ExtJS 布局-Table布局(Table layout)
更新记录:
2022年6月1日 开始。
2022年6月10日 发布。
ExtJS教程汇总:https://www.cnblogs.com/cqpanda/p/16328016.html
1.说明#
2.设置布局方法#
在父容器中指定
layout: 'table'
layoutConfig: {
},
//或者
layout: {
type: 'table',
},
在子组件中可以使用rowspan和colspan指定跨越的列数和行数,以创建复杂的布局
3.布局相关配置#
使用column指定表格的列数
layoutConfig: {
columns: 3, //指定为3列
}
使用tableAttrs配置项设置表格修饰table元素的HTMl、CSS属性。
layoutConfig: {
tableAttrs: {
style: {
width: '100%' //宽度100%
}
}
}
使用trAttrs配置项设置表格的tr元素的HTMl、CSS属性。
layout: {
type: 'table',
columns: 2,
trAttrs: {
},
},
使用tdAttrs配置项设置表格的td元素的HTMl、CSS属性。
layout: {
type: 'table',
columns: 2,
tdAttrs: {
}
},
4.适合场景#
适合场景:
表格布局的场景。
5.实例#
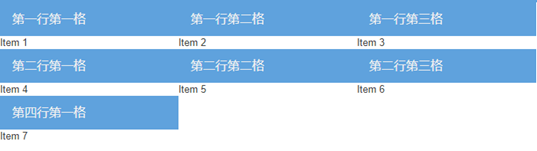
5.1实例:简单表格布局#
{
xtype: 'panel',
width: 700,
height: 400,
layout: {
type: 'table',
columns: 3, //指定为3列
tableAttrs: {
style: {
width: '100%' //宽度100%
}
}
},
items: [
{
title: '第一行第一格',
html: 'Item 1'
},
{
title: '第一行第二格',
html: 'Item 2'
},
{
title: '第一行第三格',
html: 'Item 3'
},
{
title: '第二行第一格',
html: 'Item 4'
},
{
title: '第二行第二格',
html: 'Item 5'
},
{
title: '第二行第三格',
html: 'Item 6'
},
{
title: '第四行第一格',
html: 'Item 7'
}
]
}
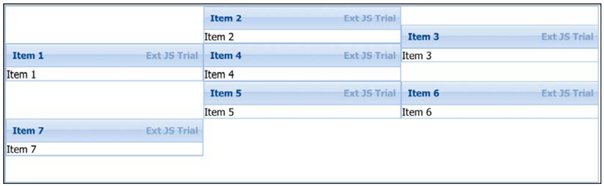
5.2实例:带有跨行表格布局#
{
xtype: 'panel',
width: 700,
height: 400,
layout: {
type: 'table',
columns: 3, //指定为3列
tableAttrs: {
style: {
width: '100%' //宽度100%
}
}
},
items: [
{
title: '第一行第一格',
rowspan: 2, //跨越2行
html: 'Item 1'
},
{
title: '第一行第二格',
html: 'Item 2'
},
{
title: '第一行第三格',
html: 'Item 3'
},
{
title: '第二行第二格',
html: 'Item 4'
},
{
title: '第二行第二格',
html: 'Item 5',
rowspan: 2 //跨越2行
},
{
title: '第二行第三格',
html: 'Item 6'
},
{
title: '第四行第一格',
html: 'Item 7'
}
]
}
5.3实例:带有跨列表格布局#
{
xtype: 'panel',
width: 700,
height: 400,
layout: {
type: 'table',
columns: 3, //指定为3列
tableAttrs: {
style: {
width: '100%' //宽度100%
}
}
},
items: [
{
title: '第一行第一格',
colspan: 2, //跨越2列
html: 'Item 1'
},
{
title: '第一行第二格',
html: 'Item 2'
},
{
title: '第二行第一格',
html: 'Item 3'
},
{
title: '第二行第二格',
html: 'Item 4'
},
{
title: '第二行第三格',
html: 'Item 5',
colspan: 2 //跨越2列
},
{
title: '第三行第一格',
html: 'Item 6'
},
{
title: '第三行第二格',
html: 'Item 7'
}
]
}
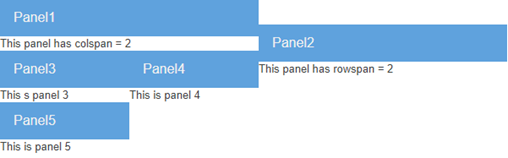
5.4实例:带有跨行跨列表格布局#
{
xtype: 'panel',
width:600,
height:200,
layout : {
type :'table',
columns : 3,
tableAttrs: {
style: {
width: '100%'
}
}
},
items : [
{
title : 'Panel1',
html : 'This panel has colspan = 2',
colspan :2
},
{
title : 'Panel2',
html : 'This panel has rowspan = 2',
rowspan: 2
},
{
title : 'Panel3',
html : 'This s panel 3'
},
{
title : 'Panel4',
html : 'This is panel 4'
},
{
title : 'Panel5',
html : 'This is panel 5'
}
]
}
作者:重庆熊猫
出处:https://www.cnblogs.com/cqpanda/p/16333082.html
版权:本作品采用「不论是否商业使用都不允许转载,否则按3元1字进行收取费用」许可协议进行许可。
本文来自博客园,作者:重庆熊猫,转载请注明原文链接:https://www.cnblogs.com/cqpanda/p/16333082.html








【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构
· AI与.NET技术实操系列(六):基于图像分类模型对图像进行分类