[转]JSON and Microsoft Technologies(翻译)
本文翻译CodeProject(链接)上的一篇文章,文章对JSON的概念以及它在微软一些技术中的应用起到了非常好的扫盲作用,总结得非常好,适合初学者。
目录
- 介绍
- 什么是JavaScript对象?
- 实验一:理解JavaScript对象
- 实验二:JavaScript对象数组
- 什么是XML以及为什么使用XML?
- 什么是JSON?
- 实验三:将JSON字符串转换为JavaScript对象
- ASP.NET Web Forms中的JSON
- 实验四:Get Request - JavaScript请求JSON数据
- 实验五:Post Request – JavaScript发送JSON数据
- ASP.NET MVC中的JSON
- 实验六:Get Request – JavaScript请求JSON数据
- 实验七:Post Request – JavaScript发送JSON数据
- WCF中的JSON
- 实验八:Get Request – JavaScript请求JSON数据
- 实验九:Post Request – JavaScript发送JSON数据
- Web API中的JSON
- 实验十:Get Request – JavaScript请求JSON数据
- 实验十一:Post Request – JavaScript发送JSON数据
- 总结
介绍
通过这篇文章,我们将学习JSON的概念以及JavaScript是如何通过JSON与微软的一些技术(如ASP.NET MVC、ASP.NET Web Forms、WCF以及Web API)进行数据交互的。
什么是JavaScript对象?
JavaScript中包含两类事物:变量和函数。变量存储数据,函数负责执行特定动作。变量可以是int、string以及float或者对象类型。“JavaScript对象是一种包含了变量和函数的封装体”。

实验一:理解JavaScript对象
要理解JavaScript对象,我们并不需要创建一个ASP.NET MVC或者Web Forms的项目,而只需要创建一个简单的HTML文件即可。
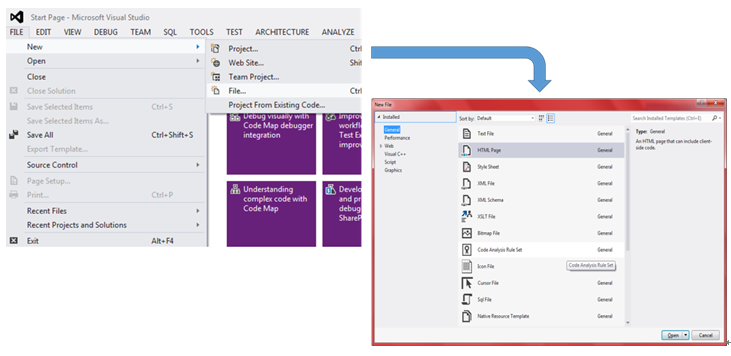
第一步.打开Visual Studio,点击 文件->新建->文件,选择HTML类型文件如下图

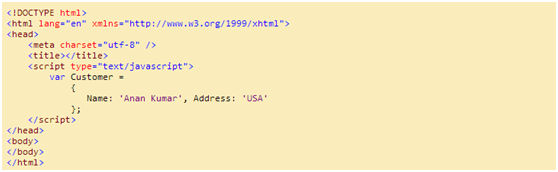
第二步.按照以下方式创建JavaScript对象

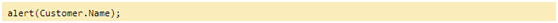
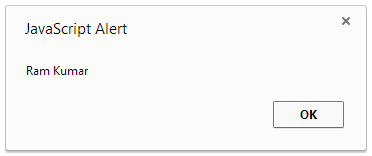
第三步.使用“.”去访问JavaScript对象的属性

第四步.保存该HTML文件
第五步.使用你的浏览器打开该HTML文件
输出:

实验二:JavaScript对象数组
数组被定义成包含相同类型元素的集合。令人兴奋的是,JavaScript中也支持对象数组。
第一步.与实验一中相同
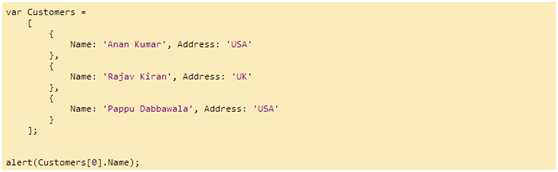
第二步.按照以下方式创建一个JavaScript对象数组

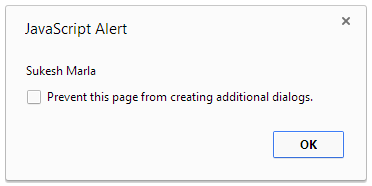
第三步.用浏览器打开HTML文件,见下图

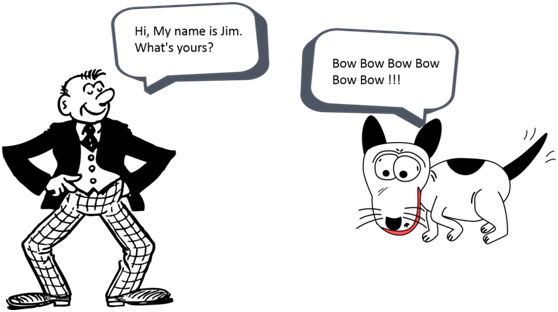
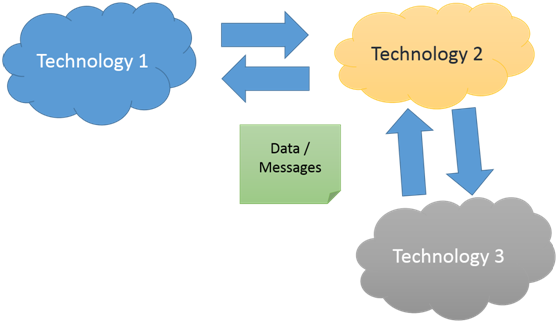
什么是XML以及为什么使用XML?

在上图中,一个人试图去跟一只狗交谈。他们会正确沟通吗?当然不能!他们各自使用各自的表达方式,并且都不能理解对方。
解决方案?
唯一的解决方案便是要有一个共同沟通标准,如果他们使用一种相互都能理解的方式去表达自己的想法,那么问题就解决了。
再回过头来看看,我们会发现任何两个不同的系统之间要想正常交互,它们都必须遵循一个共同的交互标准(如网络通信协议HTTP、TCP/IP等,译者注)。
XML
XML或者扩展标记语言是我们传输数据(消息)时需要遵守的一种规范。在互联网世界中,“交互”占了很重要的一个地位,这尤其体现在两个不同系统之间。

XML是一种数据传输规范,互联网中的数据可以按照此规范进行传输。几乎每种技术(系统、平台)均能理解XML。
XML的一个简单例子
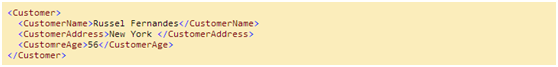
打个比方,我们需要在互联网上传输“客户信息(客户姓名,地址以及年纪)”,首先我们需要使用XML将客户数据表示出来

以下是表示多个客户数据的XML

XML有哪些缺点?
XML主要有以下两个缺点
- 解析困难。对于一些轻量级的技术类似JavaScript来说,XML解析并不简单。
- 数据冗余。看看上面那个客户信息的XML例子,我们可以看到有很多不必要的标签存在。相比来说,XML要比我们接下来讲到的JSON冗余不少。
什么是JSON?
JSON是另外一种不同平台(系统、技术)间交换数据的标准。
JSON怎样表示数据?
它表示数据的方式与JavaScript对象很相似

JSON怎样表示数据集合?

JSON和JavaScript对象是一个东西吗?
当然不一样。JSON是我们表示数据(传递数据)的一种方式,而JavaScript对象是在内存中存储数据的变量。它们之间并没有直接的关系,JSON被称为“JavaScript Object Notation”,因为它们结构非常相似。
JSON有哪些优点?
- JSON非常简洁,它由一系列的“键/值”组成,而在XML中却存在大量冗余的标签。JSON比XML更轻量级。
- 与XML一样,JSON是平台独立的。几乎所有技术(平台、系统)均能识别JSON数据。
- 用JSON表示的数据可以更容易地转换成JavaScript对象(因为它两结构类似),所以对于JavaScript脚本来讲,处理JSON更轻松。
实验三:将JSON字符串转换为JavaScript对象
第一步.跟之前一样,创建一个HTML页面。
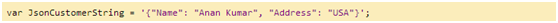
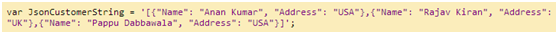
第二步.按照以下方式定义两个JSON字符串
简单JSON串:

包含多个客户信息的JSON串:

第三步.使用JavaScript中的JSON.parse方法将JSON串转换成JavaScript对象

第四步.按照下面的方式访问JavaScript对象中的属性

第五步.保存HTML文件,使用浏览器打开查看


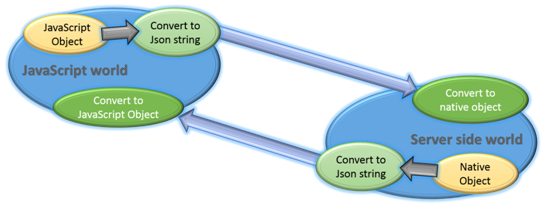
注:现实开发过程中,在不同的系统(平台)内,JSON串可能被转换成各种不同的数据类型,如ASP.NET、WCF、JAVA等。

庆幸的是,有些技术可以自动转换JSON串。比如当我们直接发送JavaScript对象时,它先被自动转换为JSON串,发给服务器,接着服务器端自动将该JSON串转换成服务器端的数据类型,反之亦然。
接下来的每个实验都是验证JSON在Microsoft各种技术中的应用。在JavaScript代码中,我们使用到了jQuery。
初始化准备:
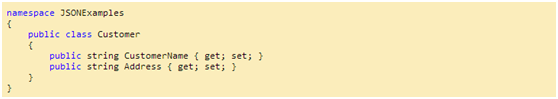
我们定义一个C#类,叫客户类

ASP.NET Web Forms中的JSON
在ASP.NET Web Forms中,我们要使用到HTTP handlers(ashx文件).
实验四:Get Request - JavaScript请求JSON数据
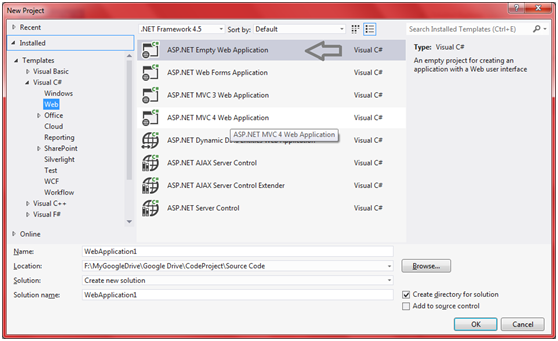
第一步.创建Web应用

第二步.创建HTTP Handler
右键项目,点击“添加>新建项”,新建ashx文件,命名CustomerWebForm.ashx
第三步.在ashx文件中编写代码
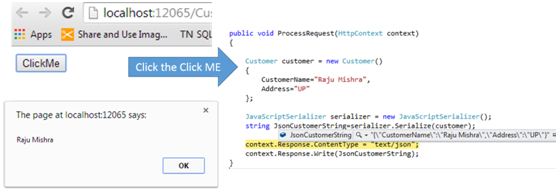
在默认的ProcessRequest方法中添加以下代码:
- 创建一个Customer对象

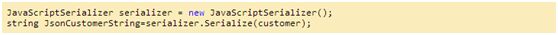
- 使用System.Web.Script.Serialization.JavaScriptSerialier将创建的Customer对象转换成JSON串

- 将Response.ContentType由默认的text/plain改为text/json

- 将JSON串写入Response的输出流

第四步.编写客户端(浏览器)请求JSON数据的代码
- 在项目中添加新项,新建一个aspx页面,aspx页面中添加jQuery引用

- 在页面中添加一个按钮,给它绑定点击事件

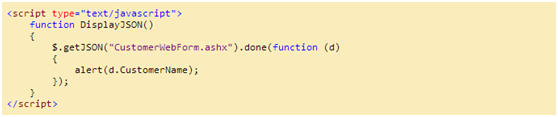
- 在<HEAD>标签内部添加<Script>标签,并添加以下代码

第五步.执行测试
点击F5运行应用,点击页面中的Button按钮,查看输出

实验五:Post Request – JavaScript发送JSON数据
第一步.在实验四的项目基础上,再创建一个CustomerPost.ashx文件
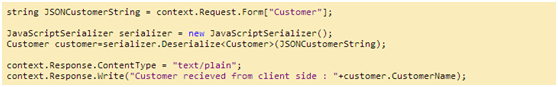
第二步.在ProcessRequest方法中获得客户端发送来的JSON

第三步.编写客户端(浏览器)发送JSON的代码
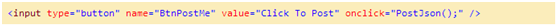
- 在原来的aspx页面中添加另外一个Button

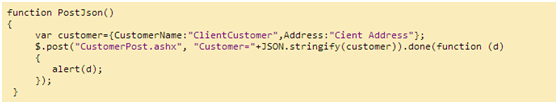
- 在<Script>标签中添加以下JavaScript脚本

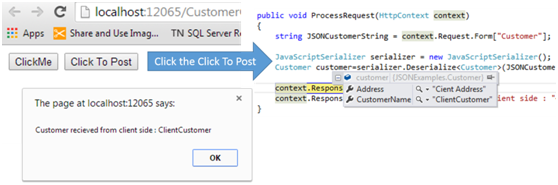
第四步.执行测试
按F5运行应用,点击新添加的Button按钮,查看输出

现在我们得出结论:
- JavaScript与Web Forms之间怎样建立通讯;
- JavaScript与Web Forms之间怎样传递JSON数据。
下面我们来试着在ASP.NET MVC中做同样的事情。
ASP.NET MVC中的JSON
实验六:Get Request – JavaScript请求JSON数据
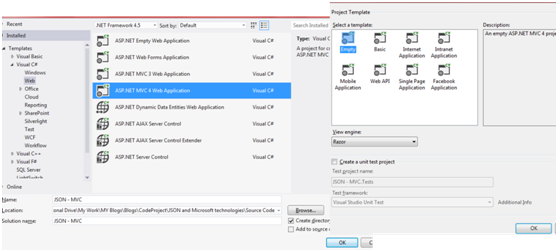
第一步.创建一个MVC4的应用程序

第二步.创建Controller和Action方法
- 添加一个名为JsonTestController的控制器
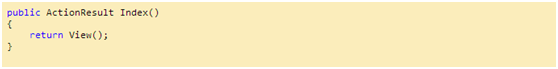
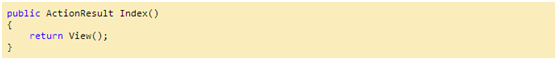
- 添加一个名为Index的Action方法

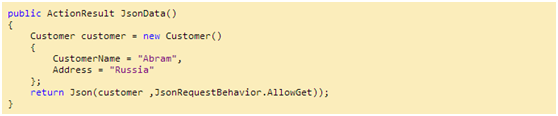
- 添加一个名为JsonData的Action方法
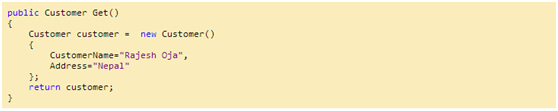
- 在JsonData方法中创建一个Customer对象并初始化属性
- 在JsonData方法中调用基类的Json方法,该方法会返回一个JsonResult对象,该对象可以将Customer对象转换成JSON串

第三步.在客户端(浏览器)添加请求JSON数据的代码
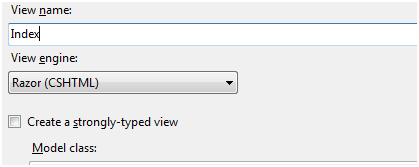
- 右键名为Index的Action,选择“添加View”为它创建一个叫Index的View

- 跟在Web Forms中所做的操作一样
在View中引用jQuery
添加一个Button按钮,并绑定点击事件
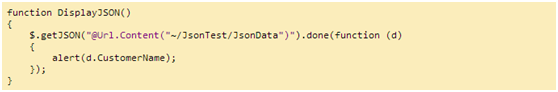
在页面<script>标签中添加以下JavaScript代码

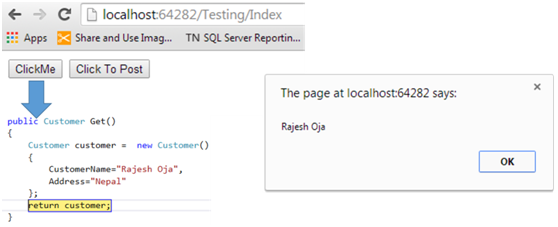
第四步.运行测试
按F5运行应用

实验七:Post Request – JavaScript发送JSON数据
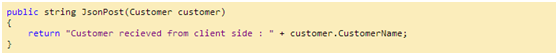
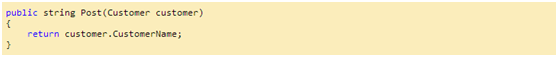
第一步.在原有项目相同的Controller中,创建一个名为JsonPost的Action方法

第二步.编写客户端(浏览器)发送JSON数据的代码
- 在原有View(aspx页面)中添加另一个Button

- 在<script>标签中添加以下JavaScript代码

注:在ASP.NET MVC中,并没有要求你显式地将JavaScript对象转换成JSON串,反之亦然。这些工作系统内部默认自动完成了。
第三步.运行测试
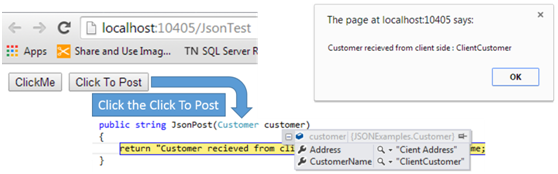
按F5运行应用,点击Button按钮查看输出

WCF中的JSON
接下来,服务器端技术我们使用WCF REST。
实验八:Get Request – JavaScript请求JSON数据
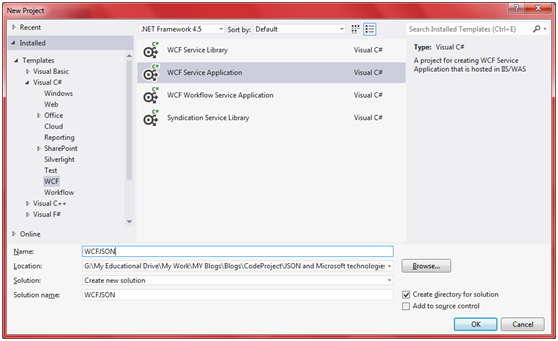
第一步.创建WCF项目

第二步.移除不必要的文件
移除IService1.cs和Service1.svc文件

第三步.创建新服务
右键项目,点击添加>新建项。选择WCF Service,命名为JsonTest。这个过程会在项目中创建两个新内容,一个是IJsonTest.cs(服务协议),另一个是JsonTest.svc(具体服务)。
第四步.创建操作协议
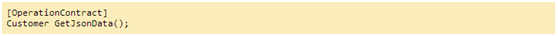
打开IJsonTest.cs文件,添加一个名为GetJsonData的方法

第五步.实现操作
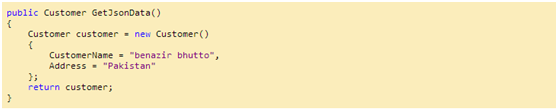
打开JsonTest.svc文件,实现GetJsonData方法

第六步.创建一个Rest节点
- 打开Web.config配置文件
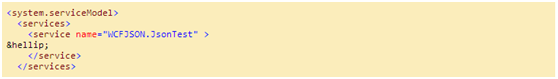
- 找到System.ServiceModel节点

- 在该节点内部新增加services标签,在新增加的标签内部创建service标签,指向我们刚创建的服务

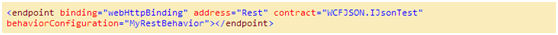
- 在新增加的service节点中作如下配置

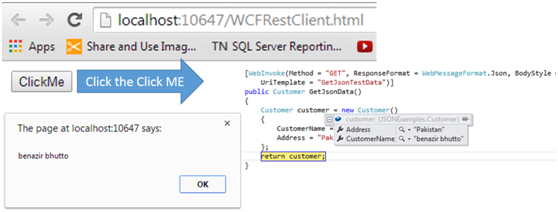
第七步.给GetJsonData方法添加WebInvoke属性

第八步.在客户端(浏览器)中编写请求JSON数据的代码
- 新建一个HTML文件,命名为WCFRestClient.html,在页面中引用jQuery
- 跟前面几个实验一样,在页面中添加一个Button按钮,并绑定点击事件

第九步.运行测试
按F5运行,打开WCFRestClient.html页面,点击按钮

实验九:Post Request – JavaScript发送JSON数据
第一步.创建新的操作协议
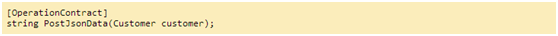
在IJsonTest.cs中再新添加一个方法,命名为PostJsonData

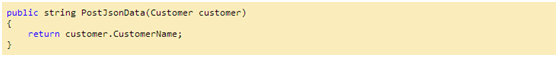
第二步.实现操作
打开JsonTest.svc文件,实现刚新添加的PostJsonData方法

第三步.给PostJsonData方法添加WebInvoke属性

第四步.在客户端(浏览器)中编写发送JSON的代码
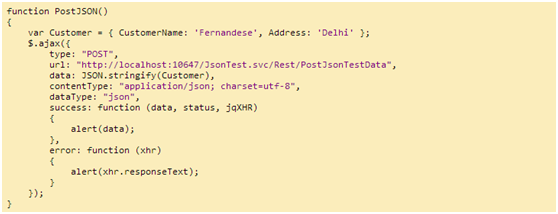
- 在原来的WCFRestClient.html页面中,再新加一个Button按钮,绑定点击事件
- 在<script>标签中编写如下JavaScript代码

注意不再是使用$.post方法,而是使用$.ajax。因为我们需要设置contenttype属性为application/json。$.post是$.ajax的一个封装,没有$.ajax灵活。
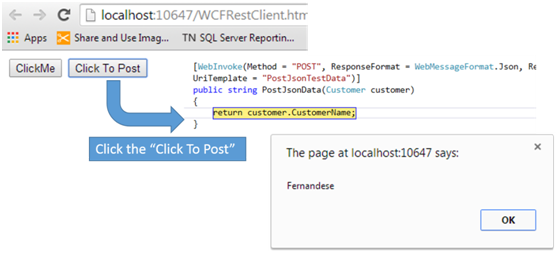
第五步.运行测试
按F5运行应用

Web API中的JSON
我们知道,WCF Rest让我们可以创建HTTP服务,但是,它真正的目的是为了支持SOA。在微软技术中,我们还可以使用ASP.NET Web API来创建HTTP服务。
我将来会着重讨论Web API和WCF Rest。这次我们就把注意力集中在WebAPI与JavaScript的交互上。
实验十:Get Request – JavaScript请求JSON数据
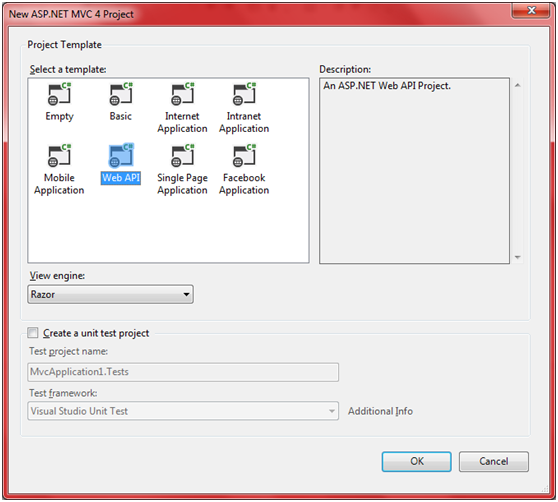
第一步.创建Web API项目
打开Visual Studio,点击文件>新建>项目,选择ASP.NET MVC4项目。在模板选择对话框中,选择WebAPI,点击OK

第二步.移除所有不必要的文件
移除所有已经存在的Controller,View以及CSS文件。
第三步.创建APIController
- 右键Controller,选择添加>Controller
- 在添加Controller对话框中键入名称,如JsonController
- 选择一个空白的API Controller模板
- 点击OK
第四步.创建Action方法
你会发现JsonController的基类是APIController(不是Controller,译者注),接下来在JsonController类中新加一个名为GET的Action方法

第五步.在客户端(浏览器)中编写请求JSON数据的JavaScript代码
- 创建一个新的Controller,命名为TestingController。注意这里的TestingController不再派生自APIController。
- 在TestingController中新添加名为Index的Action方法

- 右键名为Index的Action方法,为其添加View,命名为index
- 在新创建的View中引用jQuery
- 在新创建的View中添加一个Button按钮,绑定点击事件
- 在<script>标签中编写如下JavaScript代码

第六步.运行测试
按F5运行程序

实验十一:Post Request – JavaScript发送JSON数据
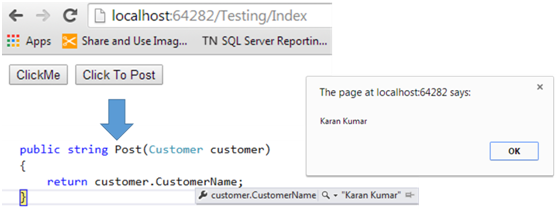
第一步.在上面的JsonController中新加一个名为Post的Action方法

第二步.在客户端(浏览器)中编写发送JSON数据的代码
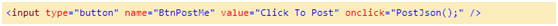
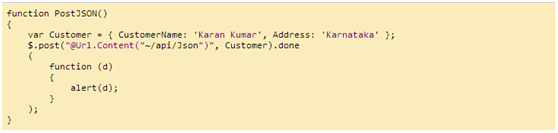
- 在原有的View页面新增加一个Button按钮,绑定点击事件
- 在<script>标签中添加如下JavaScript脚本

第三步.运行测试

最后,我们测试完了JSON在所有与微软有关技术中的应用。
总结
通过本文,我们学习了JSON的概念、JSON的优点以及它在微软技术中的一些应用。
转自:http://www.cnblogs.com/xiaozhi_5638/p/4185223.html

