ExtJS配置TabPanel可以拖拽Tab标签页
更新记录
2023年4月13日 新增BUG提示。
2022年6月25日 新增汇总链接。
ExtJS教程汇总:https://www.cnblogs.com/cqpanda/p/16328016.html
注意:此组件有布局更新BUG,解决办法:https://www.cnblogs.com/cqpanda/p/17312549.html
1.环境说明#
ExtJS版本:7.4.0.42
Sencha Cmd: v7.5.1.20
开发工具:WebStorm 2022.1.1
PS:如果是老版本的ExtJS,引入Ext.ux.TabReorderer.js,然后加载plugins即可。
2.进行配置#
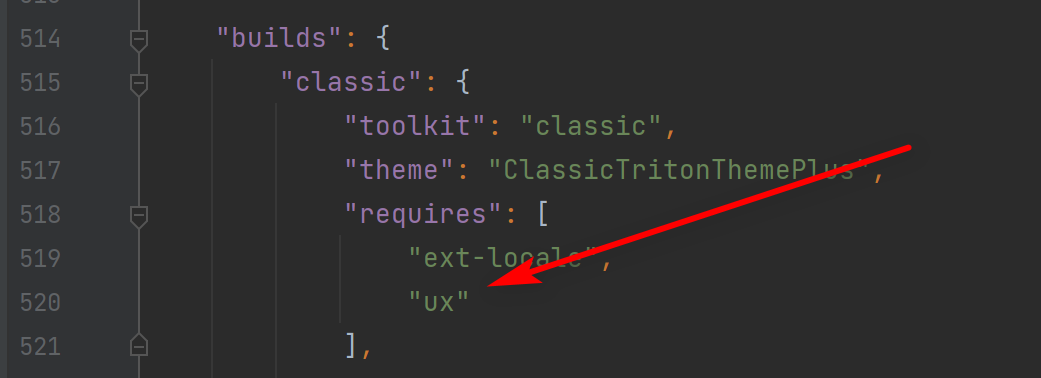
在app.json中加载Ext.ux包。大约在510行左右。
"requires": [
"ux" //加载Ext.ux包
],
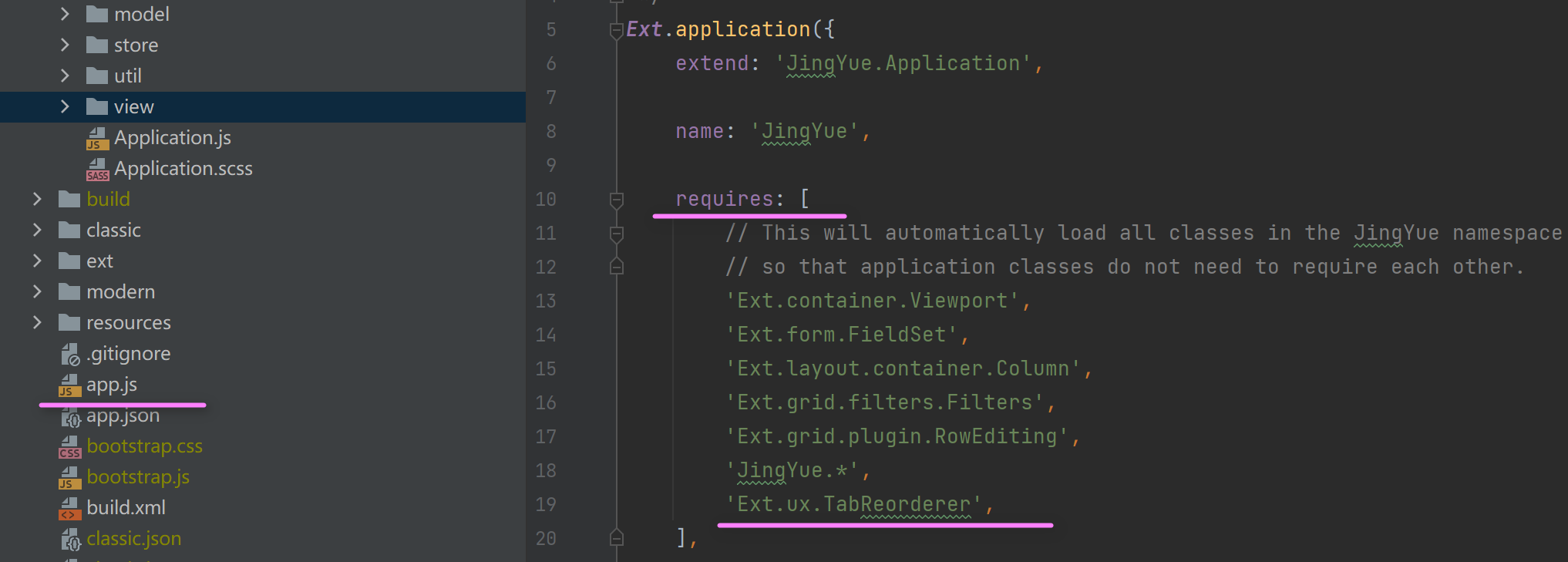
然后在应用中请求包
requires: [
'Ext.ux.TabReorderer',
],
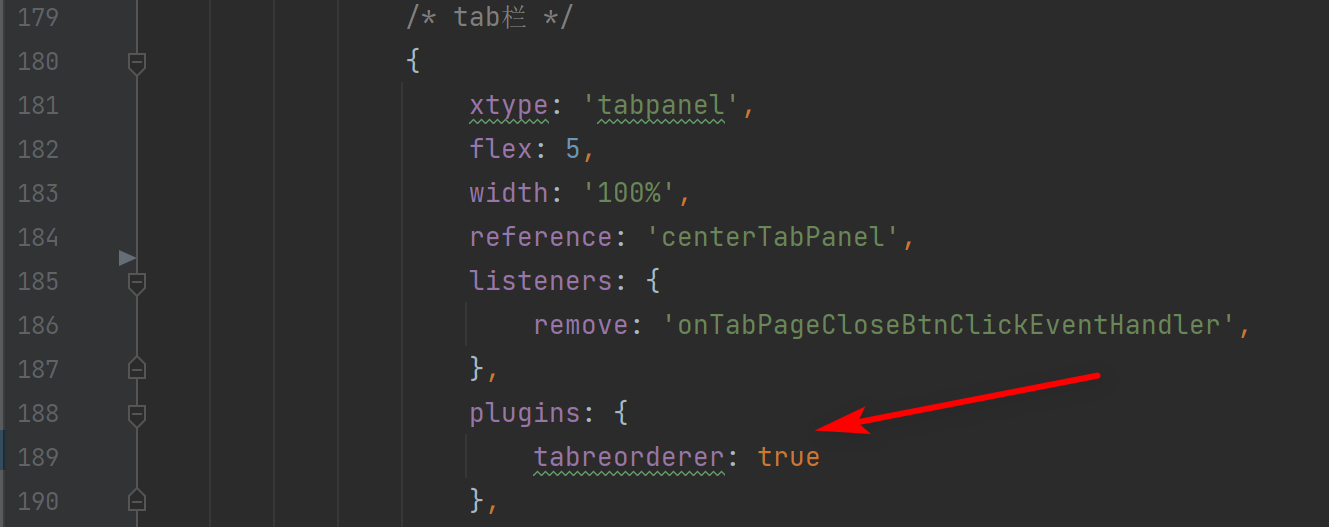
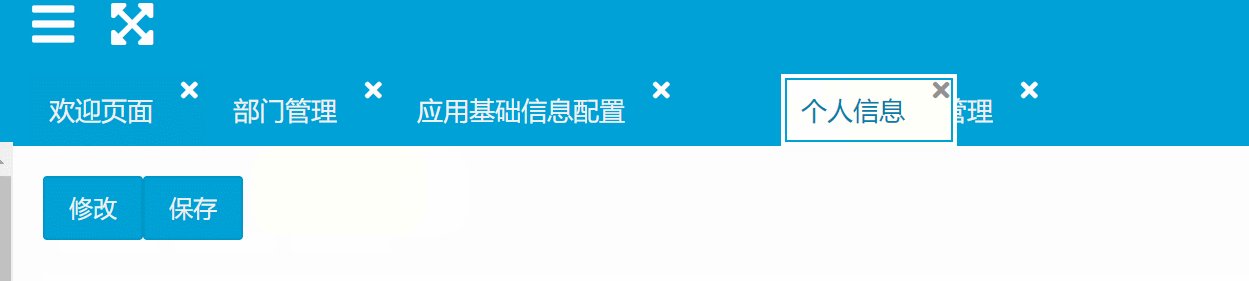
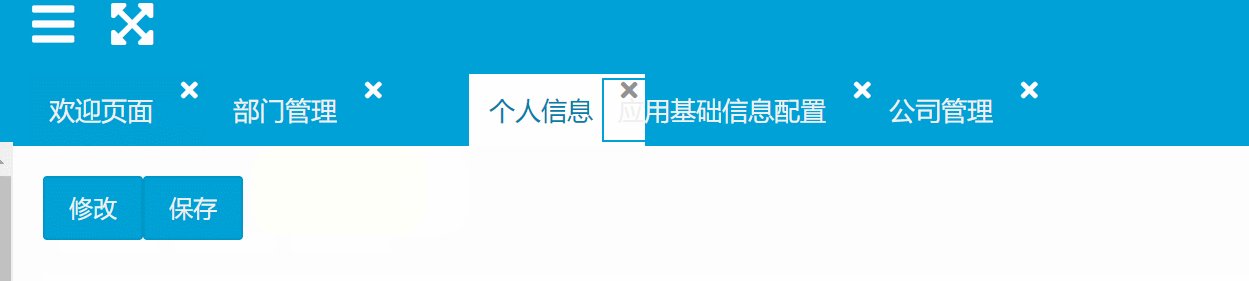
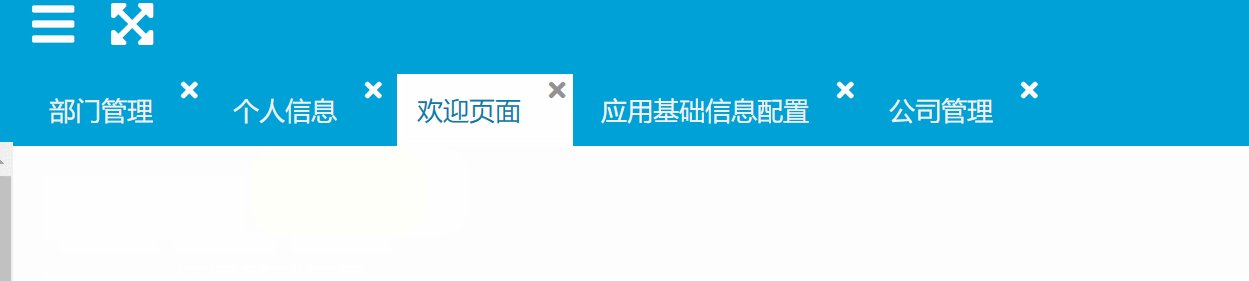
在tabpanel组件中,加载tabreorderer控件。
plugins: {
tabreorderer: true
},
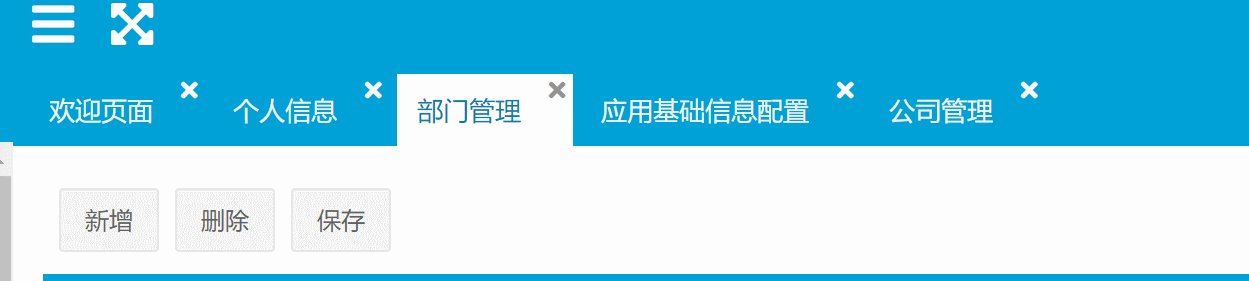
开启查看
打开控制台,切换到项目下,执行:
sencha app watch
作者:重庆熊猫
出处:https://www.cnblogs.com/cqpanda/p/16295457.html
版权:本作品采用「不论是否商业使用都不允许转载,否则按3元1字进行收取费用」许可协议进行许可。
本文来自博客园,作者:重庆熊猫,转载请注明原文链接:https://www.cnblogs.com/cqpanda/p/16295457.html







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构
· AI与.NET技术实操系列(六):基于图像分类模型对图像进行分类