ExtJS 同行表单域对齐有误处理办法
更新记录
2022年5月29日 第一次编辑。使用的ExtJS版本:ExtJS 7.4
ExtJS教程汇总:https://www.cnblogs.com/cqpanda/p/16328016.html
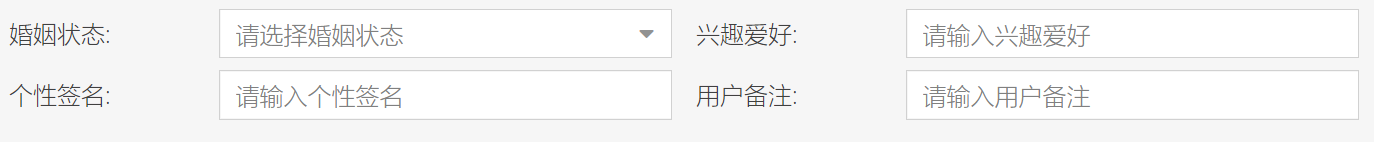
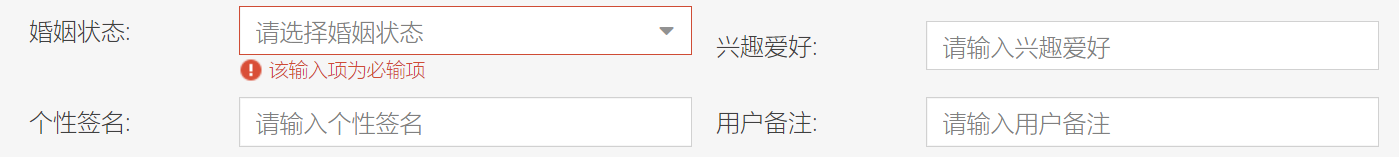
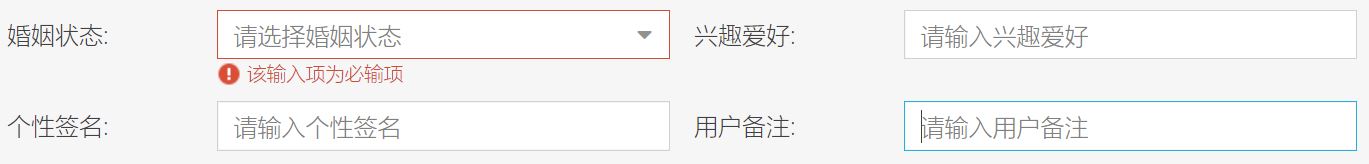
问题#
解决办法#
使用开发者工具查看DOM结构发现后,是对齐的问题。
如果您使用的是HBox布局,请将垂直对齐设置为顶部对齐。具体代码如下:
layout: {
type: 'hbox',
pack: 'center',
align: 'begin', //重点:设置垂直对齐方式为顶部对齐。
},
如果使用的是Table布局,请将垂直对齐也一样设置为顶部对齐。具体代码如下:
layout: {
type: 'table',
columns: 2,
tableAttrs: {
style: {
width: '100%',
},
},
tdAttrs: {
valign: 'top', //重点:设置<td>元素的内容为顶部对齐。
}
},
作者:重庆熊猫
出处:https://www.cnblogs.com/cqpanda/p/16325072.html
版权:本作品采用「不论是否商业使用都不允许转载,否则按3元1字进行收取费用」许可协议进行许可。
本文来自博客园,作者:重庆熊猫,转载请注明原文链接:https://www.cnblogs.com/cqpanda/p/16325072.html
分类:
ExtJS
, JavaScript
Buy me a cup of coffee ☕.






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构
· AI与.NET技术实操系列(六):基于图像分类模型对图像进行分类