BOM中的location对象,history对象以及DOM节点
1.location对象
页面跳转 :
location.href = "url" url --统一资源定位符
location.assign("url");
location.replace("url"); 替换页面内容 不能后退
location = "url"
页面刷新 :
location.reload();
2.history对象
history.go(1) ===> history.forward() 前进
history.go(-1) ===> history.back() 后退
history.go(0) 刷新
3.节点
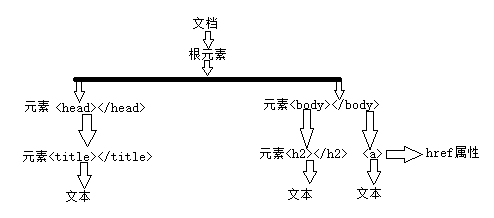
①DOM模型:模型的每一个标签都称为dom节点;

html是根节点
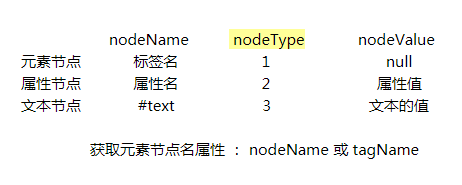
所有的标签是 元素节点
所有的标签内容 是 文本节点
所有的标签属性 是 属性节点
在dom模型中一切都是节点
②节点关系 --- 通过节点关系属性可以查找页面元素:
父节点 : parentNode
孩子节点 :
firstElementChild 第一个孩子节点
lastElementChild 最后一个孩子节点
childNodes 孩子节点 即查找到元素节点又查找到了文本节点 可以通过nodeType属性筛选

children 孩子节点 只查找元素节点
兄弟节点:
nextElementSibling 下一个兄弟节点
previousElementSibling 前一个兄弟节点
③节点的动态操作(创建 添加 删除 )
1、创建元素节点
document.createElement("节点名");
2、创建一个文本节点
document.createTextNode("节点内容");
3、添加节点 appendChild()
用法 :
父节点.appendChild(要添加的子节点)
注意:为动态创建的元素添加事件时,在创建元素的函数体内部添加事件 或 使用事件委托实现。
添加节点 : insertBefore()
用法 :
父节点.insertBefore( 要添加的子节点,参照节点 ) 两侧参数要写满
注意 : 参照节点 如果为 null,实现的是appendChild()方法 效果
4、删除节点 removeChild() remove()
用法 : 父节点.removeChild(要删除的子元素)
要删除的子元素.remove();
5.节点克隆
cloneNode(true) 参数如果为true,表示即克隆节点又克隆节点内容 参数如果没有true,只克隆该节点本身
6.文档碎片 (扩展)
document.createDocumentFragment(); 创建一个缓冲区
作用:提高程序的执行效率
7.属性的操作
getAttribute("属性") 获取某个标签的属性 自定义属性也可以获取 不能获取值为布尔类型的属性,比如 : checked
setAttribute("属性名","值"); 可设置原有的标签属性 也可以设置自定义属性
removeAttribute("属性") 删除属性
8.严格模式
使用 "use strict" 指令
消除代码运行的一些不安全之处,保证代码运行的安全;
消除Javascript语法的一些不合理、不严谨之处,减少一些怪异行为;
"use strict";
x = 3.14; // 报错 (x 未定义)
变量名不能使用 "eval" 字符串:
"use strict";
var eval = 3.14; // 报错
不允许使用八进制:
"use strict";
var x = 010; // 报错






