
<div class="zhiJiaoBox">
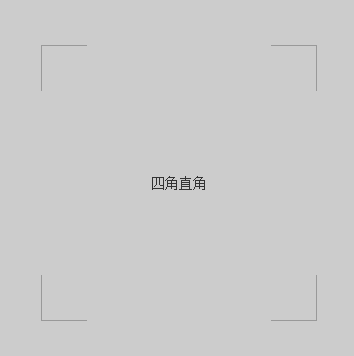
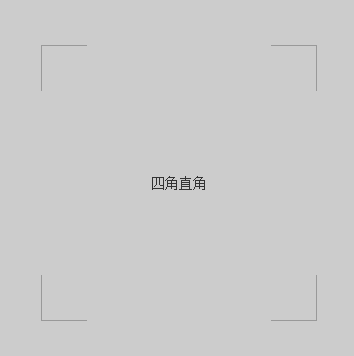
<div class="zhiJiao">四角直角</div>
</div>
1 .zhiJiaoBox{
2 width: 400px;
3 height: 400px;
4 background: #ccc;
5 display: flex;
6 justify-content: center;
7 align-items: center;
8 }
9 .zhiJiao{
10 width: 200px;
11 height: 200px;
12 display: flex;
13 justify-content: center;
14 align-items: center;
15 /* 核心代码 */
16 border-image-source: radial-gradient(60% 60%, transparent 0px, transparent 100%, #999 100%);
17 border-image-slice: 1;
18 border-width: 1px;
19 border-style: solid;
20 border-image-outset: 1cm;
21 /* 核心代码 end */
22 }







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· winform 绘制太阳,地球,月球 运作规律
· AI与.NET技术实操系列(五):向量存储与相似性搜索在 .NET 中的实现
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 上周热点回顾(3.3-3.9)