ExtJS 布局-HBox 布局(HBox layout)
更新记录:
2022年6月11日 更新文章结构。
2022年6月8日 发布。
2022年6月1日 开始。
ExtJS教程汇总:https://www.cnblogs.com/cqpanda/p/16328016.html
1、说明
hbox布局与column布局几乎相同,但hbox允许拉伸列的高度。
既可以在水平方向也可以垂直方向改变排列方式。

2、设置布局方法
在容器中设置
layout: 'hbox'
layoutConfig: {
}
//或者
layout: {
type: 'hbox',
}
在子组件中使用的flex选项设置相对权重 或 直接设置width属性
注意:flex属性表示权重(优先级),不是表示大小,越大占用空间越大
宽度计算公式:
((Container Width – Fixed Width of Child Components) / Sum of Flexes) * Flex Value
{
title: 'Item 1',
html: 'Item 1',
flex: 1
}
3、布局相关的配置
layout: {
type: 'hbox',
pack: 'start',
align: 'stretch',
}
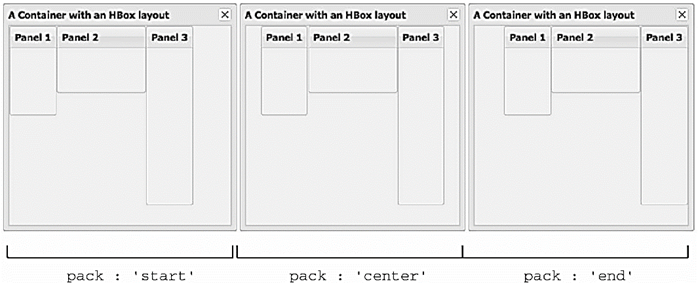
pack属性指定水平对齐的方式, 可取值:start(左)\center(中)\end(右)
align属性指定垂直对齐的方式,可取值: begin(顶)/middle(中)/stretch(拉伸高度)/stretchmax(拉伸到最高子项高度)

layoutConfig: {
pack: 'start',
align: 'top',
},
4、适合场景
适合场景:
1.水平部署组件,还可以设置高度。
5、实例
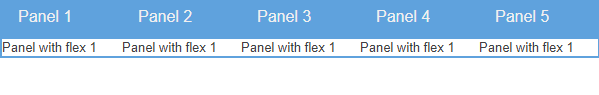
5.1、实例:flex五等分

代码:
{
xtype: 'panel',
layout : {
type :'hbox'
},
width : 600,
frame :true,
items : [
{
title: 'Panel 1',
html : 'Panel with flex 1',
flex : 1
},
{
title: 'Panel 2',
html : 'Panel with flex 1',
flex : 1
},
{
title: 'Panel 3',
html : 'Panel with flex 1',
flex : 1
},
{
title: 'Panel 4',
html : 'Panel with flex 1',
flex : 1
},
{
title: 'Panel 5',
html : 'Panel with flex 1',
flex : 1
}
]
}
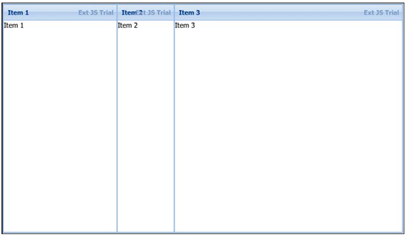
5.2、实例:混合flex和width

代码:
{
xtype: 'panel',
width: 700,
height: 400,
layout: {
type: 'hbox',
pack: 'start',
align: 'stretch',
},
items: [
{
title: 'Item 1',
html: 'Item 1',
flex: 1
},
{
title: 'Item 2',
html: 'Item 2',
width: 100
},
{
title: 'Item 3',
html: 'Item 3',
flex: 5
}
]
}
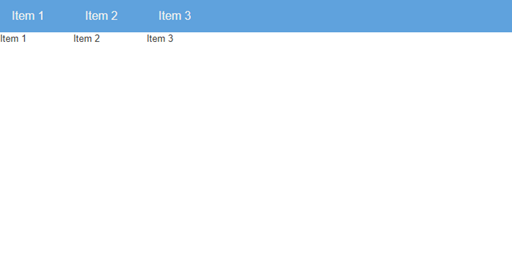
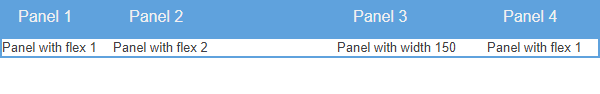
5.3、实例:混合flex和width

代码:
{
xtype: 'panel',
layout : {
type :'hbox'
},
width : 600,
frame :true,
items : [
{
title: 'Panel 1',
html : 'Panel with flex 1',
flex : 1
},
{
title: 'Panel 2',
html : 'Panel with flex 2',
flex : 2
},
{
title: 'Panel 3',
width: 150,
html : 'Panel with width 150'
},
{
title: 'Panel 4',
html : 'Panel with flex 1',
flex : 1
}
]
}
本文来自博客园,作者:重庆熊猫,转载请注明原文链接:https://www.cnblogs.com/cqpanda/p/16333040.html


