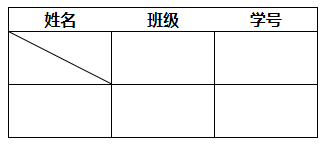
ta加斜线
话不多说 直接上代码

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>td加斜线</title> <style> table { border-collapse: collapse; } table, tr, td { border: 1px solid black; } td { width: 100px; /*这里需要自己调整,根据自己的需求调整宽度*/ height: 50px; /*这里需要自己调整,根据自己的需求调整高度*/ position: relative; } td[class=name]:before { content: ""; position: absolute; width: 1px; height: 114px; /*这里需要自己调整,根据td的宽度和高度*/ top: 0; left: 0; background-color: black; display: block; transform: rotate(-63deg); /*这里需要自己调整,根据线的位置*/ transform-origin: top; } </style> </head> <body> <table> <tr> <th>姓名</th> <th>班级</th> <th>学号</th> </tr> <tr> <td class="name"></td> <td></td> <td></td> </tr> <tr> <td></td> <td></td> <td></td> </tr> </table> </body>






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· winform 绘制太阳,地球,月球 运作规律
· AI与.NET技术实操系列(五):向量存储与相似性搜索在 .NET 中的实现
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 上周热点回顾(3.3-3.9)