SSM动态展示分页
| 这个作业属于哪个课程 | 2021春软件工程实践|S班(福州大学) |
|---|---|
| 这个作业要求在哪里 | 作业具体要求 |
| 这个作业的目标 | 个人技术 |
| 参考文献 | ... |
技术概述
SSM的分页技术主要在我负责的产品的中在信息展示时会使用到,分别在讨论和签到的多页展示中,由于数据库的内容可能会比较多,为了减少查询的压力和前端的美化,在摒弃无线下拉的情况下,所以需要使用该技术,难点主要存在于和前后端对接的具体数据接口可能会出现无法对接问题
技术详述
- 1.首先在pom中配置需要的pageHelper的依赖
<dependency>
<groupId>com.github.pagehelper</groupId>
<artifactId>pagehelper</artifactId>
<version>5.2.0</version>
</dependency>
- 2.在Controller列表展示页面加入一个有当前页面参数的Integer currentPage
@RequestMapping("/detail")
@ResponseBody
public Topic getCommentList(Integer id,@RequestParam(value = "currentPage",required=false,defaultValue="1")Integer currentPage){
Topic topic=topicService.findTopicComment(id,currentPage);
return topic;
}
- 3.在实现了Service接口的ServiceImpl函数中调用pageHelper,并传入具体参数
public class TopicController {
@Autowired
private TopicService topicService;
@RequestMapping("/category")
/**
*
* 搜索
*/
@ResponseBody
public List<Topic> getCategory(String content,String type,Model model,@RequestParam(value = "currentPage",required=false,defaultValue="1")Integer currentPage){
List<Topic> topics=null;
if(type.equals("title")) {
topics=topicService.findTopicByTitle(content,currentPage);
}
else{
topics=topicService.findTopicByAccount(content,currentPage);
}
model.addAttribute(topics);
return topics;
}
@RequestMapping("/all")
@ResponseBody
public List<Topic> getAll(@RequestParam(value = "currentPage",required=false,defaultValue="1")Integer currentPage){
List<Topic> topics=topicService.findAllTopic(currentPage);
return topics;
}
@RequestMapping("/detail")
@ResponseBody
public Topic getCommentList(Integer id,@RequestParam(value = "currentPage",required=false,defaultValue="1")Integer currentPage){
Topic topic=topicService.findTopicComment(id,currentPage);
return topic;
}
@RequestMapping("/newTopic")
@ResponseBody
public int insertTopic(Topic topic){
int rows=topicService.insertTopic(topic);
return rows;
}
@RequestMapping("/deleteTopic")
@ResponseBody
public int deleteTopic(Integer id){
int rows=topicService.deleteTopic(id);
return rows;
}
}
- 4.当然,在具体的Mapper中还要编写相应的和数据库的查询操作,这和未加分页的方法是一样的,这里就举几个例子
<mapper namespace="team.ljm.secw.mapper.TopicMapper">
<select id="findTopicById" parameterType="Integer" resultType="Topic">
select * from t_topic where id = #{id}
</select>
<select id="findTopicByTitle" parameterType="String" resultType="Topic">
select * from t_topic where title=#{title}
</select>
<select id="findTopicByAccount" parameterType="String" resultType="Topic">
select * from t_topic where account=#{account}
</select>
- 5.流程图

问题和解决过程
- 分页的问题其实是在具体底层mybatis的查询功能都做完之后才开始编写考虑的,主要的原因是在摒弃无限下拉的展示功能后,考虑到内容展示需要在每个页面有一定的限制,所以选择了比较好用的pageHelper来快速实现分页功能,在后端测试时,使用了一点点的jsp代码来进行测试
<div class="page text-left clearfix" style="margin-top: 40px">
<a <c:if test="${pageInfo.pageNum != 1}">href="${pageContext.request.contextPath}/product/list?currentPage=${pageInfo.pageNum - 1 }"</c:if>
<c:if test="${pageInfo.pageNum == 1}"> href="javascript:void(0)" class="disabled"</c:if>
>上一页</a>
<c:forEach begin="1" end="${pageInfo.pages }" varStatus="status">
<a href="${pageContext.request.contextPath}/product/list?currentPage=${status.count }"
<c:if test="${status.count == pageInfo.pageNum}">class="select"</c:if>>${status.count }</a>
</c:forEach>
<a <c:if test="${pageInfo.pageNum == 20}">class="disabled" href="javascript:void(0)"</c:if>
<c:if test="${pageInfo.pageNum != 20}">href="${pageContext.request.contextPath}/product/list?currentPage=${pageInfo.pageNum + 1 }"</c:if>
>下一页</a>
</div>
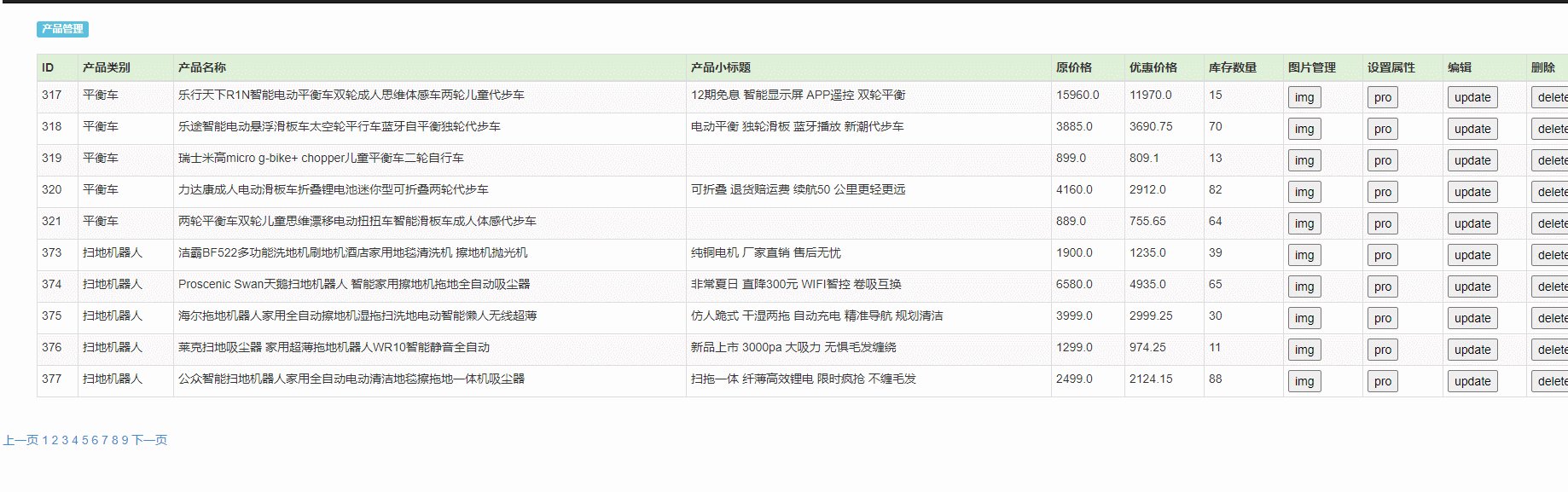
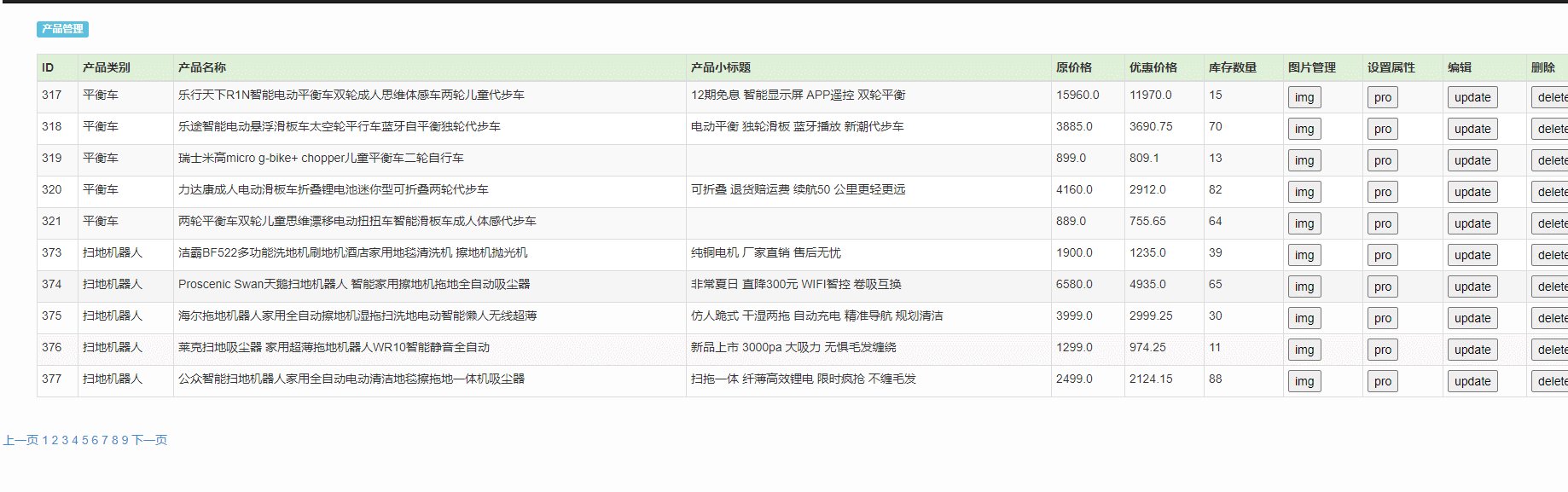
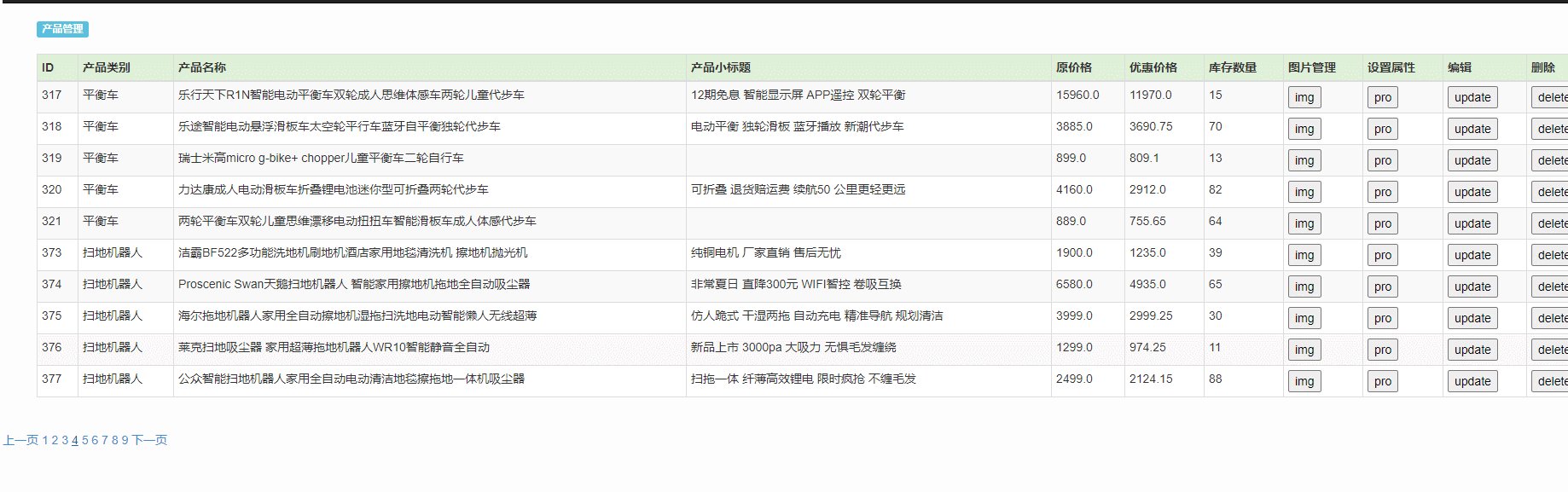
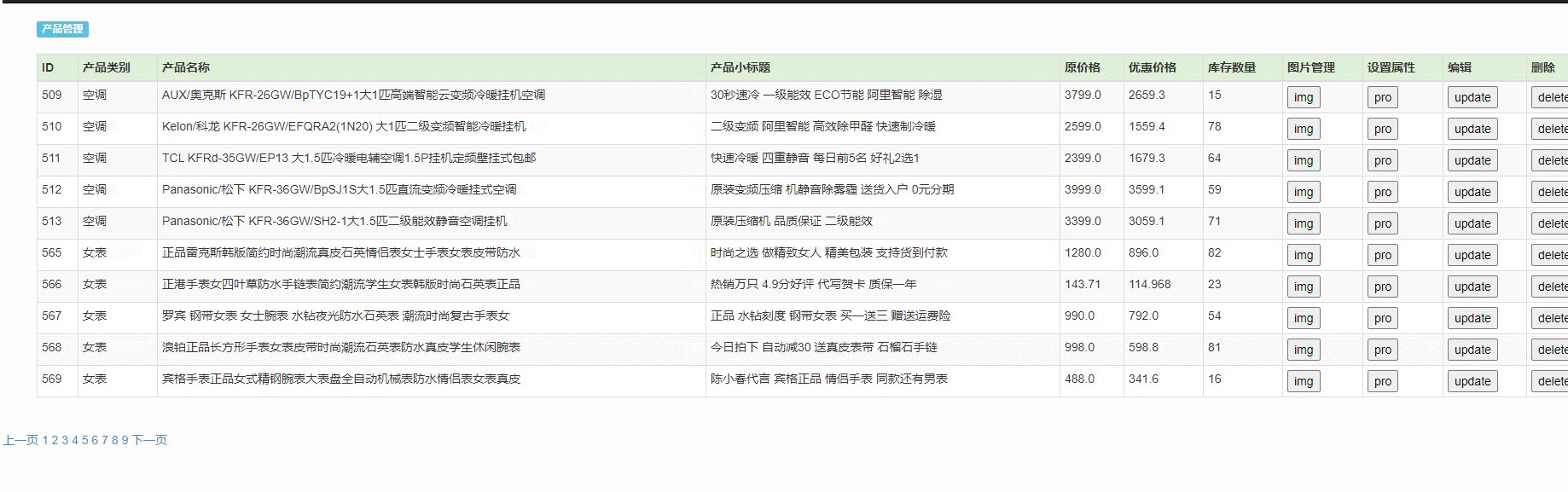
最终结果也是比较喜人的,算是顺利解决
这是以上的demo结果

总结
pageHelper属于对于前端界面的一个补充和对数据库查询的压力降低,网上对这方面的使用教程应该也挺多的,但和自己实际操作起来还是很不一样,总体来说前后的pageHelper的使用算是比较顺利,测试也很快,我相信SSM还有很多很好用的插件等着自己去探索,这次的SSM框架使用中,发现了很多之前没考虑到的做软件需要的部分,比如安全性检查,防止恶意入侵等,对于构建项目的整体认识感到新的一番体验
参考文献
PageHelper的概述和基本使用--冰块儿+奶茶


