ExtJS 布局-Auto布局(Auto Layout)
更新记录
2022年5月30日 开启本篇
ExtJS教程汇总:https://www.cnblogs.com/cqpanda/p/16328016.html
1.说明#

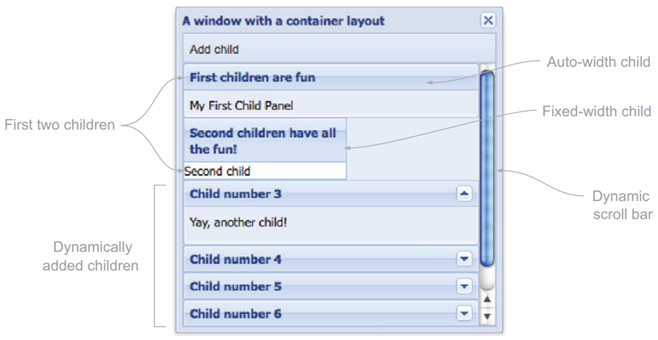
auto布局是大部分容器默认的布局类型。
auto布局通常是从上到下进行堆叠,auto布局不会设置子组件的宽度,默认与容器一样的宽度。
类似于HTML中div标签,默认占满宽度,高度随内容。
2.设置布局方法#
layout: 'auto'
或者
layout: {
type: 'auto'
}
3.适合和不适合场景#
适合场景:
1.组件从上到下进行堆叠布局。
不适合场景:
1.组件需要多列并列排序布局。
2.组件需要按固定位置排列布局。
4.实例#
4.1 实例:从上到下堆叠子组件#
{
xtype: 'container',
layout: 'auto',
items: [
{
xtype: 'panel',
collapsible: true,
title: 'panel-1',
html: 'panel-1',
width: 300
},
{
xtype: 'panel',
collapsible: true,
title: 'panel-2',
html: 'panel-2'
},
{
xtype: 'panel',
collapsible: true,
title: 'panel-3',
html: 'panel-3',
width: 500
}
]
}
作者:重庆熊猫
出处:https://www.cnblogs.com/cqpanda/p/16328000.html
版权:本作品采用「不论是否商业使用都不允许转载,否则按3元1字进行收取费用」许可协议进行许可。
本文来自博客园,作者:重庆熊猫,转载请注明原文链接:https://www.cnblogs.com/cqpanda/p/16328000.html
Buy me a cup of coffee ☕.



