大屏展示切图总结汇总
1.点击查看详情页和返回主页
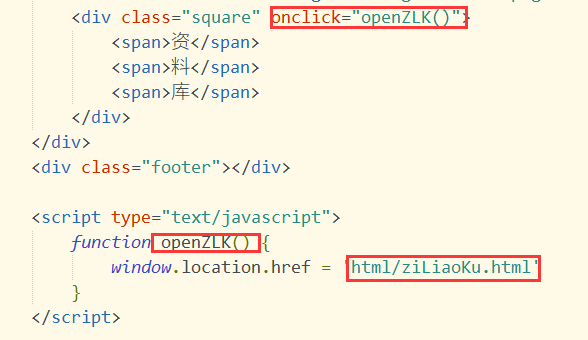
查看详情页:

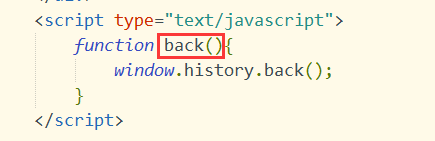
返回主页:


2.屏幕分辨率处理:媒体查询法
@media only screen and (max-width: 1366px)

3.全屏展示大小屏幕兼容性问题处理注意事项
1)原则就是能用flex写的就不用定位写,能用vh和%写的不用PX写,能用图片的不要分开写
2)整块布局的时候最好不用margin写,容易出现滚动条,可以用padding代替或者空的div块代替
4.文字竖着展示
writing-mode: vertical-lr;
writing-mode: tb-lr;



