前端模块化
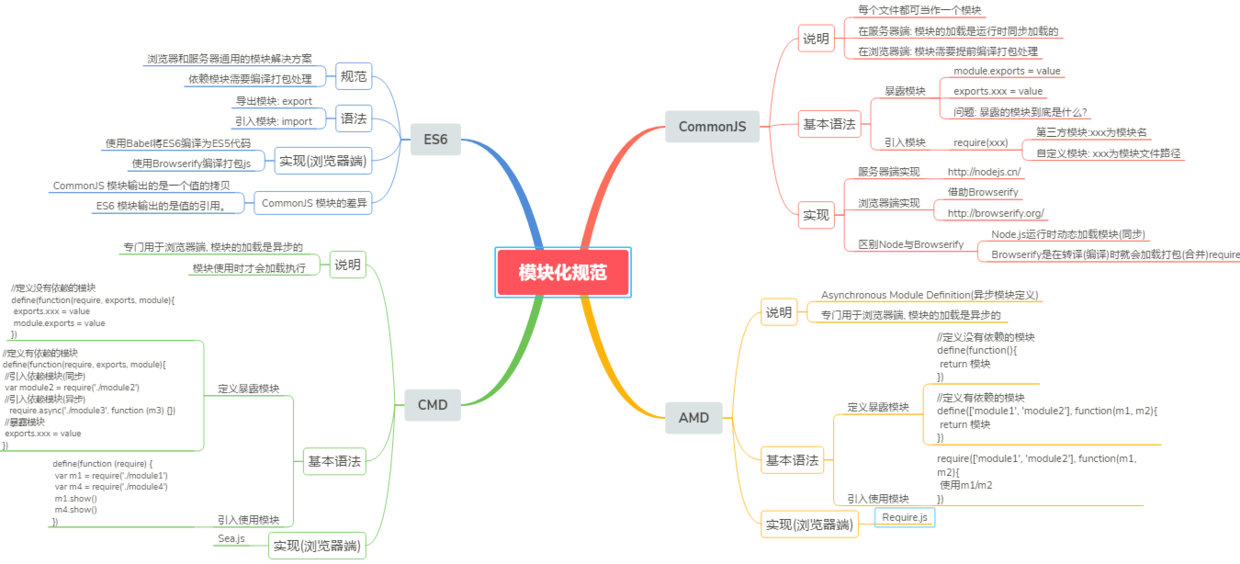
目前,通行的Javascript模块规范共有三种:CommonJS和AMD以及CMD。
1.服务器端规范:CommonJs---nodejs使用的规范,
2.浏览器端规范:AMD---RequireJS国外相对流行
CMD--SeaJS国内相对流行

AMD是"Asynchronous Module Definition"的缩写,即"异步模块定义"。它采用异步方式加载模块,模块的加载不影响它后面语句的运行。所有依赖这个模块的语句,都定义在一个回调函数中,等到加载完成之后,这个回调函数才会运行。
AMD与CMD区别 总结如下: 最明显的区别就是在模块定义时对依赖的处理不同。 AMD推崇依赖前置 在定义模块的时候就有声明其依赖的模块 CMD推崇就近依赖 只有在用到某模块的时候再去require
目前,主要有两个Javascript库实现了AMD规范:require.js和curl.js。
RequireJS是一个非常小巧的JavaScript模块载入框架,是AMD规范最好的实现者之一。它可以和其他的框架协同工作,使用RequireJS必将使您的前端代码质量得以提升。
RequireJS 官网
RequireJS 中文网
以前加载js文件是这样的:
<script src="a.js"></script>
<script src="b.js"></script>
<script src="c.js"></script>
<script src="d.js"></script>
<script src="e.js"></script>
<script src="f.js"></script>
<script src="g.js"></script>
<script src="h.js"></script>
<script src="i.js"></script>
<script src="j.js"></script>
这样写有很多缺点:
1、加载时,浏览器会停止网页渲染,加载文件越多,网页失去响应时间就会越长;
例如:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="index.js"></script>
</head>
<body>
<div>body</div>
</body>
</html>
index.js
(function(){
alert("hello");
}());
打开浏览器,发现页面先弹出弹框,然后一直在加载,不点击确定,页面加载不出来,只有点击确定以后,页面内容才会加载出来。
2、由于js文件之间存在依赖关系,因此必须严格保证加载顺序(比如上例的a.js要在b.js的前面),依赖性最大的模块一定要放到最后加载,当依赖关系很复杂时,代码编写和维护就会变得困难。
require.js的诞生,就是为了解决这两个问题:
1、实现js文件的异步加载,这样就可以防止js加载阻塞页面渲染,导致网页失去响应;
2、管理模块之间的依赖性,便于代码的编写和维护。
RequireJS的用法:
一、引入require.js文件
为了避免加载这个文件,也可能造成网页失去响应。可以把它放在网页底部加载,或是:
<script src="require.js" defer async="true"></script>
async属性表明这个文件需要异步加载,避免网页失去响应。IE不支持这个属性,只支持defer,所以把defer也写上。
二、加载自己js文件
<script src="require.js" data-main="main"></script>
data-main属性的作用是,指定网页程序的主模块。
上面网页程序的主模块就是main.js,意思就是,整个网页的入口代码。这个文件会第一个被require.js加载。由于require.js默认文件后缀名是js,所以可以把main.js简写成main。
三、书写主模块 main.js:require()函数
主模块依赖于其他模块,这时就要使用AMD规范定义的的require()函数。
语法:
require(['module1','module2','module3', ...],function(module1,module2,module3, ...){
//主模块的代码就写在回调函数中
});
第一个参数:一个数组,表示所依赖的模块,即其他的js文件。第二个参数:一个回调函数。
require()异步加载其他模块,只有当前面指定的模块都加载成功后,回调函数才会被调用。加载的模块会以参数形式传入该回调函数,从而在回调函数内部就可以使用这些模块。
四、模块的加载:require.config()方法
如果主模块所依赖的其他模块跟main.js在同一目录下,第三步的写法,模块就会自动加载。但是,很多情况下,并不是所有模块都在一个目录下,这就需要使用require.config()方法,可以对模块的加载行为进行自定义。
require.config()就写在主模块(main.js)头部。参数是一个对象,这个对象的paths属性指定各个模块的加载路径。
例如:main.js依赖js目录下的三个文件,有两种写法
1、逐一指定路径。
require.config({
paths:{
"food":"js/food",
"snake":"js/snake",
"game":"js/game"
}
});
2、直接改变基目录(baseUrl)。
require.config({
baseUrl:"js",
paths:{
"food":"food",
"snake":"snake",
"game":"game"
}
});
加载方法:
require(['food','snake','game'],function(food,snake,game){
//主模块代码
});
如果某个模块在另一台主机上,也可以直接指定它的网址,比如:
require.config({
paths: {
"jquery": "https://ajax.googleapis.com/ajax/libs/jquery/1.7.2/jquery.min"
}
});
require.js要求,每个模块是一个单独的js文件。这样,如果加载多个模块,就会发出多次HTTP请求,会影响网页的加载速度。因此,require.js提供了一个优化工具 r.js。
当模块部署完毕以后,可以用 r.js优化页面中的js脚本和css文件,以提高页面响应速度,减少页面http/https请求次数。
r.js的优化分为两种方式:一是压缩js和css文件,也就是去掉空格,空行,将长变量名换成短变量名之类的;二是合并多个js文件为一个js文件,合并多个css文件为一个。
五、AMD模块的写法:define()函数
require.js加载的模块,采用AMD规范。即:模块必须按照AMD的规定来写。就是模块必须采用特定的define()函数来定义。
如果一个模块不依赖其他模块,可直接定义在define()函数中。
假定有一个math.js文件,定义了一个math模块。那么,math.js就要这样写:
// math.js
define(function (){
var add = function (x,y){
return x+y;
};
return {
add: add
};
});
如果一个模块还依赖其他模块,那么define()函数的第一个参数,必须是一个数组,指明该模块的依赖性。
define(['math'], function(math){
var result = function (x,y){
return math.add(x,y)*math.add(x,y);
};
return {
result: result
};
});
当require()函数加载上面这个模块的时候,就会先加载math.js文件。
六、加载非规范的模块:shim属性
有一部分流行的函数库(比如jQuery)符合AMD规范,但是也有更多的库并不符合。那么,require.js是怎样加载非规范的模块呢?
非规范模块在用require()加载之前,要先用require.config()方法,定义它们的一些特征。
require.config()接受一个配置对象,这个对象除了有paths属性外,还有一个shim属性,专门用来配置不兼容的模块。
非规范模块要定义(1)exports值(输出的变量名),表明这个模块外部调用时的名称;(2)deps数组,表明该模块的依赖性。
比如,jQuery的插件可以这样定义:
require.config(
shim: {
'jquery.scroll': {
deps: ['jquery'],
exports: 'jQuery.fn.scroll'
}
}
);
七、require.js插件
require.js还提供一系列插件,实现一些特定的功能。
domready插件,可以让回调函数在页面DOM结构加载完成后再运行。
text和image插件,允许require.js加载文本和图片文件。
json和mdown插件,用于加载json文件和markdown文件


