uView——快速上手
一、介绍

uni-app2018年初发布以来,一直蓬勃发展,一派欣欣向荣,社区也是人声鼎沸,众望所归。
因此,uView应运而生,uView的目标是成为uni-app生态最优秀的UI框架。
官网链接:https://www.uviewui.com/components/intro.html
二、在空白项目中使用uView
1.下载地址:https://ext.dcloud.net.cn/plugin?id=1593(包含项目组件和空白项目)

把uview-ui文件放入项目中

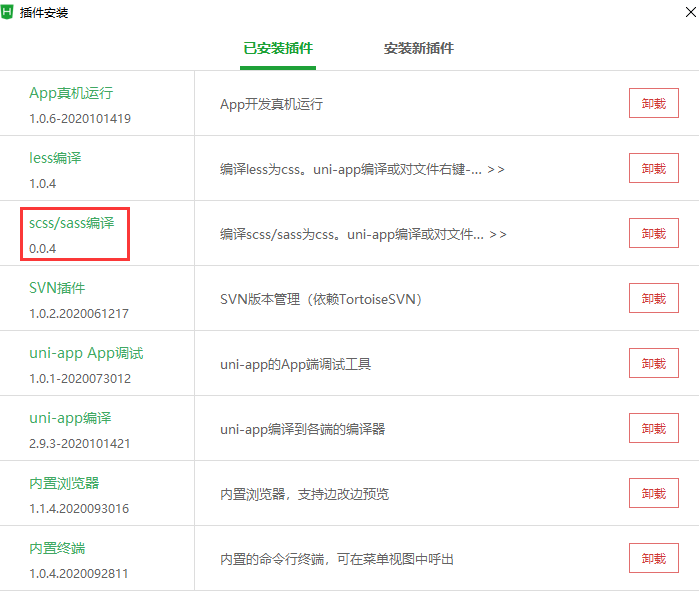
2.安装scss插件

3. main.js中引入全局uView
import uView from "uview-ui"; Vue.use(uView);

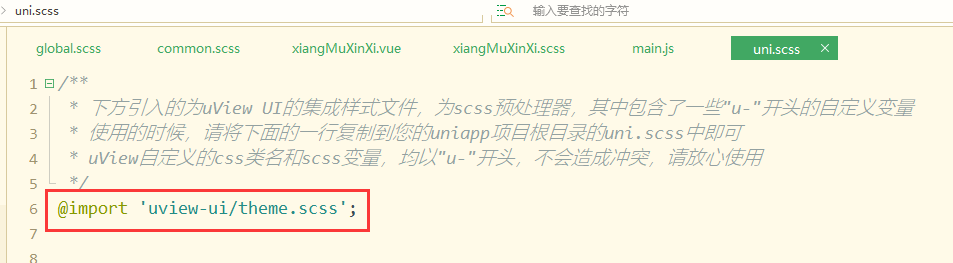
4.uui.scss文件中全局引用theme.scss

5.pages.json中引用
"easycom": {
"^u-(.*)": "@/uview-ui/components/u-$1/u-$1.vue"
},

6.在页面引用scss样式
<style lang="scss" scoped></style>

7.项目经验汇总
7.1 字体图标 <u-icon name="chat" size="38"></u-icon>





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· winform 绘制太阳,地球,月球 运作规律
· AI与.NET技术实操系列(五):向量存储与相似性搜索在 .NET 中的实现
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 上周热点回顾(3.3-3.9)