ExtJS 布局-Column布局(Column layout)
更新记录:
2022年6月1日 开始。
2022年6月4日 发布。
ExtJS教程汇总:https://www.cnblogs.com/cqpanda/p/16328016.html
1.说明#
使用列布局,可以将容器拆分为特定大小的列,并将子组件放置在这些列中。
可以设置子组件宽度值为: 百分比(相对父容器宽度) 或者 绝对值。
注意:子项组件总是左对齐。
2.设置布局方法#
在父容器中设置
layout: 'column'
//或者
layout: {
type: 'column'
}
然后在子组件中使用columnWidth属性设置宽度。
注意:
1.如果设置为百分比,所有子项的columnWidth属性的总和应等于1
2.还可以定义固定宽度。
3.如果子组件宽度同时包含绝对值和百分比,则先减去绝对值再计算百分比。
4.column布局不会管理子组件的高度,最好为父容器设置autoScroll:true
//使用百分比
columnWidth: 0.4,
//使用绝对值
columnWidth: 350,
3.适合和不适合场景#
适合场景:
1.将多个子组件进行按多个列进行布局。
2.部分子组件的宽度为固定值,部分子组件的宽度为相对值。
不适合场景:
4.实例#
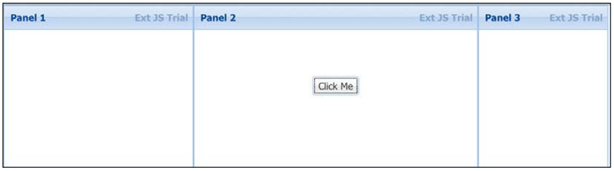
4.1实例:使用列布局#
{
xtype: 'panel',
width: 700,
height: 400,
layout: 'column',
autoScroll: true,
items: [
{
xtype: 'panel',
title: 'Panel Panda 666 com', //哈哈
columnWidth: 0.4,
height: 400,
},
{
xtype: 'panel',
title: 'Panel panda com 666',
columnWidth: 0.6,
layout: 'center',
height: 400
},
{
xtype: 'panel',
title: 'Panel 3',
width: 150,
height: 400
}
]
}
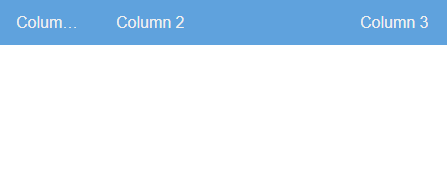
4.2实例:使用列布局混合固定宽度#
{
title: 'Column Layout - Mixed',
width: 450,
height: 250,
layout: 'column',
items: [
{
title: 'Column 1',
width: 100
},
{
title: 'Column 2',
columnWidth: 0.7
},
{
title: 'Column 3',
columnWidth: 0.3
}
],
}
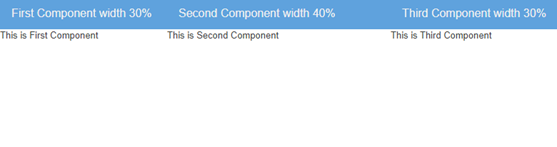
4.3实例:使用百分比#
{
xtype: 'panel',
layout : 'column',
scrollable: true,
requires: ['Ext.layout.container.Column'],
width : 800,
height: 300,
items: [
{
title : 'First Component width 30%',
html : 'This is First Component',
columnWidth : 0.30,
height:800,
},
{
title : 'Second Component width 40%',
html : 'This is Second Component',
columnWidth : 0.40
},
{
title : 'Third Component width 30%',
html : 'This is Third Component' ,
columnWidth : 0.30
}
]
}
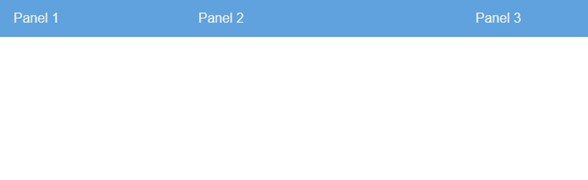
4.4实例:使用百分比对半分#
{
xtype: 'panel',
width: 400,
height: 300,
layout: 'column',
items: [
{
xtype: 'panel',
title: 'Child Panel 1',
height: 100,
columnWidth: 0.5
},
{
xtype: 'panel',
title: 'Child Panel 2',
height: 100,
columnWidth: 0.5
}
]
}
作者:重庆熊猫
出处:https://www.cnblogs.com/cqpanda/p/16332650.html
版权:本作品采用「不论是否商业使用都不允许转载,否则按3元1字进行收取费用」许可协议进行许可。
本文来自博客园,作者:重庆熊猫,转载请注明原文链接:https://www.cnblogs.com/cqpanda/p/16332650.html








【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 使用C#创建一个MCP客户端
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列1:轻松3步本地部署deepseek,普通电脑可用
· 按钮权限的设计及实现