ExtJS 布局-Border 布局(Border layout)
更新记录:
2022年6月11日 发布。
2022年6月1日 开始。
ExtJS教程汇总:https://www.cnblogs.com/cqpanda/p/16328016.html
1.说明#
边框布局允许根据区域(如中心、北部、南部、西部和东部)指定子部件的位置。还可以调整子组件的大小和折叠。
2.设置布局方法#
在父容器中设置布局
layout: 'border',
//或者
layout: {
type: 'border'
},
然后在子组件中设置显示的区域。
注意:必须始终有一个以区域(region)为中心的组件。
region: 'center', //设置中部区域
region: 'east', //设置东部区域
region: 'west', //设置西部区域
region: 'north', //设置北部区域
region: 'south', //设置南部区域
2.布局相关配置#
使用split属性设置可以调整窗口尺寸大小(注意:这是设置在全局,不是在布局中)。
使用frame属性设置显示边框(注意:这是设置在全局,不是在布局中)。
defaults: {
split: true, //允许用户自定义调整窗口大小
frame: true //显示边框
collapsed: true //折叠状态
titleCollapse: true, //点击子元素的标题就可以折叠
collapsible: true //可以折叠内容区
},
3.适合场景#
适合场景:
1.后台管理界面布局。
2.工具软件界面布局。
4.实例#
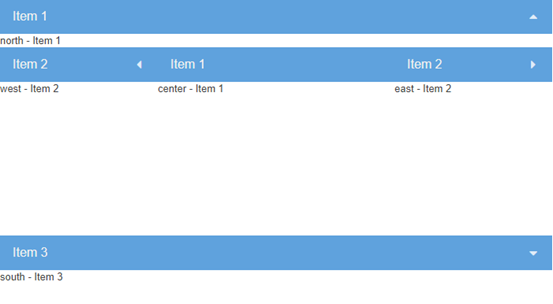
4.1实例:分别定义各个区域#
{
xtype: 'panel',
width: 700,
height: 400,
layout: {
type: 'border'
},
items: [
{
title: 'Item 1',
html: 'north - Item 1',
region: 'north', //设置北部区域
collapsible: true, //设置可以折叠
maxWidth: 800, //最大宽度
maxHeight: 300, //最大高度
collapseMode: 'mini' //允许最大程度的隐藏
},
{
title: 'Item 2',
html: 'west - Item 2',
region: 'west', //设置西部区域
width: 200,
collapsible: true
},
{
title: 'Item 1',
html: 'center - Item 1',
region: 'center' //设置中部区域
},
{
title: 'Item 2',
html: 'east - Item 2',
region: 'east', //设置东部区域
width: 200,
collapsible: true
},
{
title: 'Item 3',
html: 'south - Item 3',
region: 'south', //设置南部区域
height: 100,
collapsible: true
}
]
}
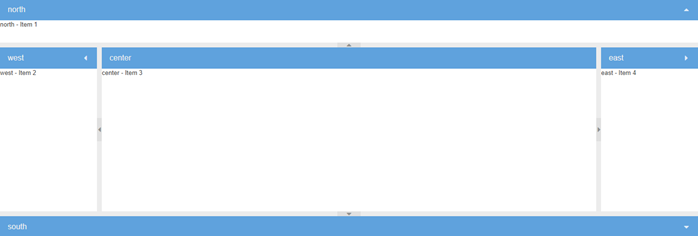
4.2实例:一个Viewport视窗布局#
Ext.define('PandaApp.view.panda.Panda',{
extend: 'Ext.Viewport',
requires: [
'Ext.panel.Panel',
'PandaApp.view.PandaController',
'PandaApp.view.PandaModel'
],
title: 'Panel Container',
controller: 'panda',
viewModel: {
type: 'panda'
},
//======================核心代码==============
layout: 'border',
defaults: {
split: true
},
items: [
{
title: 'north',
html: 'north - Item 1',
region: 'north', //设置北部区域
collapsible: true,
minHeight: 90
},
{
title: 'west',
html: 'west - Item 2',
region: 'west', //设置西部区域
minWidth: 200,
collapsible: true
},
{
title: 'center',
html: 'center - Item 3 cnblogs cqpanda', //哈哈
region: 'center' //设置中部区域
},
{
title: 'east',
html: 'east - Item 4',
region: 'east', //设置东部区域
minWidth: 200,
collapsible: true
},
{
title: 'south',
html: 'south - Item 5 cqpanda', //哈哈
region: 'south', //设置南部区域
height: 100,
collapsible: true
}
//======================核心代码==============
]
});
作者:重庆熊猫
出处:https://www.cnblogs.com/cqpanda/p/16333085.html
版权:本作品采用「不论是否商业使用都不允许转载,否则按3元1字进行收取费用」许可协议进行许可。
本文来自博客园,作者:重庆熊猫,转载请注明原文链接:https://www.cnblogs.com/cqpanda/p/16333085.html






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 使用C#创建一个MCP客户端
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列1:轻松3步本地部署deepseek,普通电脑可用
· 按钮权限的设计及实现