用伪类写圆点css
在项目列表中经常会用到圆点,圆点可以用图片展示,但图片必然占据项目容量,在小程序中项目大小尤为重要,较大的时候还要用到分包处理。
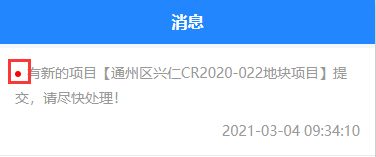
怎么用伪类写圆点呢?人狠话不都直接上图、上代码

.unread{
position: relative;
padding-left: 24upx;
&:after {
content: ' ';
position: absolute;
left: 0upx;
top: 16upx;
width: 12upx;
height: 12upx;
background-color: red;
border-radius: 6upx;
}
}



