ExtJS 布局-Absolute布局(Absolute layout)
更新记录:
2022年5月31日 发布本篇
ExtJS教程汇总:https://www.cnblogs.com/cqpanda/p/16328016.html
1.说明#
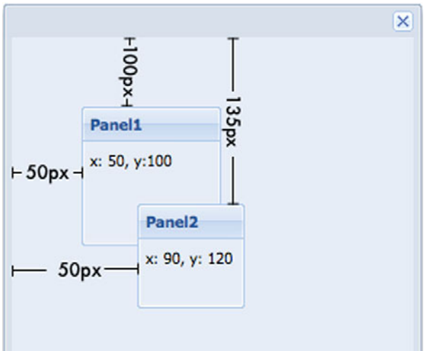
使用xy配置项设置子组件在父容器中绝对位置,本质是将子组件的CSS的position设置为absolute,然后使用x和y配置项映射到CSS的top和left。

2.设置布局方法#
在容器中设置属性
layout: 'absolute'
然后在子组件中使用x和y属性定义绝对定位
x: 12,
y: 20,
或者
在容器中设置属性
layout: {
type: 'absolute'
}
然后在子组件中使用x、y属性定义绝对定位
x: 12,
y: 20,
3.适合和不适合场景#
适合场景:
1.子组件在容器中使用X、Y坐标定位布局。
2.类似CSS的绝对定位。
不适合场景:
1.普通的水平、垂直布局。
4.实例#
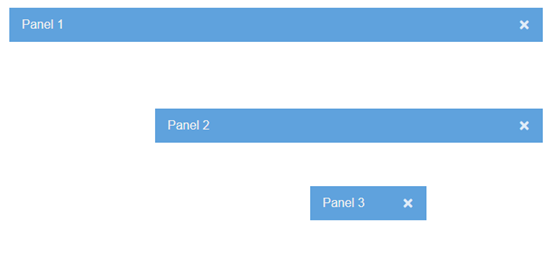
4.1实例:绝对布局#
代码:
{
xtype: 'container',
width: 700,
height: 400,
layout: 'absolute',
items: [
{
xtype: 'panel',
title: 'Panel 1',
x: 12,
y: 20,
height: 250,
draggable: true,
closable: true,
constrain: true
},
{
xtype: 'panel',
title: 'Panel 2',
x: 200,
y: 150,
height: 200,
draggable: true,
closable: true,
constrain: true
},
{
xtype: 'panel',
title: 'Panel 3',
x: 400,
y: 250,
width: 150,
height: 100,
draggable: true,
closable: true,
constrain: true
}
]
}
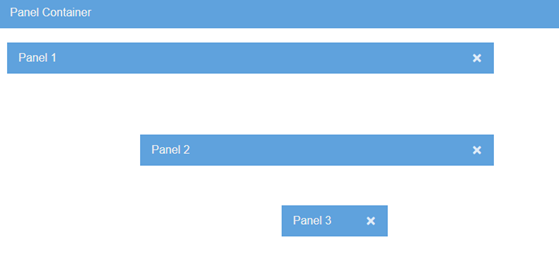
4.2实例:绝对布局#
{
xtype: 'container',
width: 700,
height: 400,
layout: 'absolute',
items: [
{
xtype: 'panel',
title: 'Panel 1',
closable: true,
x: 12,
y: 20,
height: 250,
},
{
xtype: 'panel',
title: 'Panel 2',
closable: true,
x: 200,
y: 150,
height: 200,
},
{
xtype: 'panel',
title: 'Panel 3',
closable: true,
x: 400,
y: 250,
width: 150,
height: 100,
}
]
}
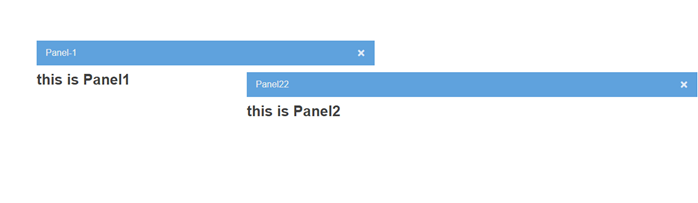
4.3实例:绝对布局#
{
xtype: 'container',
layout: 'absolute',
items: [
{
xtype:'panel',
title: "Panel-1",
width: 600,
height: 200,
closable: true,
draggable: true,
html: "<h1>this is Panel1</h1>",
x: 66,
y: 77
},
{
xtype:'panel',
title: "Panel22",
closable: true,
draggable: true,
width: 800,
height: 150,
html: "<h1>this is Panel2</h1>",
x: 1000,
y: 88
}
]
}
作者:重庆熊猫
出处:https://www.cnblogs.com/cqpanda/p/16328321.html
版权:本作品采用「不论是否商业使用都不允许转载,否则按3元1字进行收取费用」许可协议进行许可。
本文来自博客园,作者:重庆熊猫,转载请注明原文链接:https://www.cnblogs.com/cqpanda/p/16328321.html






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 25岁的心里话
· 闲置电脑爆改个人服务器(超详细) #公网映射 #Vmware虚拟网络编辑器
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· 零经验选手,Compose 一天开发一款小游戏!
· 一起来玩mcp_server_sqlite,让AI帮你做增删改查!!