ExtJS 布局-Accordion布局(Accordion layout)
更新记录:
2022年6月2日 开始。
2022年6月3日 发布。
ExtJS教程汇总:https://www.cnblogs.com/cqpanda/p/16328016.html
1.说明
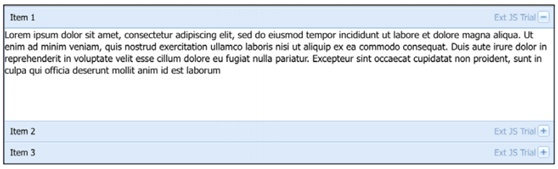
accordion(手风琴)布局一次仅显示一个子组件,内置支持 折叠 和 展开。当需要堆叠多个子组件,并每次只显示一次时,非常有用。
Tips:accordion布局继承自vbox布局。

注意:accordion布局只能用在:
Ext.panel.Panel容器
Ext.grid.Panel容器
Ext.tree.Panel容器
注意:如果需要在其他容器中使用accordion布局,将其封装到上述的三个容器中即可。
2.设置布局方法
layout: 'accordion',
或者
layout: {
type: 'accordion'
}
3.适合和不适合场景
适合场景:
1.用于显示提示信息,比如Q&A。
2.多个带有标题的条目。
3.如果是显示多个分组的表单,考虑使用fieldset组件,开启可折叠即可。
不适合场景:
1.常规的行列布局。
4.实例
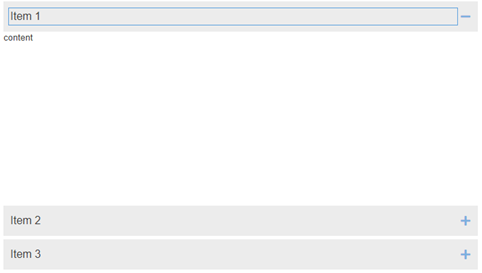
4.1实例:panel使用accordion布局

代码:
{
xtype: 'panel',
width: 700,
height: 400,
layout: 'accordion',
items: [
{
title: 'Item 1',
html: 'Panda' //哈哈。
},
{
title: 'Item 2',
html: '666 Panda com'
},
{
title: 'Item 3',
html: 'panda com'
}
]
}
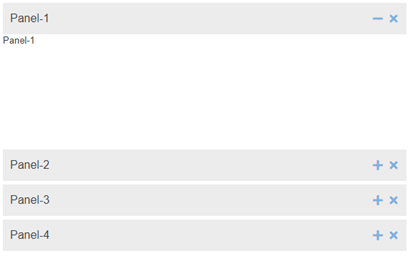
4.2实例:container容器使用accordion布局

代码:
{
xtype: 'container',
layout: 'accordion',
items: [
{
xtype: 'panel',
closable: true,
draggable: true,
width: 500,
height: 200,
title: "Panel-1",
html: "Panel-1 Panda"
},
{
xtype: 'panel',
closable: true,
draggable: true,
width: 500,
height: 200,
title: "Panel-2 Dog",
html: "Panel-2 Cat"
},
{
xtype: 'panel',
closable: true,
draggable: true,
width: 500,
height: 200,
title: "Panel-3",
html: "Panel-3 Panda Com"
},
{
xtype: 'panel',
closable: true,
draggable: true,
width: 500,
height: 200,
title: "Panel-4",
html: "Panel-4 666 Panda com"
}
]
}
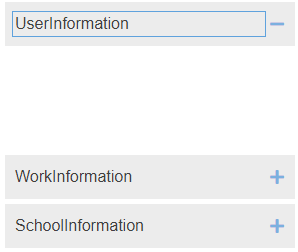
4.3实例:panel使用accordion布局显示个人信息

代码:
{
xtype: 'panel',
layout: 'accordion',
layoutConfig: {
animate: true
},
title: 'PandaPanelTitle',
width: 300,
height: 300,
renderTo: document.body,
items: [
{
xtype: 'panel',
title: 'UserInformation'
},
{
xtype: 'panel',
title: 'WorkInformation'
},
{
xtype: 'panel',
title: 'SchoolInformation'
},
]
}
本文来自博客园,作者:重庆熊猫,转载请注明原文链接:https://www.cnblogs.com/cqpanda/p/16332632.html


 浙公网安备 33010602011771号
浙公网安备 33010602011771号