数据可视化工具-Vue-DataV入门
官网:http://datav.jiaminghi.com/guide
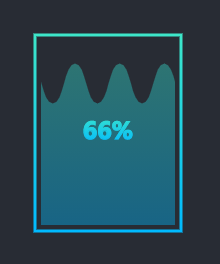
项目效果图【注:已创建Vue项目】

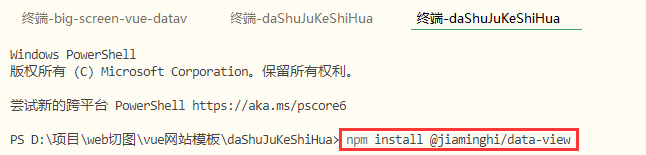
1.npm安装
npm install @jiaminghi/data-view

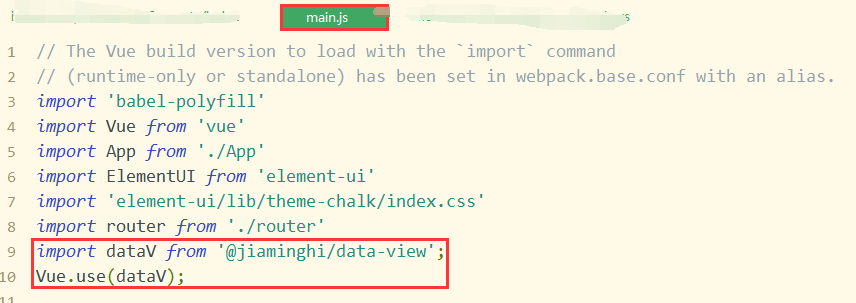
2.全局引用
import dataV from '@jiaminghi/data-view';
Vue.use(dataV);

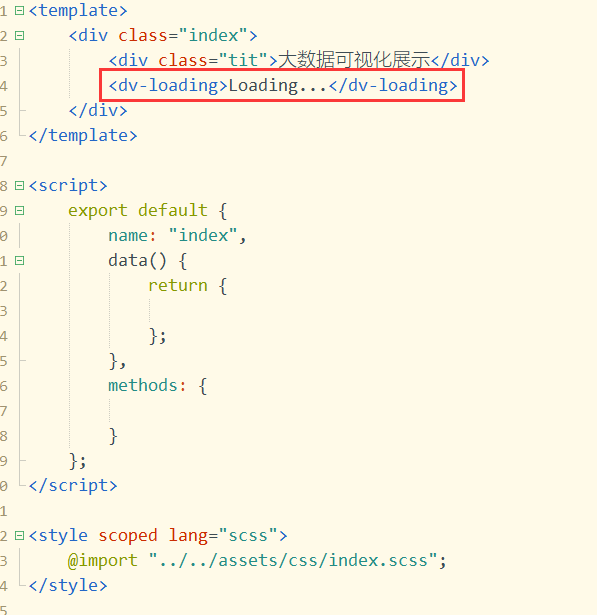
3.项目案例使用
在官方文档中选择想要的效果,复制代码即可
eg:加载效果 <dv-loading>Loading...</dv-loading>

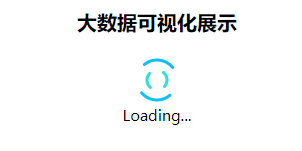
4.效果展示

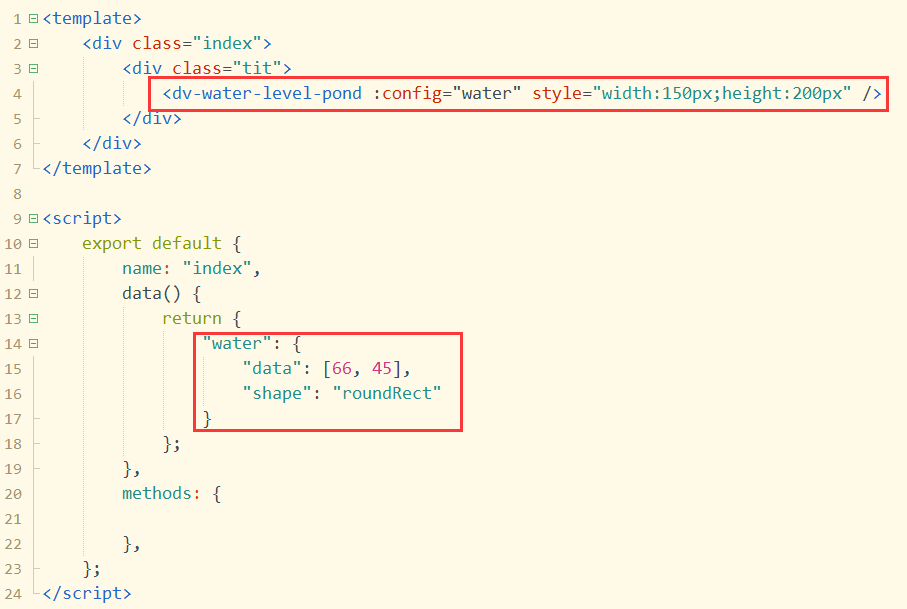
5.水位图的完整代码


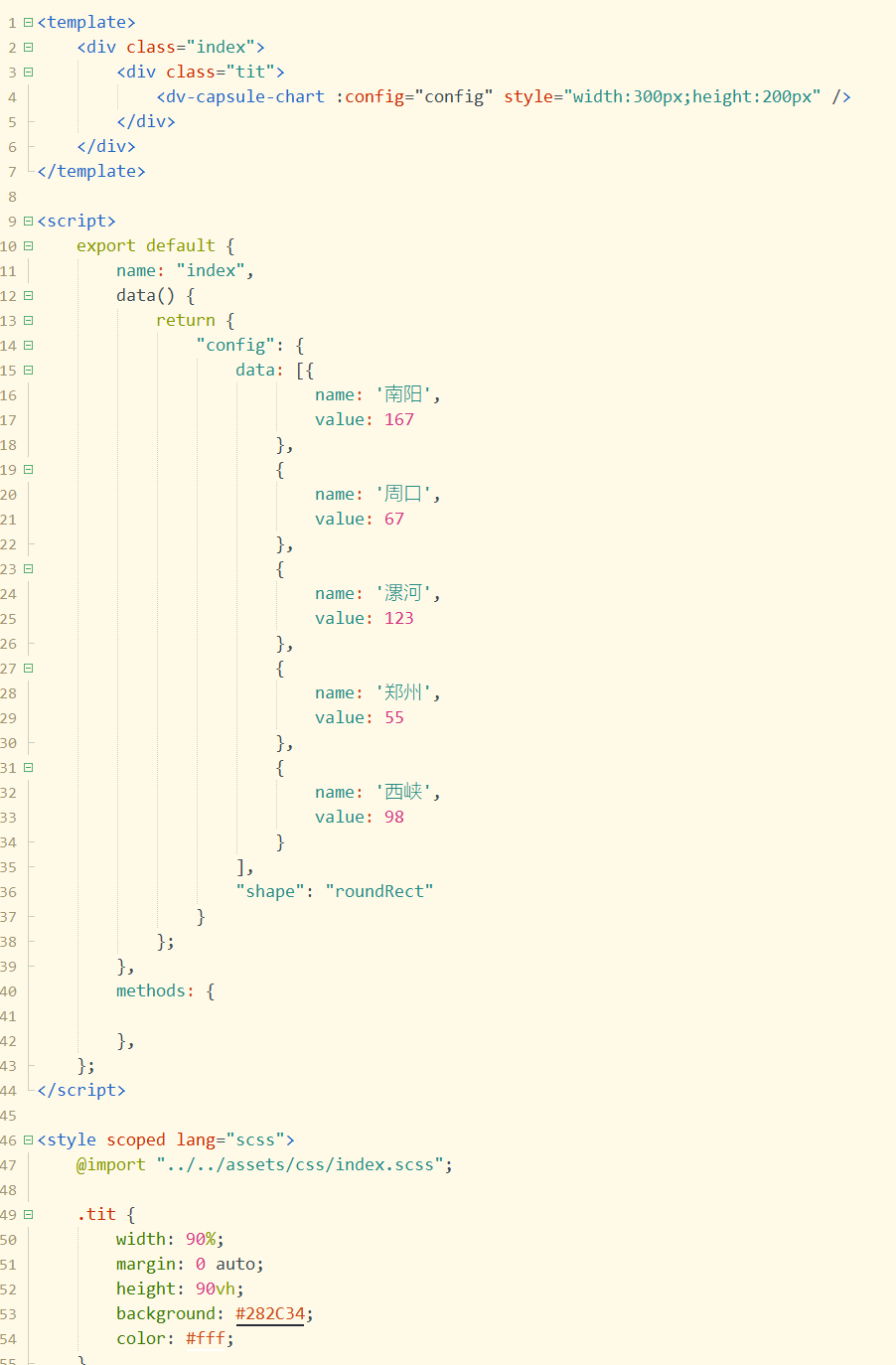
6.胶囊柱图


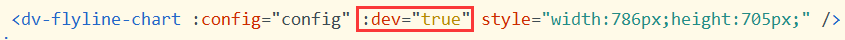
7.飞线图

1)组件提供了dev模式,可以帮你快速确定飞线点位置,设置组件属性dev为true即可启用dev模式:

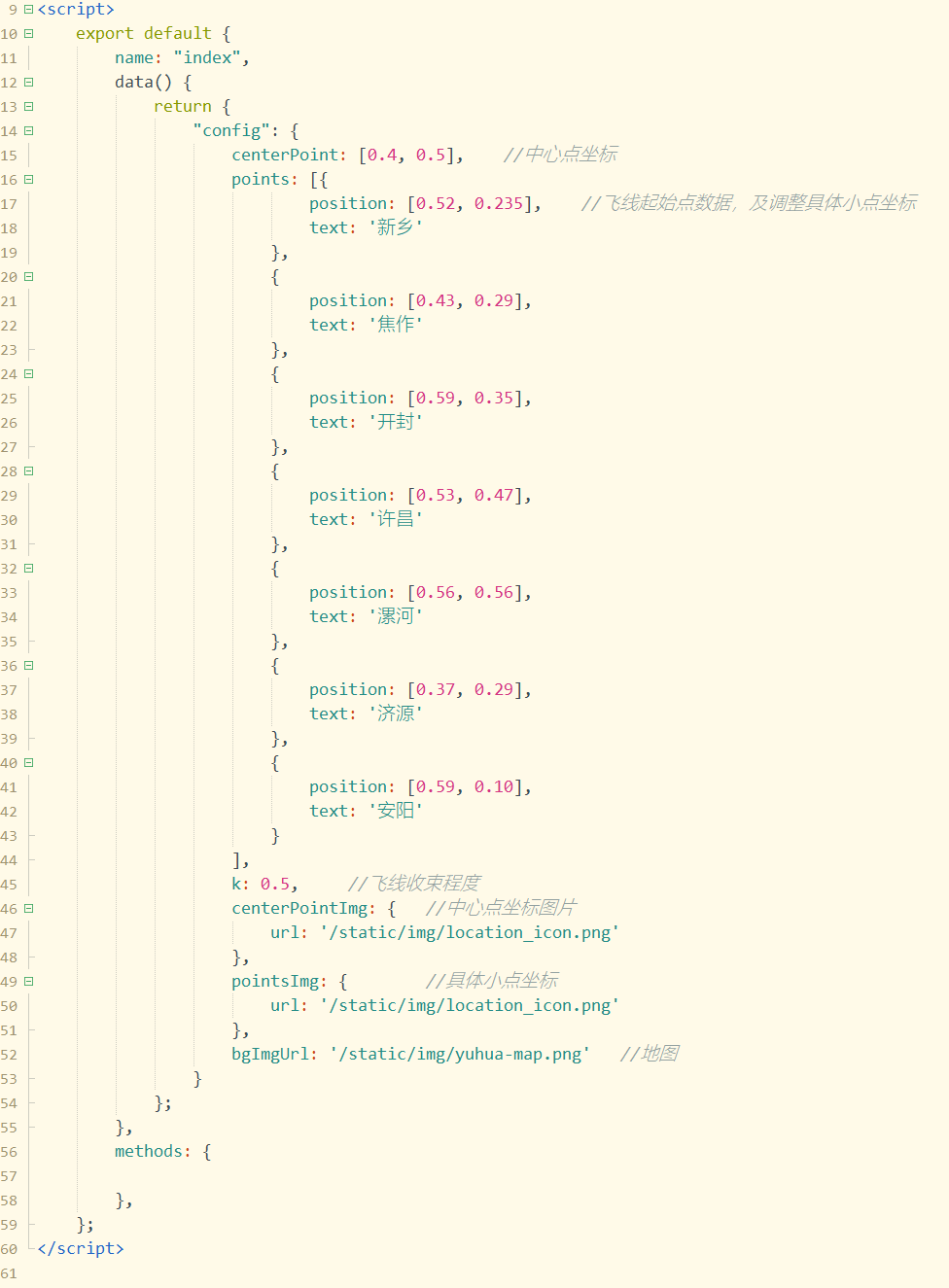
2)根据config参数调整飞线图效果

eg:

更多惊喜等你开启哟!





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· winform 绘制太阳,地球,月球 运作规律
· AI与.NET技术实操系列(五):向量存储与相似性搜索在 .NET 中的实现
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 上周热点回顾(3.3-3.9)