layui.table图片显示不全和404问题
1.图片显示不全
在使用layui.table组件中,加载的图片显示不全,需重新定义CSS如下:
.layui-table-cell{ height: auto!important; white-space: normal; }
2.图片显示,路径404
在组件中加载图片,本人使用的是如:
{field: 'image', title: '商品图片', align:'center',width:150, templet:'<div><img href="{{ d.image }}"></div>',style:'height:50px;'}
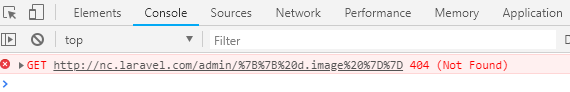
结果:图片在表格中显示,但浏览器会另外加载一张图片

使用模板改正就没有这个问题:
首先定义模板,(因为是laravel框架,所以需要@来避免被解析):
<script type="text/html" id="imgTpl">
<img src="@{{ d.avatar }}">
</script>
再在layui.table中定义:
{field: 'avatar', title: '头像', align:'center',width:150, templet:'#imgTpl'}
问题解决

