[项目]PandaCMS快速开发系统
项目由来#
本来是做一套项目管理系统,后来基础功能可以抽出来单独做个项目,而且 CRUD 完全可以试着抽出来做成自动生成,所以就有了这个系统。
技术说明#
前后端分离,前端用的ExtJS(支持MVVM、MVC的一个纯前端的类似Winforms的框架,也支持拖拽生成,组件化开发),后端ASP.NET Core 3升级到现在的ASP.NET Core 6,就是基本的增删改查,没啥好说的。刚开始数据库用的SQL Server,用起来感觉太重了,就切换成了MySQL。都是EF Core Code First,所以切换数据库很快。强烈安利ExtJS框架,做B端超级快,纯JS,连界面都是JS定义的,基本不写HTML和CSS,现在的Vue、NG、React都有他的影子。现在最近很多开源的B端前端库也有他的影子,纯Javascript。比如定义个文本框直接这样写:
/* 文本框-用户名 */
{
padding: '10px 22px',
xtype: 'textfield',
fieldLabel: '请输入您的用户名',
reference: 'userName',
},
定义一个图片控件
{
xtype: 'image',
flex: 20,
width: 120,
height: 50,
reference: 'verificationImage',
listeners: {
el: {
click: 'renewVerifyImageEventHandler',
},
},
src: ''
},
定义类似后端的Model类型,用于前端的数据增删改查的。ExtJS前端有套和C# EF Core一样的概念。CRUD超级方便。
Ext.define('PandaApplication.model.systemConfigurationModule.userManagement.UserNameListModel', {
extend: 'PandaApplication.model.BaseModel',
idProperty:'id',
fields: [
//编号
{ 'name':'id', type:'string' },
//用户名称/昵称(中文)
{ 'name':'name', type:'string' },
//行版本
{ 'name':'rowVersion', type:'string',critical:true },
],
});
基础功能#
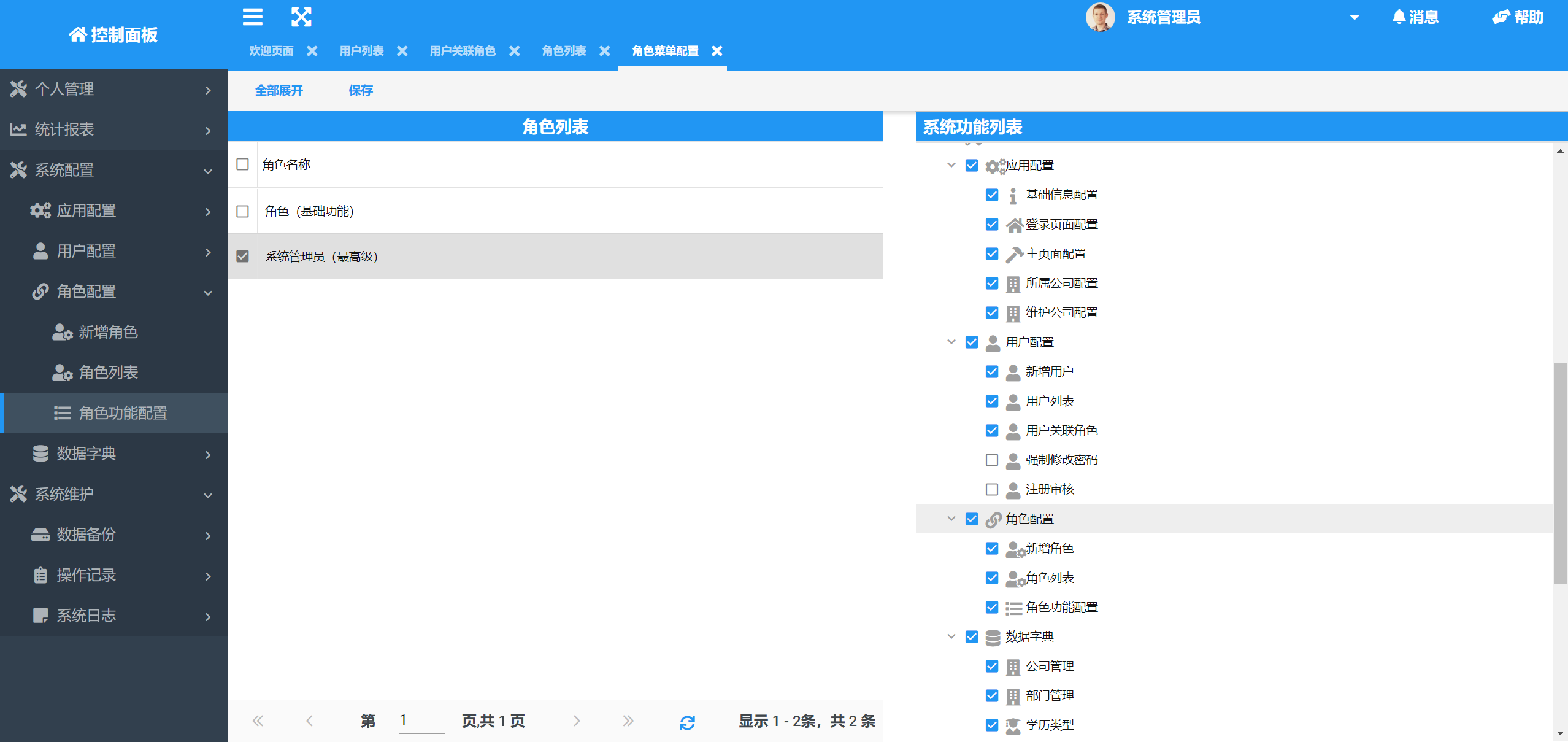
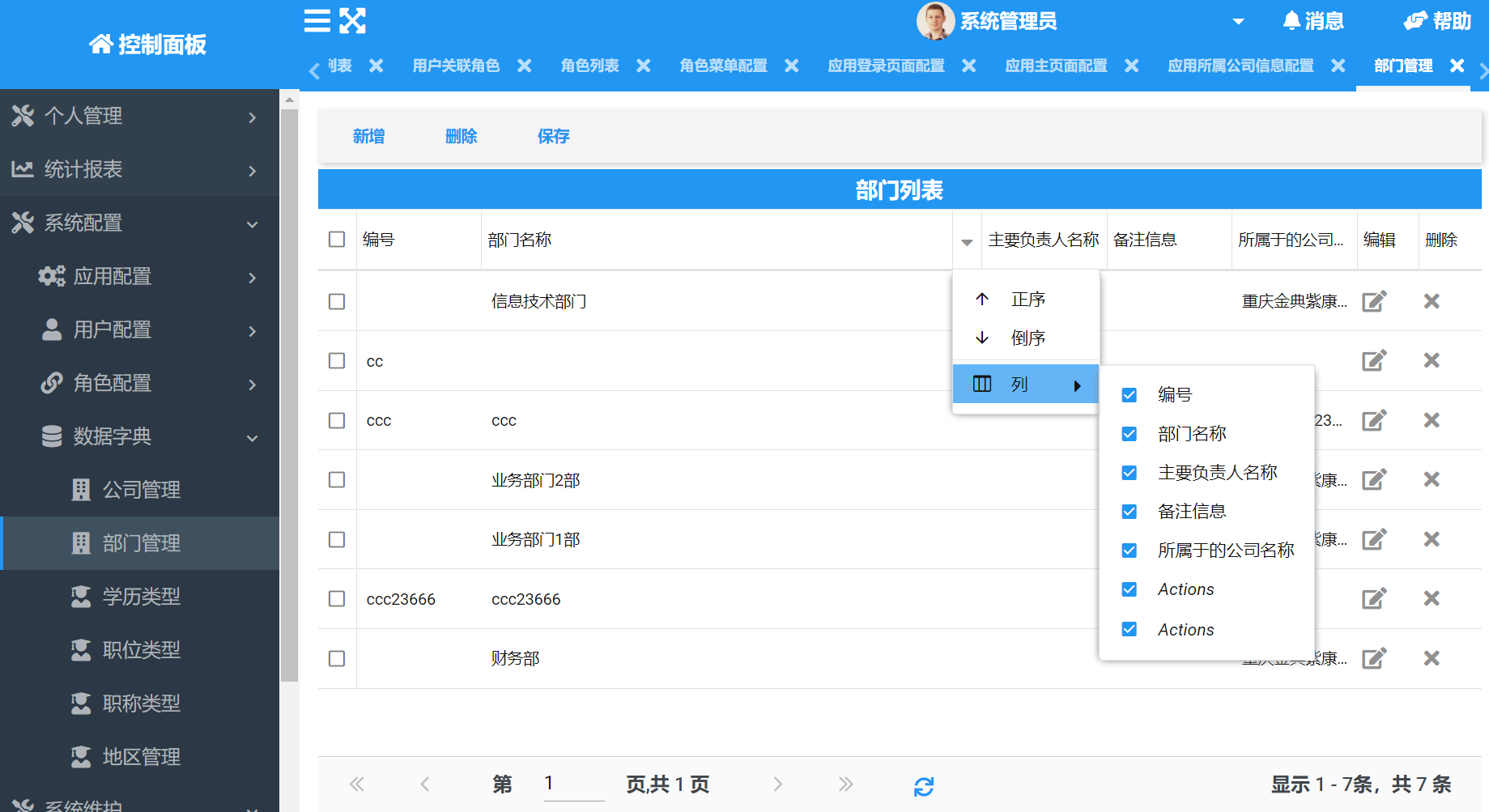
把一些常见的基础功能都做了的,比如:人员、公司、部门、权限、角色、基础信息。
权限实现BRAC模型了,粒度能做到功能分配(功能关联API)。哈哈。(2024年4月3日,准备加入数据权限啦)

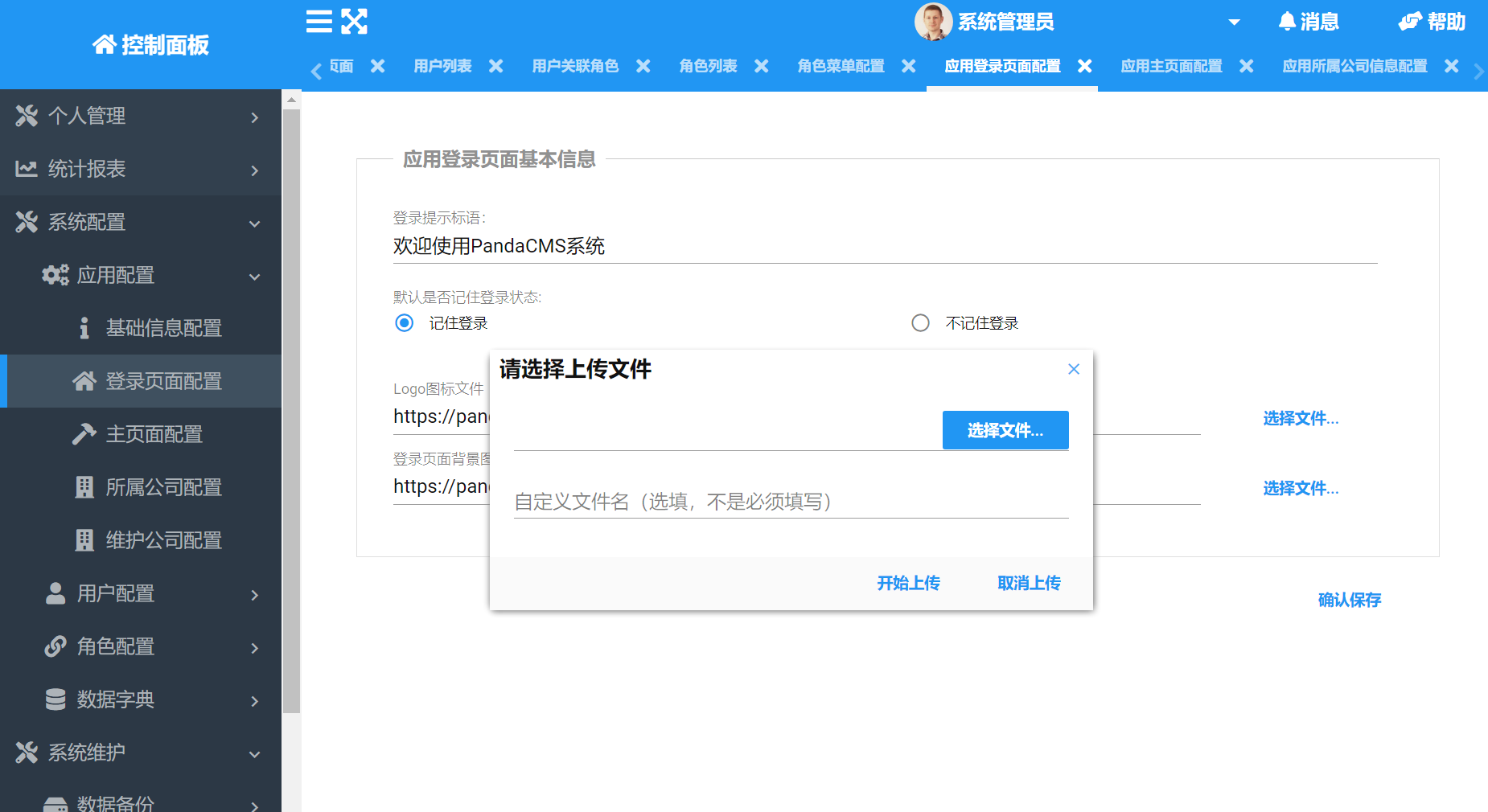
封装了前端后端的文件上传功能,目前仅支持上传到服务器,不支持CDN。后面会增加支持CDN,改起来也很快。

其他就是一些CRUD,要么是Form要么就是Gird,没啥好说的了。哈哈

CRUD自动生成器#
写太多CRUD发现很多东西只要改改就可以用,干脆就做了一个生成工具。相当方便。

目前可以做到单表的后端自动生成API,前端代码部分生成,还在推进中。多表关联CRUD生成推进中。
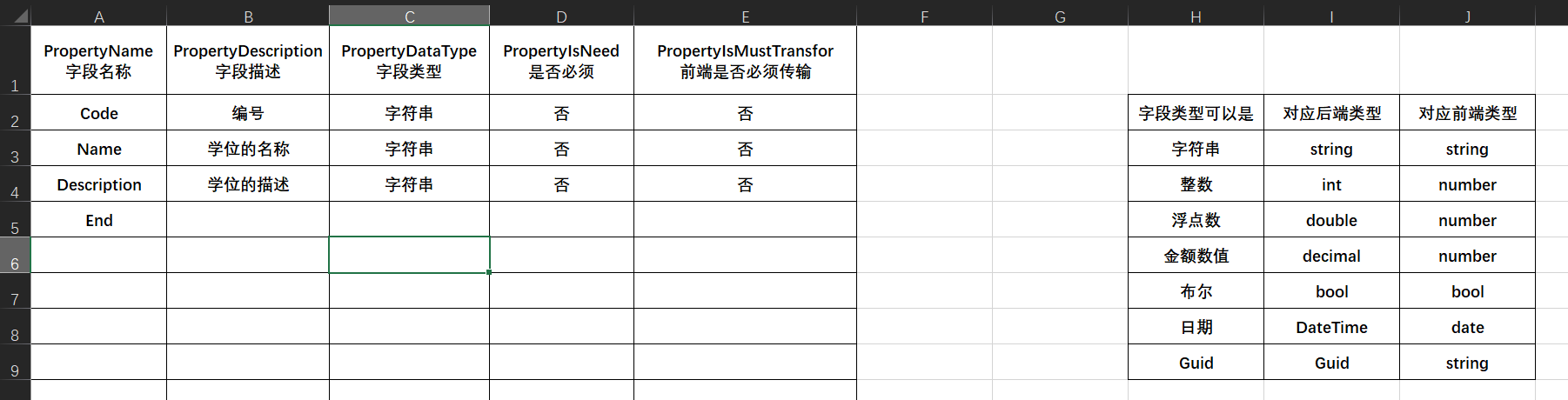
使用Excel填写Model的字段,和生成的基本信息。就可以自动生成。


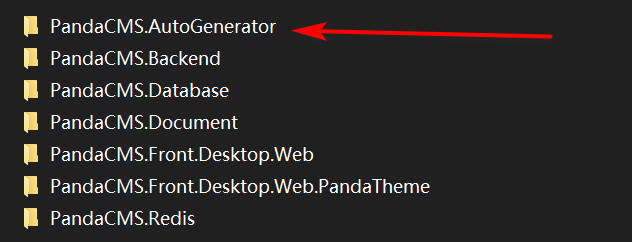
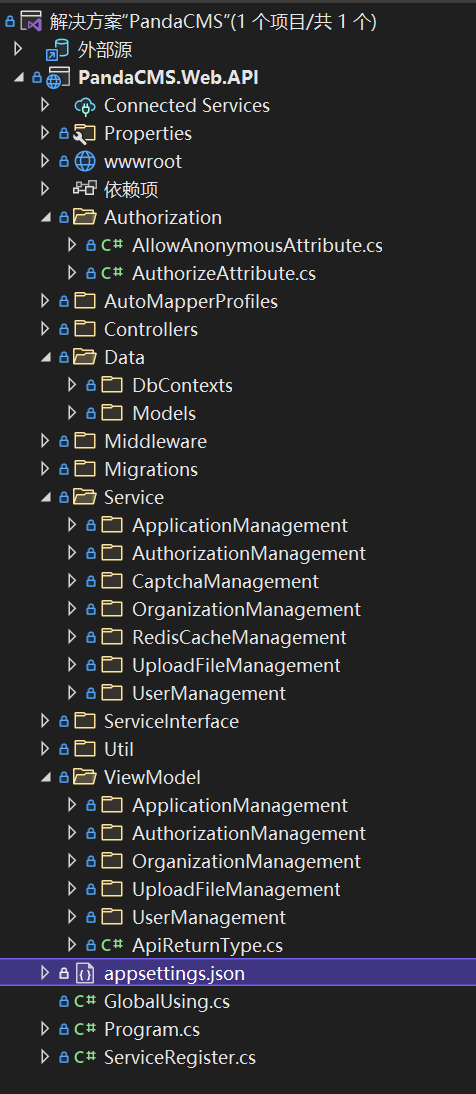
后端项目的组织结构#
都看到这了,要不,老哥,来次酣畅淋漓的交谈?
作者:重庆熊猫
出处:https://www.cnblogs.com/cqpanda/p/16177119.html
版权:本作品采用「不论是否商业使用都不允许转载,否则按3元1字进行收取费用」许可协议进行许可。
本文来自博客园,作者:重庆熊猫,转载请注明原文链接:https://www.cnblogs.com/cqpanda/p/16177119.html




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· Docker 太简单,K8s 太复杂?w7panel 让容器管理更轻松!