext.suspendLayouts()方法,暂停布局
Ext.suspendLayouts();
然后完成后,调用Ext.resumeLayouts(true),来恢复布局功能,和刷新布局
Ext.resumeLayouts(true)
容器的updateLayout方法#
Ext.container.Container中定义了updateLayout()方法
在ExtJS内部,框架自动调用容器的updateLayout()方法
该方法触发布局以计算所有容器子级的正确大小和位置,并更新DOM
updateLayout()方法是完全递归的
因此容器的任何子容器也将调用其updateLayout()方法
这将一直持续到到达组件层次结构的底部
一般情况下,不需要手动调用
Ext.container.Container
实例:移除子组件再添加子组件#
//创建一个容器
var someContainer = Ext.create('Ext.container.Container',{
renderTo: document.body
});
//创建子组件
var panel = {
id: 'pandaId',
xtype:'panel',
title:'Panda Title',
closable: true,
html: 'some content'
};
//添加子组件到容器中
someContainer.insert(1, panel);
Ext.defer(function(){
//移除容器的子组件
var removeCmp = someContainer.remove('pandaId',false);
//再将子组件插入到容器中
Ext.defer(function(){
someContainer.add(removeCmp);
},3000);
},1000);
实例:在容器中包含容器(Container Inside Container)#
var container1 = Ext.create('Ext.container.Container',{
html:'Container1'
});
var container2 = Ext.create('Ext.container.Container',{
html:'Container2'
});
var container3 = Ext.create('Ext.container.Container',{
html:'Container3'
});
var container4 = Ext.create('Ext.container.Container',{
renderTo: Ext.getBody(),
html:'Container4',
items:[
container1,container2,container3
]
});
实例:在容器中包含组件(Components Inside Container)#
//定义组件(component)
var component = Ext.create('Ext.Component',{
html:"First Component"
});
//定义容器(container)
var Container = Ext.create('Ext.container.Container',{
html:"First Container",
renderTo: Ext.getBody(),
items:[
//包含组件
component
]
});
Ext.container.Viewport
实例:创建视窗#
Ext.create('Ext.container.Viewport',{
layout: 'border',
items: [
{
height: 75,
region: 'north',
title: 'North Region',
html: 'this is Title'
},
{
width: 150,
region: 'west',
title: 'West Some Content'
},
{
region: 'center',
title: 'Center Content'
}
]
});
实例:创建视图并设置样式#
Ext.create('Ext.container.Viewport',{
padding:'5px',
layout:'auto',
style : {
'background-color': 'red',
'color': '#000'
},
html:'This is application area'
});
实例:Ext.container.Viewport容器(Ext.container.Viewport Container)#
var childPanel1 = Ext.create('Ext.panel.Panel', {
title: 'Child Panel 1',
html: 'A Panel'
});
var childPanel2 = Ext.create('Ext.panel.Panel', {
title: 'Child Panel 2',
html: 'Another Panel'
});
Ext.create('Ext.container.Viewport', {
renderTo: Ext.getBody(),
items: [ childPanel1, childPanel2 ]
});
实例:Ext.container.Viewport#
Ext.container.Viewport会自动渲染到浏览器的body元素下
当浏览器调整大小的时候,Viewport会进行自动的调整大小
Ext.define('PandaApp.view.Viewport', {
extend: 'Ext.container.Viewport'
});
Ext.Component
Ext.panel.Panel
实例:Panel容器#
实例:
使用renderTo设置渲染到
使用width和height设置宽度和高度
使用items设置panel包含的子项
Ext.create('Ext.panel.Panel', {
renderTo: Ext.getBody(),
width: 400,
height: 300,
items: [
{
xtype: 'panel',
title: 'Child Panel 1',
height: 100,
width: '100%'
},
{
xtype: 'panel',
title: 'Child Panel 2',
height: 100,
width: '100%'
}
]
});
实例:Ext.panel.Panel容器 (Ext.panel.Panel Container)#
Ext.create('Ext.panel.Panel',{
renderTo: Ext.getBody(),
html:"Outside Panel",
border:true,
width: 500,
height: 200,
items:[
{
xtype:'panel',
border:true,
html:"Inside Panel 1"
},
{
xtype:'panel',
border:true,
html:"Inside Panel 2"
}
]
});
Ext.form.Panel
实例:Ext.form.Panel容器(Ext.form.Panel Container)#
Ext.create('Ext.form.Panel',{
renderTo: Ext.getBody(),
html:"Outside Panel",
border:true,
width: 500,
height: 200,
items:[
{
xtype: 'fieldset',
items: [
{
xtype: 'textfield',
label: 'UserName',
placeholder: 'Enter your username',
maxLength: 10,
autoComplete: true,
autoCorrect: true
},
{
xtype:'datefield',
label: 'Birthday'
}
]
}
]
});
Ext.tab.Panel
实例:Ext.tab.Panel容器(Ext.tab.Panel Container)#
Ext.create('Ext.tab.Panel', {
renderTo: Ext.getBody(),
height: 100,
width: 500,
items: [{
xtype: 'panel',
title: 'Tab One',
html: 'The first tab',
listeners: {
render: function() {
Ext.MessageBox.alert('Tab one', 'Tab One was clicked.');
}
}
},{
// xtype for all Component configurations in a Container
title: 'Tab Two',
html: 'The second tab',
listeners: {
render: function() {
Ext.MessageBox.alert('Tab two', 'Tab Two was clicked.');
}
}
}]
});
作者:重庆熊猫
出处:https://www.cnblogs.com/cqpanda/p/16411894.html
版权:本作品采用「不论是否商业使用都不允许转载,否则按3元1字进行收取费用」许可协议进行许可。
本文来自博客园,作者:重庆熊猫,转载请注明原文链接:https://www.cnblogs.com/cqpanda/p/16411894.html




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构
· AI与.NET技术实操系列(六):基于图像分类模型对图像进行分类