LayUi- 动态表格table中下拉框Select的设置和监听
LayUi中动态表格中可以使用 templet自定义列模板 对单元格添加其他元素 ,添加下拉框相对麻烦些,没有自带的。

1.添加编辑器
我们使用绑定模版选择器的方法:
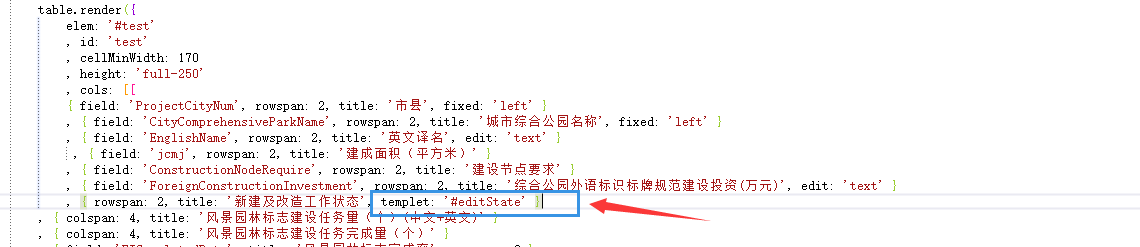
在table.render()中 指定列(cols)的templet属性,并添加模板的html代码,例如:

{ rowspan: 2, title: '新建及改造工作状态', templet: '#editState' }
<script type="text/html" id="editState" > <select name="editStateS" lay-filter="editStateS" id="editStateS" data-value = {{d.NewReformStatus}} > <option value="未开工">未开工</option> <option value="在建">在建</option> <option value="完工">完工</option> <option value="已验收">已验收</option> </select> </script>
(使用d.fileName指定字段,用于绑定已有的值; 另外必须设置lay-filter才可以进行监听)。
添加后样式不对,需要自己调整一下样式使得下拉框与单元格cell刚好合适嵌入,并且需要设置超出长宽时也显示,否则下拉时不会显示:
td .layui-form-select { margin-top: -10px; margin-left: -15px; margin-right: -15px; } .layui-table-cell { overflow: visible !important; }
因为设置了全局的.layui-table-cell,会影响到其他table元素,比如表头的th,我这里表头原本是自适应宽度、超出隐藏,手动拖动调整宽度的,所以再重设一下表头超出隐藏:
.layui-table-view .layui-table th{
overflow:hidden;
}
2.监听下拉框
因为下拉框是属于form元素,不是属于table元素,所以监听方法需要放在layui.use('form')中,而不是放在layui.use('table')中
layui.use('form', function () { var form = layui.form; //监听下拉框编辑 form.on('select(editStateS)', function (data) { //获取当前行tr对象 var elem = data.othis.parents('tr'); //第一列的值是Guid,取guid来判断 var Guid= elem.first().find('td').eq(1).text(); //选择的select对象值; var selectValue = data.value; //这里的JsonDataInti是我自定义的table中数据的缓存数据,下拉数据修改时赋值到这一行缓存数据 for (i = 0; i < jsonDataInit.length; i++) { if (jsonDataInit[i].Guid== Guid) { jsonDataInit[i].NewReformStatus = selectValue; //更新被修改的行数据 } } }) });
3.已经存在的数据绑定至下拉框:
这里就又需要放在layui.use('table')中了,在table.render的done函数中来编写绑定逻辑:
done: function (res, curr, count) { res.data.forEach(function (item, index) {//根据已有的值回填下拉框 layui.each($("select[name='editStateS']", ""), function (index, item) { var elem = $(item); elem.next().children().children()[0].defaultValue = elem.data('value'); //elem.val(elem.data('value')); }); table.render('select'); }
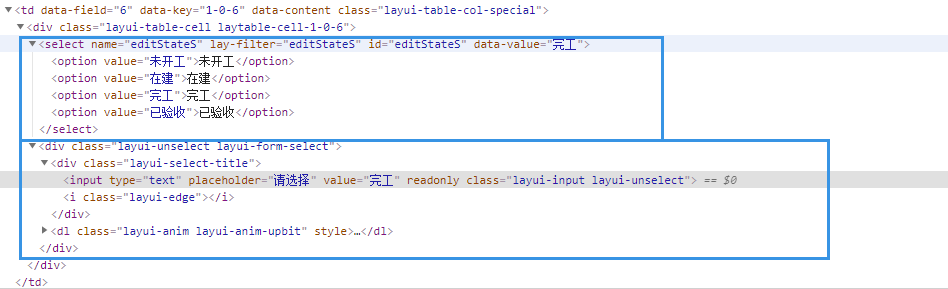
网上看了一些做法是使用elem.val(elem.data('value')); 来进行赋值,但是试了发现并不行,于是查看了一下生成的html代码:

不知为何生成了两个,,一个select标签、一个input标签,页面显示的是input标签的内容。所有我这里改成了修改input中的内容,使用elem.next().children().children()[0].defaultValue = elem.data('value');来进行赋值。
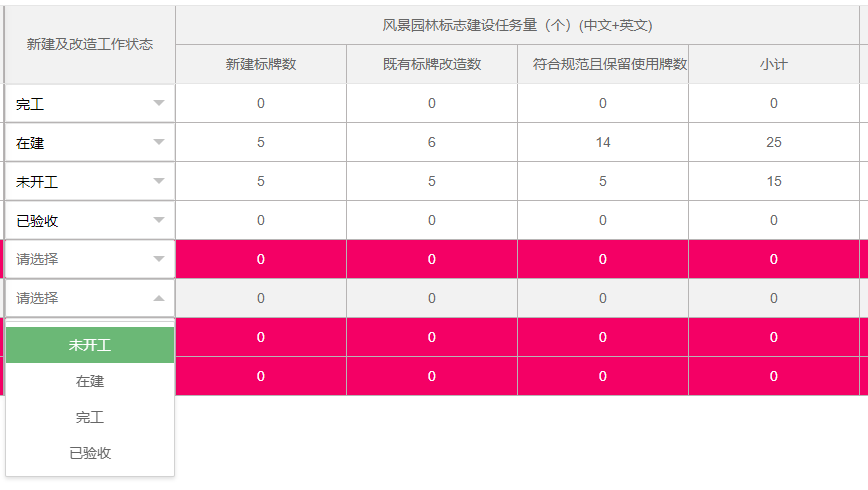
完成的效果:







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 上周热点回顾(3.3-3.9)