ExtJS 布局-Card 布局(Card layout)
更新记录:
2022年6月1日 开始。
2022年6月6日 发布。
ExtJS教程汇总:https://www.cnblogs.com/cqpanda/p/16328016.html
1.说明#
卡片布局类似牌堆,每次只有一个子组件可见,子组件几乎填满了整个容器。卡片布局常用于向导(Wizard)和选项卡(Tabs)中。
2.设置布局方法#
layout: 'card'
或者
layout: {
type: 'card'
}
3.适合和不适合场景#
适合场景:
1.向导指示。
不适合场景:
4.实例#
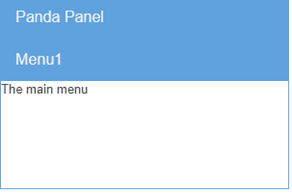
4.1实例:最简单的card布局#
{
xtype: 'panel',
title: "Panda Panel",
width: 300,
height: 200,
maximizable: true,
layout: "card",
defaults: {
xtype: "panel",
height: 60,
border: true
},
items: [
{
title: "Menu1",
html: "The main menu"
},
{
title: "Menu2",
html: "The main content!"
}
]
}
4.2实例:使用属性设置当前激活的页面#
activeItem: 0
4.3实例:使用方法设置当前激活的页面#
//获得布局
var layout = this.getView().layout;
//获得当前索引值
var index = layout.activeItem.index + incr;
//设置当前激活的页面
layout.setActiveItem(index);
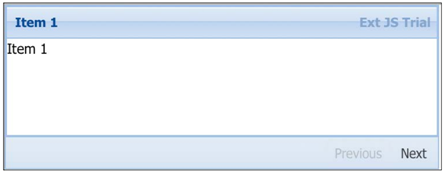
4.4实例:卡片布局实现可以切换#
Ext.define('PandaApp.view.panda.Panda',{
extend: 'Ext.panel.Panel',
requires: [
'Ext.panel.Panel',
'PandaApp.view.PandaController',
'PandaApp.view.PandaModel'
],
title: 'Panel Container',
controller: 'panda',
viewModel: {
type: 'panda'
},
items: [
//======================核心代码==============
{
xtype: 'panel',
id: 'cardWizard',
width: 300,
height: 200,
layout: 'card',
activeItem: 0,
bbar: [
'->', //按钮右对齐
{
itemId: 'btn-prev',
text: '上一页',
handler: 'changeToPreviousPage',
disabled: true,
},
{
itemId: 'btn-next',
text: '下一页',
handler: 'changeToNextPage'
}
],
items: [
{
index: 0,
title: 'Item 1',
html: 'Item 1'
},
{
index: 1,
title: 'Item 2',
html: 'Item 2'
},
{
index: 2,
title: 'Item 3',
html: 'Item 3'
}
]
}
//======================核心代码==============
]
});
Controller代码:
Ext.define('PandaApp.view.PandaController', {
extend: 'Ext.app.ViewController',
alias: 'controller.panda',
//切换到上一页
changeToPreviousPage: function () {
this.navigate(-1);
console.log('Change To Previous Pange');
},
//切换到下一页
changeToNextPage: function () {
this.navigate(+1);
console.log('Change To Next Page');
},
//进行页面切换
navigate: function (incr) {
//获得布局
var layout = Ext.getCmp('cardWizard').layout;
//获得当前索引值
var index = layout.activeItem.index + incr;
//设置当前激活的页面
layout.setActiveItem(index);
this.getView().down('#btn-prev').setDisabled(index === 0);
this.getView().down('#btn-next').setDisabled(index === 2);
}
});
作者:重庆熊猫
出处:https://www.cnblogs.com/cqpanda/p/16332642.html
版权:本作品采用「不论是否商业使用都不允许转载,否则按3元1字进行收取费用」许可协议进行许可。
本文来自博客园,作者:重庆熊猫,转载请注明原文链接:https://www.cnblogs.com/cqpanda/p/16332642.html






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 25岁的心里话
· 按钮权限的设计及实现