超详细弹性盒子布局
1、弹性盒子中的弹性子元素默认是进行一行展示的,从左到右;
2、父元素属性:display:flex;—— 是设置父元素成为一个弹性盒子;里边的子元素符合弹性布局;
3、给父元素设置direction:rtl;—— 是可以改变弹性布局的,改为从右到左开始,里边的子元素也是从右到左进行排列的;
4、flex-direction属性:指定了弹性子元素在父容器中的位置
属性值:row(inherit、initial、unset):默认排列;
row-reverse:反转横向排列,子元素从右向左依次排列;和direction:rtl的效果一致;
column:纵向排列,一个子元素占单独的一行;
column-reverse:反转纵向排列,子元素默认从下往上排列,最后一个元素在最上边;
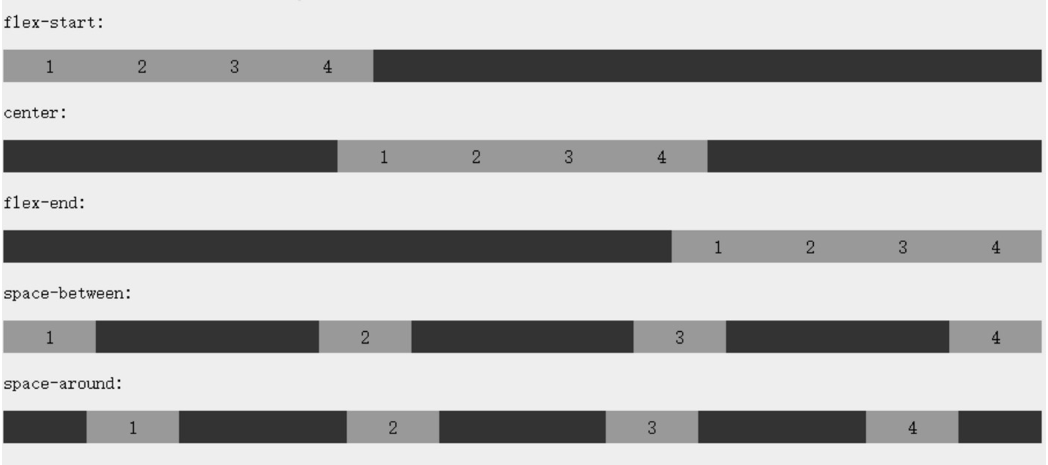
5、justify-content属性:设置弹性子元素在主轴线上的排列方式
属性值:flex-start:默认排列;从左向右开始,
flex-end:子元素反转横向排列,排列顺序从右向左;
center:子元素全局居中排列;
space-around:子元素水平均匀分布在一行,父元素内部左右两边都有间隔空间;但如果剩余空间为负或者只有一个弹性项,则该值等同于center;
space-between:子元素平均分布在一行,但父元素内部左右两边都没有间隔空间,最左最右边的子元素都是顶边排列的;如果剩余空间为负或者只有一个弹性项,则该值等同于flex-start;
6、align-items属性:设置弹性子元素在纵轴上的排列方式
属性值:flex-start(baseline、stretch):弹性子元素默认排列;
flex-end:弹性子元素从下往上依次排列;最后一个元素在最上边排列;
center:全局弹性子元素在纵轴上居中展示;如果该行的尺寸小于弹性盒子元素的尺寸,则会向两个方向溢出相同的长度;
7、flex-wrap属性:指定弹性盒子的子元素换行方式
属性值:nowrap:默认,弹性容器为单行,该情况下弹性子元素可能会溢出容器;
wrap:弹性容器为多行,该情况下弹性子项溢出的部分会被放置到新行,子项内部会发生断行(适用于父元素中包裹多个子元素的情况,如果父元素中只有一个则还是默认的排列方式,并不会进行断行展示);
wrap-reverse:反转wrap排列;原来排列在最后一行的转到第一行进行展示,但是每一行中的子元素是不会进行重新排序展示的;
8、align-content属性:修改flex-wrap属性的行为,类似于align-items,但它不是设置 弹性子元素的对齐,而是设置各行的对齐
属性值: stretch:默认,各行将会伸展以占用剩余的空间;
flex-start:各行向弹性容器的起始位置堆叠;
flex-end:各行向弹性容器的结束位置堆叠;
center:各行向弹性盒容器的中间位置堆叠;
space-between:各行在弹性盒容器中平均分布;
space-around:各行在弹性盒容器中平均分布,两端保留子元素与子元素之间间距大小的一半;
9、弹性子元素属性order:设置弹性容器内弹性子元素的属性
属性值:用整数来定义排列顺序,数值小的排在前面,可以为负值;
10、当父元素设置了弹性布局后,想让子元素水平垂直居中,则可以直接给子元素设置margin:auto即可;
11、align-self属性:设置弹性元素自身在侧轴(纵轴)方向上的对齐方式
属性值:auto:计算值为元素的父元素的align-items值,如果其没有父元素,则计算值为stretch;
flex-start(baseline):弹性盒子元素的纵轴起始位置的边界紧靠住该行的起始边界;
flex-end:弹性盒子元素的纵轴起始位置边界紧靠住该行的侧轴结束边界;
center:弹性盒子元素在该行的侧轴上居中放置
12、flex复合属性:指定弹性子元素如何分配空间
- 如果缩写为flex:1,则其计算属性值为[ 1 1 auto ]
- 如果缩写为flex:auto,则其计算值为[ 1 1 auto ]
- 如果缩写为flex:none,则其计算值为[ 0 0 auto ]
- 如果缩写为flex: 0 auto 或者flex:initial,则其计算值为[0 1 auto],即flex初始值
flex-content布局: