uniapp——自定义input清除事件
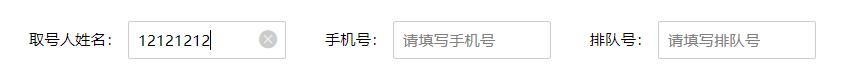
效果图如下:

HTML:
<view class="disF"> <view class="qhItem"> <view class="m-qhTit">取号人姓名:</view> <view class="qhInput uni-input-wrapper"> <input type="text" placeholder="请填写取号人姓名" v-model="cusname" /> <text class="iconfont iconshanchu" v-if="cusname.length>0" @click="cusname=''"></text> </view> </view> <view class="qhItem"> <view class="m-qhTit">手机号:</view> <view class="qhInput uni-input-wrapper"> <input type="number" placeholder="请填写手机号" v-model="mobile" /> <text class="iconfont iconshanchu" v-if="mobile.length>0" @click="mobile=''"></text> </view> </view> <view class="qhItem"> <view class="m-qhTit">排队号:</view> <view class="qhInput uni-input-wrapper"> <input type="number" placeholder="请填写排队号" v-model="number" /> <text class="iconfont iconshanchu" v-if="number.length>0" @click="number=''"></text> </view> </view> </view>
CSS:
.disF{
display: flex;
width: 730px;
.qhItem{
width: 33%;
.m-qhTit{
min-width: 85px;
height: 34px;
line-height: 34px;
font-size: 14px;
text-align: right;
margin-right: 6px;
}
.qhInput{
position: relative;
input{
width: 144px;
height: 34px;
line-height: 34px;
border: 1px solid #ccc;
padding: 0 8px;
font-size: 14px;
border-radius: 2px;
}
.iconshanchu{
font-size: 16px;
color: #ccc;
position: absolute;
top: 3px;
right: 15px;
cursor: pointer;
}
}
}
}
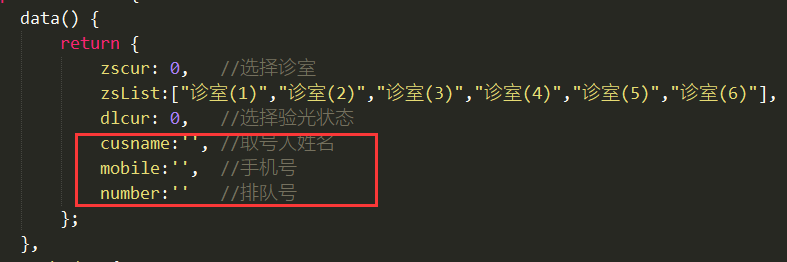
js:

归纳总结:
1.data中声明变量
2.input绑定变量
3.清除按钮:判断变量的长度,如果大于0点击click事件清空值






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· winform 绘制太阳,地球,月球 运作规律
· AI与.NET技术实操系列(五):向量存储与相似性搜索在 .NET 中的实现
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 上周热点回顾(3.3-3.9)