ExtJS 布局-VBox布局(VBox layout)
更新记录:
2022年6月11日 优化文章结构。
2022年6月9日 发布。
2022年6月1日 开始。
ExtJS教程汇总:https://www.cnblogs.com/cqpanda/p/16328016.html
1、说明
vbox布局类似auto布局,将子组件一个接一个垂直向下放置,既可以在水平方向也可以垂直方向改变排列方式。

2、设置布局方法
2.1、在容器中设置
layout: 'vbox'
layoutConfig: {
}
//或者
layout: {
type: 'vbox',
}
在子组件中使用的flex选项设置 相对权重 或 直接设置width属性。
注意:flex属性表示权重(优先级),不是表示大小,越大占用空间越大。
宽度计算公式:
((Container Height– Fixed Height of Child Components) / Sum of Flexes) * Flex Value
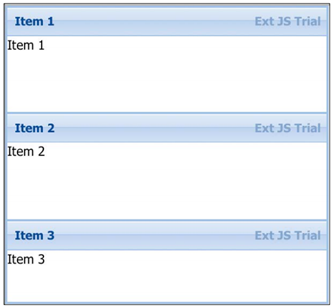
{
title: 'Item 1',
html: 'Item 1',
flex: 1
}
2.2、布局相关的配置
layout: {
type: 'vbox',
pack: 'start',
align: 'stretch',
}
pack属性指定垂直对齐的方式,可取值:start(上)\center(中)\end(下)。
align属性指定水平对齐的方式,可取值:left(左)/middle(中)/right(右)/stretch(容器内容区的宽度铺满)/ stretchmax(拉伸到最宽子项宽度)。
layoutConfig: {
pack: 'start',
align: 'top',
},
3、适合场景
适合场景:
垂直放置多个子组件。
4、实例
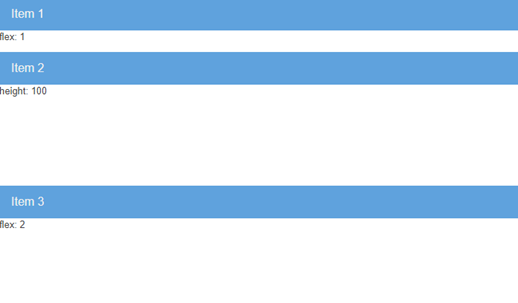
4.1、实例:混合flex和width

代码:
{
xtype: 'panel',
width: 700,
height: 400,
layout: {
type: 'vbox',
pack: 'end',
align: 'stretch',
},
items: [
{
title: 'Item 1',
html: 'flex: 1',
flex: 1
},
{
title: 'Item 2',
html: 'height: 100',
height: 100
},
{
title: 'Item 3',
html: 'flex: 2',
flex: 2
}
]
}
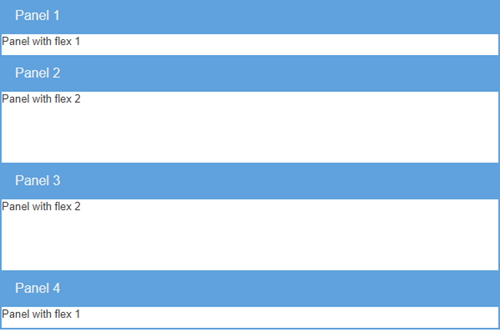
4.2、实例:flex按1221等分

代码:
{
xtype: 'panel',
layout : {
type :'vbox',
align: 'stretch'
},
width : 600,
height :400,
frame :true,
items : [
{
title: 'Panel 1',
html : 'Panel with flex 1',
margin: '0 0 10 0',
flex : 1
},
{
title: 'Panel 2',
html : 'Panel with flex 2',
margin: '0 0 10 0',
flex : 2
},
{
title: 'Panel 3',
flex : 2,
margin: '0 0 10 0',
html : 'Panel with flex 2'
},
{
title: 'Panel 4',
html : 'Panel with flex 1',
margin: '0 0 10 0',
flex : 1
}
]
}
本文来自博客园,作者:重庆熊猫,转载请注明原文链接:https://www.cnblogs.com/cqpanda/p/16333078.html


