中后端管理系统前后分离、前端框架的实现拙见
一、实现思路
在实践中后台管理系统的前后端分离时,往往会因为业务量的增加使其前端项目难以维护,以及打包时间不理想,还有业务系统与框架之间区分不在明显。本文是本人从另一个角度提出的一种解决方案,希望各位提出宝贵的建议。
- 一个通用的框架项目
此项目为框架项目,只负责提供基础方法,以及第三方依赖包的管理(因为一套系统第三方依赖包的版本应该统一的)、提供业务子系统的注册、布局的管理、导航管理等功能。 - 框架项目的cli,用于快速搭建业务子系统的开发平台
首先以框架项目的生产版本为基础,制作一个模板项目;然后再创建一个cli项目,业务系统开发者安装cli项目,通过cli快速部署、更新框架内容。 - 一个全平台的css预处理解决方案
此项目主要包含布局、各常用模块内容(如:登录、弹窗、文字处理等),现版本在业务系统中不允许修改css,只能引用css内容。
注意:本基础框架是基于vue + iview + requirejs实现的
二、创建步骤
2.1、github上新建组织
此部分的操作可以参考github的相关操作手册完成。
2.2、基础框架与模板库
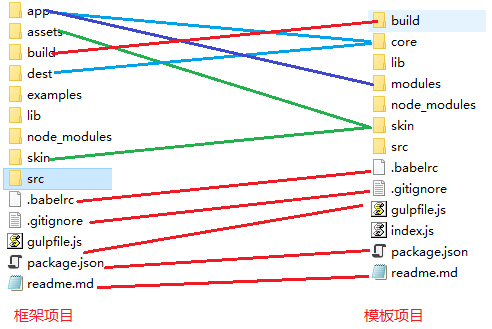
由于模板库是基于基础框架的,放在一起能更为有效的说明:

说明:
- .babelrc与.gitignore文件是没有做任务改变的复制
- gulpfile.js和package.json去掉了对sass编译部分的支持和方法
- 模板的skin文件夹是框架项目的skin和assets文件的合并,assets存放的sass内容,而skin存放的是第三方依赖的css内容。
- core文件夹由dest文件夹和app文件夹部分内容一起组成,dest存放的是通过rollup编译后的app.js和layout.js(框架系统),app存放的是index.html(入口html)、requirejs的main.js文件(js的入口和配置)
- lib和build是直接复制的 lib是第三方依赖库(此处是为了做到依赖库的统一管理),build中是存放的rollup编译配置文件,但有些许改动。
重点说明
- 框架项目中的examples文件夹,他是用于存放静态页面。我们在布局模块时应该先在此按钮设计图进行静态页面的实现。然后才是转换到正式项目,因为每个模块的样式都有被重用机会。
- 框架项目中的dest文件夹中app.js和layout.js的源码在src/master文件夹中。
2.3、制作cli代码库
此项目的目的其为简单,就是提供init和update方法,用于从模板项目生成业务子系统,并在模板项目更新后,提供更新命令将新的内容更新到业务子系统。
依赖的npm包:
chalk: 命令窗口文字有颜色的输出 commander:解析命令的输入 download-github-repo:下载github上面的模板项目 fs-extra:file和folder的处理,如删除 metalsmith:生成静态站点,选择他,是由于他的插件模式,用于后期对文件内容进行加工和处理
注意
- 发布的bin命令如何可用
首先,需要在命令入口文件最上面添加如下代码(第一行):
#!/usr/bin/env node
然后,在package.json中的bin中添加命令与执行文件的关联
"bin": { "vn-init": "srcCli/bin/init.js" },
按照上述配置,npm全局安装成后,运行vn-init命令即可触发相关命令文件的代码。
三、项目地址
vueManager(框架项目):https://github.com/cqhaibin/vueManager.git
vueManager-cli(脚手架项目):https://github.com/cqhaibin/vueManager-cli.git
simple(模板项目):https://github.com/vueManager-template/simple.git
脚手架npm地址:https://www.npmjs.com/package/vuemanager-cli
欢迎下载测试和提出建议!!!
2. 如本文对您有帮助请移步右下角,推荐本文,先谢谢各位看官,因为您的支持是我最大动力;
3. 欢迎大家转载本文;



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 地球OL攻略 —— 某应届生求职总结
· 提示词工程——AI应用必不可少的技术
· Open-Sora 2.0 重磅开源!
· 周边上新:园子的第一款马克杯温暖上架