uniapp——头部导航栏配置
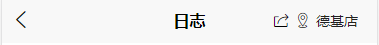
示例图:

在page.json配置即可

{
"path": "pages/index/logs",
"style": {
"navigationBarTitleText": "日志",
"app-plus": {
"titleNView": {
"buttons": [{
"text": "德基店",
"fontSize": "14px",
"color": "#222"
},{
"text": "\ue672",
"fontSrc": "/static/uni.ttf",
"fontSize": "18px",
"color": "#222"
},{
"type": "share",
"fontSize": "20px"
}
]
}
}
}
},
自定义页面跳转
onNavigationBarButtonTap(e) { //监听自定义导航栏按钮跳转页面
uni.navigateTo({
url:'jsHistoryAdjustment'
})
},
右侧按钮宽度调整

用宽度调整文字和图标之间的距离:"width": "80px"
更多导航栏请点这里https://ask.dcloud.net.cn/article/34921



