ExtJS 布局-Anchor 布局(Anchor layout)
更新记录:
2022年5月30日 发布本篇
ExtJS教程汇总:https://www.cnblogs.com/cqpanda/p/16328016.html
1.说明#
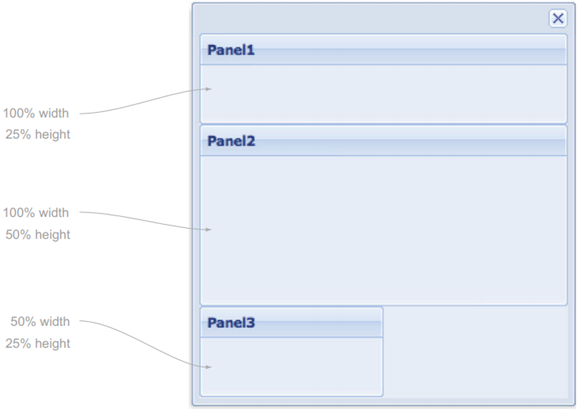
anchor布局类似auto布局从上到下进行堆叠,但不同的是其可以指定每个元素相对于容器大小的比例。
当调整父容器大小,容器根据指定的规则调整所有子组件的大小。支持数值方式、百分比方式设置比例。
2.设置anchor布局方法#
在容器中设置
layout: 'anchor'
然后在子组件中设置
anchor: '宽度 高度'
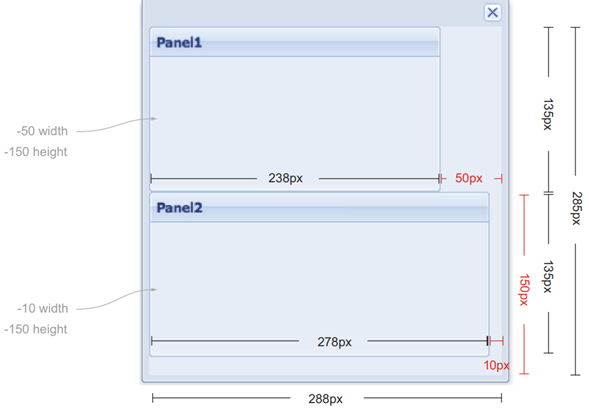
注意:宽度、高度可以指定为 百分比 或 指定整数偏移值。
注意:如果宽度、高度指定为正数,则是表示父容器对应值加上正数。
注意:如果宽度、高度指定为负数,则是表示父容器对应值加上负数(实际为减)。
或者
layout: {
type: 'anchor'
}
然后在子组件中设置
anchor: '宽度 高度'
注意:宽度、高度可以指定为百分比 或 指定整数偏移值。
注意:如果宽度、高度指定为正数,则是表示父容器对应值加上正数。
注意:如果宽度、高度指定为负数,则是表示父容器对应值加上负数(实际为减)。
3.适合和不适合场景#
适合场景:
1.从上到下进行堆叠组件方式的布局。
2.需要设置子组件相对父组件大小的布局。
不适合场景:
1.非从上到下方式的布局。
4.实例#
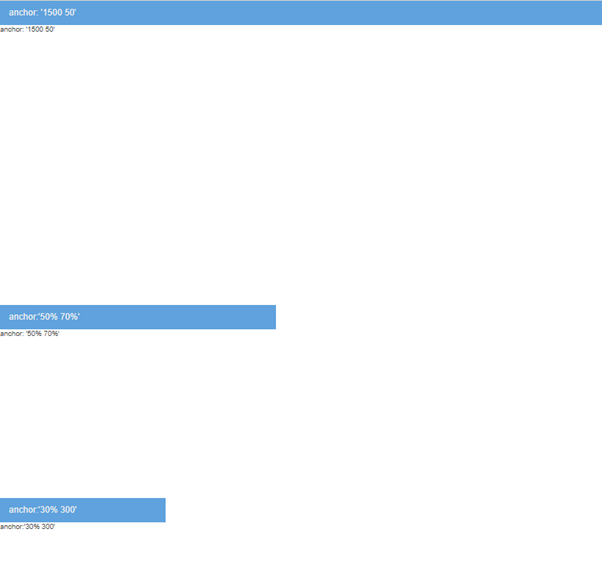
4.1简单设置子组件的anchor#
{
xtype: 'container',
width: 1000,
height: 500,
renderTo: Ext.getBody(),
layout: {
type: 'anchor'
},
items: [
{
xtype: 'panel',
title: "anchor: '1500 50'",
html: "anchor: '1500 50'",
width: 300,
anchor: '1500 50'
},
{
xtype: 'panel',
title: "anchor:'50% 70%'",
html: "anchor: '50% 70%'",
anchor: '50% 70%'
},
{
xtype: 'panel',
title: "anchor:'30% 300'",
html: "anchor:'30% 300'",
width: 500,
anchor:'30% 300'
}
]
}
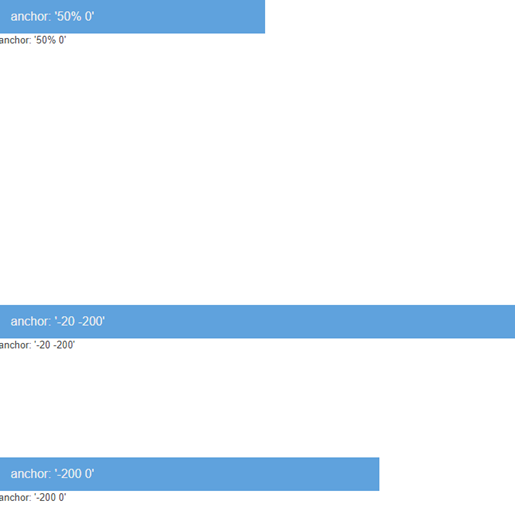
4.2 设置anchor为负值#
{
xtype: 'container',
width: 700,
height: 400,
layout: 'anchor',
items: [
{
title: "anchor: '50% 0'",
html: "anchor: '50% 0'",
anchor: '50% 0'
},
{
title: "anchor: '-20 -200'",
html: "anchor: '-20 -200'",
anchor: '-20 -200'
},
{
title: "anchor: '-200 0'",
html: "anchor: '-200 0'",
anchor: '-200 0'
}
]
}
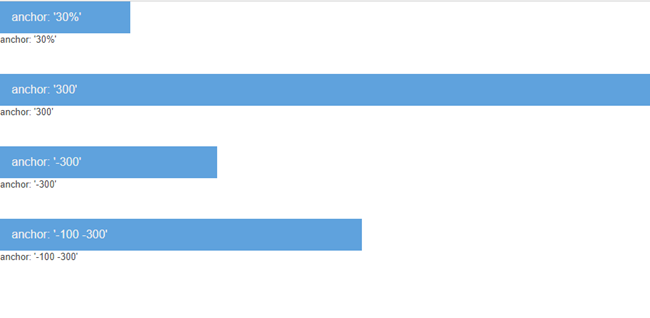
4.3 设置anchor将子组件从上到下堆叠#
{
xtype: 'container',
width: 600,
layout: 'anchor',
items: [
{
xtype: 'panel',
title: "anchor: '30%'",
html: "anchor: '30%'",
anchor: '30%',
height: 100
},
{
xtype: 'panel',
title: "anchor: '300'",
html: "anchor: '300'",
anchor: '300',
height: 100
},
{
xtype: 'panel',
title: "anchor: '-300'",
html: "anchor: '-300'",
anchor: '-300',
height: 100
},
{
xtype: 'panel',
title: "anchor: '-100 -300'",
html: "anchor: '-100 -300'",
anchor: '-100 -300',
height: 100
}
]
}
作者:重庆熊猫
出处:https://www.cnblogs.com/cqpanda/p/16328038.html
版权:本作品采用「不论是否商业使用都不允许转载,否则按3元1字进行收取费用」许可协议进行许可。
本文来自博客园,作者:重庆熊猫,转载请注明原文链接:https://www.cnblogs.com/cqpanda/p/16328038.html








【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 使用C#创建一个MCP客户端
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列1:轻松3步本地部署deepseek,普通电脑可用
· 按钮权限的设计及实现