flutter-widgter
原文地址 zhuanlan.zhihu.com
flutter-widgter
目录收起常用组件:divider: 为2个组件之间加一条线circleAvatar:圆形头像container 组件:相当于div view(android) text 组件: image 组件: 加载asset本地 newwork网络 内存 图片等Iconssizebox 组件 :盒子 ,主要用于上下2个组件之间的间距boxDecoration: 盒子的装饰,用于设置边框等列表组件ListView :列表组件 == recyview adapterListTile 列表块(瓷砖):gridView :网格布局 多用于商品页面布局组件center组件 :所包含的组件会居中padding组件: 有个组件没有这个属性,所以可以用这个包含需要的组件row column 水平 垂直布局组件:expanded :用于充满整个屏幕 比例分配 layweight(android)stack组件:定位布局 相当于 framLayout flex alignpositionnedaspectRatio 组件:card组件:卡片组件 wrap组件:流布局Scaffold :脚手架AppBarbottomNavigationBar 组件 :底部导航栏路由routes :路由单独的文件顶部导航:appBar顶部菜单:DefaultTabController(包含scaffold) tabBar(在appBar里面即可) tabBarView(放在scaffold的body里面)drawer侧边栏按钮组件raisedButton 凸起的按钮flatButton:扁平化按钮outLineButton 线性按钮IconButton 图片按钮buttonBar 按钮组自定义按钮floatingActionButton 浮动按钮,放在scaffold里面表单textFieldcheckboxcheckboxListTileradioradioListTileinkwell
组件整理
常用组件:
divider: 为2个组件之间加一条线
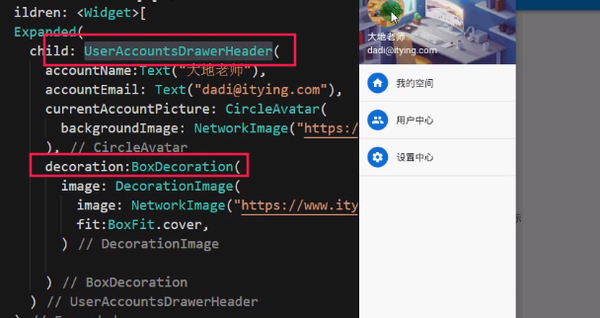
circleAvatar:圆形头像
container 组件:相当于div view(android)
text 组件:
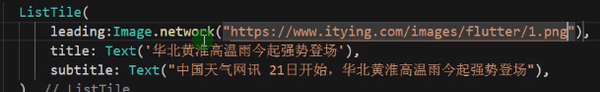
image 组件: 加载asset本地 newwork网络 内存 图片等
Icons

sizebox 组件 :盒子 ,主要用于上下2个组件之间的间距
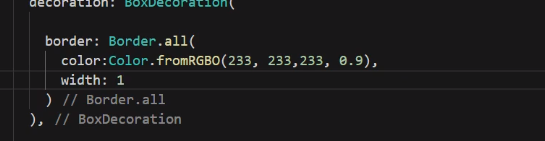
boxDecoration: 盒子的装饰,用于设置边框等

列表组件
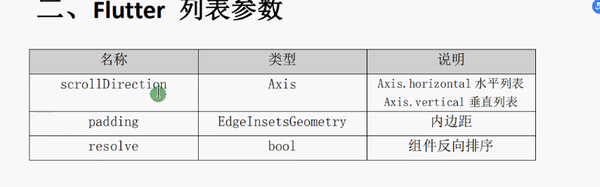
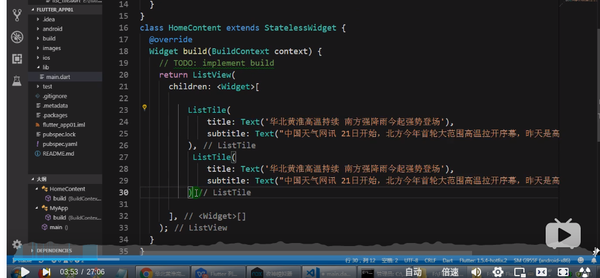
ListView :列表组件 == recyview adapter

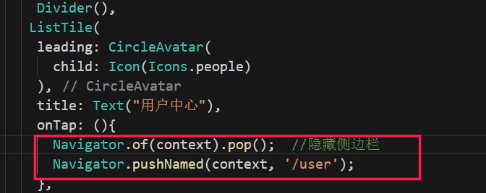
ListTile 列表块(瓷砖):


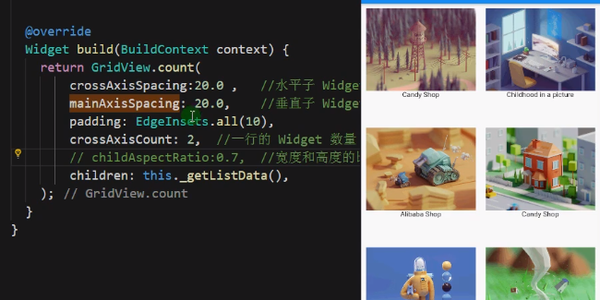
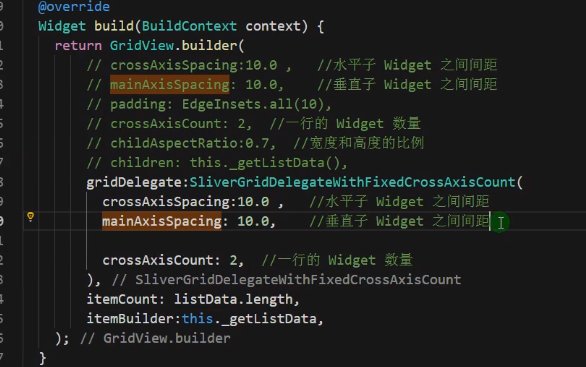
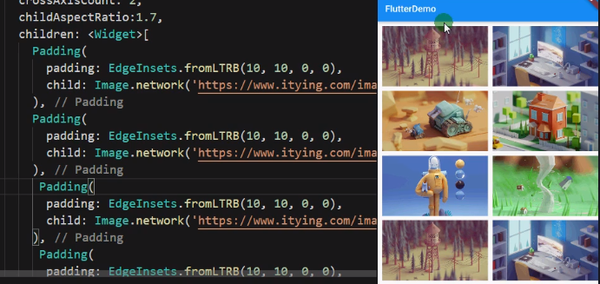
gridView :网格布局 多用于商品



页面布局组件
center组件 :所包含的组件会居中
padding组件: 有个组件没有这个属性,所以可以用这个包含需要的组件


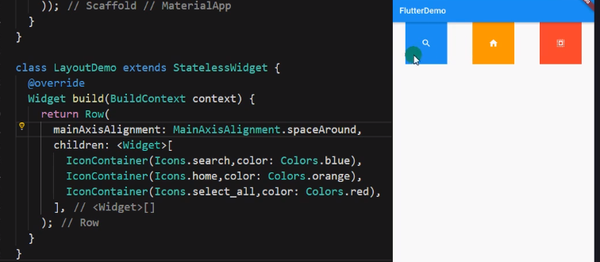
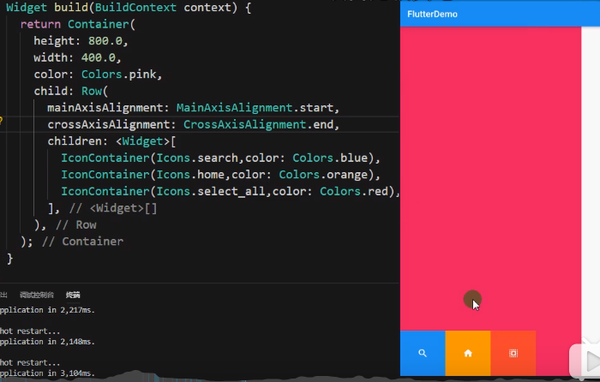
row column 水平 垂直布局组件:



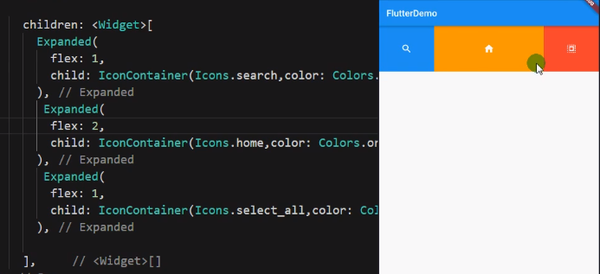
expanded :用于充满整个屏幕 比例分配 layweight(android)

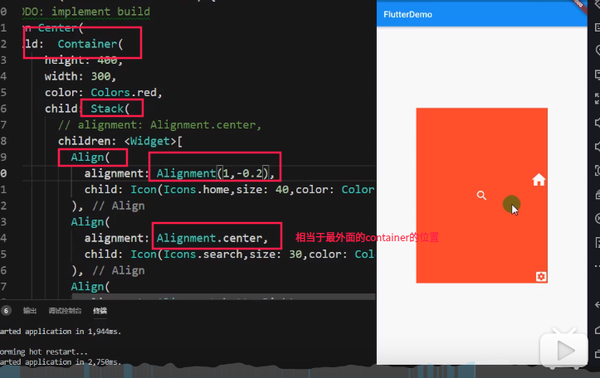
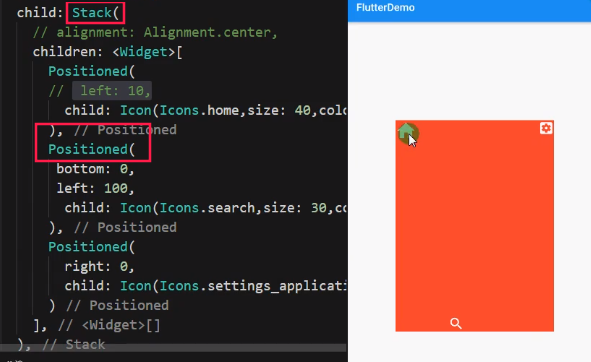
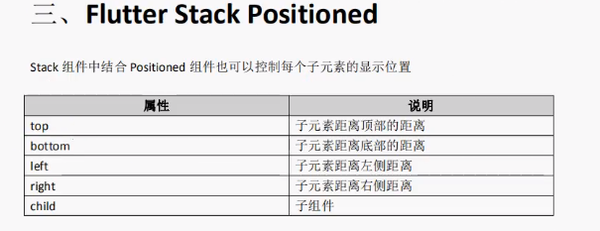
stack组件:定位布局 相当于 framLayout flex
align
positionned




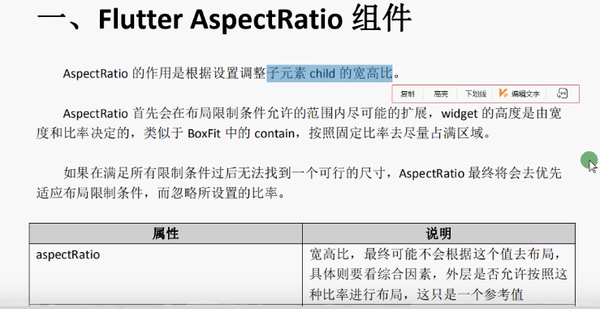
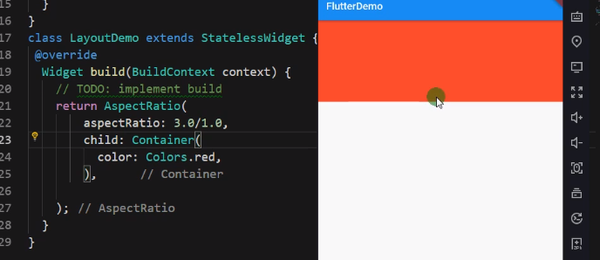
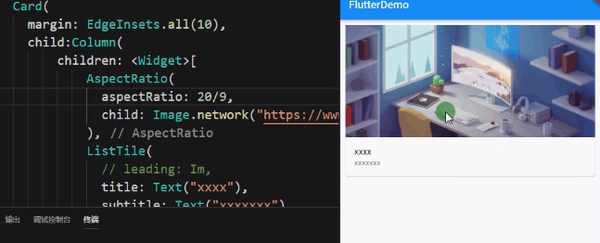
aspectRatio 组件:


card组件:卡片组件


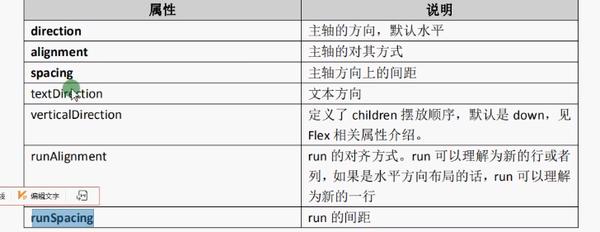
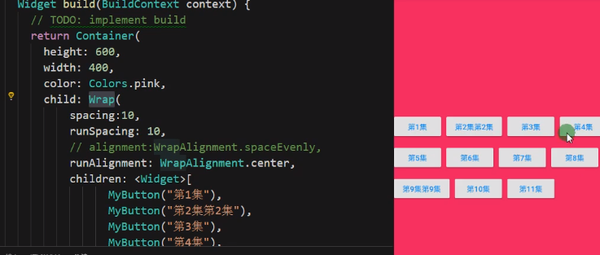
wrap组件:流布局




Scaffold :脚手架
AppBar
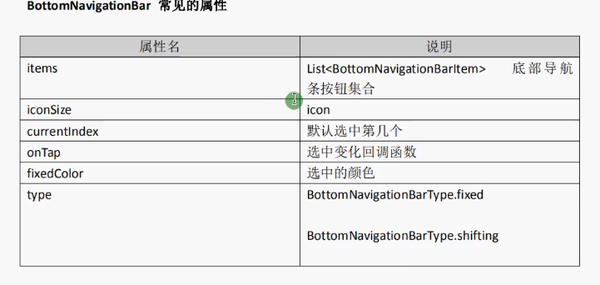
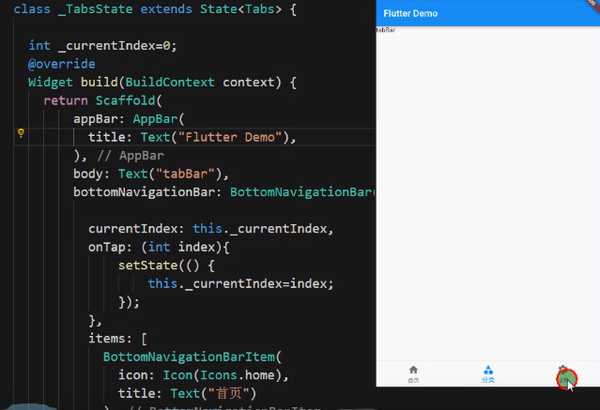
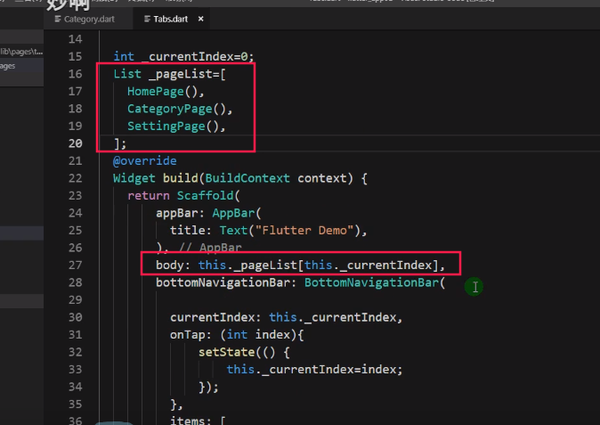
bottomNavigationBar 组件 :底部导航栏



路由


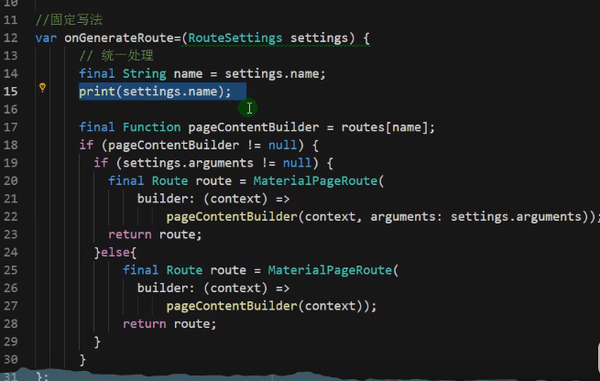
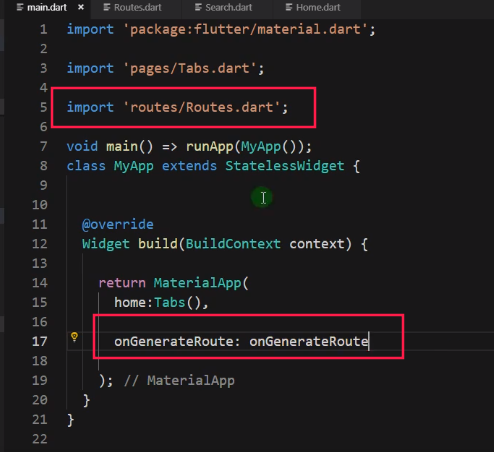
routes :路由单独的文件


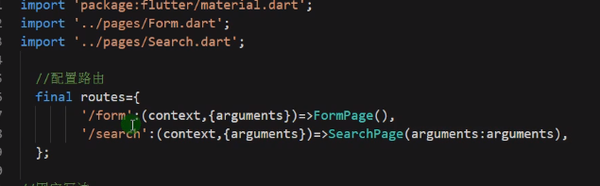
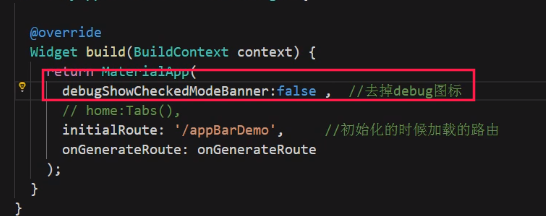
// 设置路由

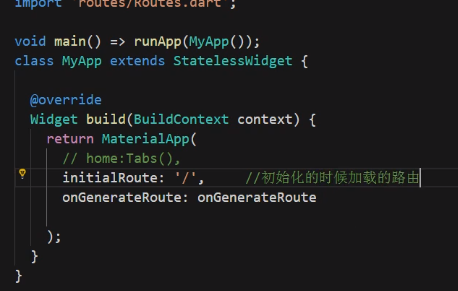
// 设置初始化路由

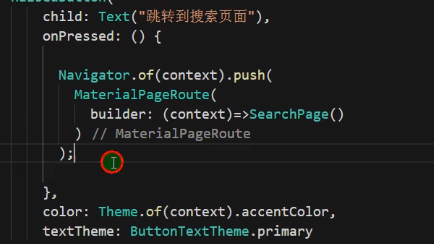
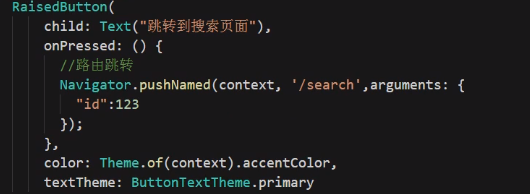
//页面传参,通过构造方法

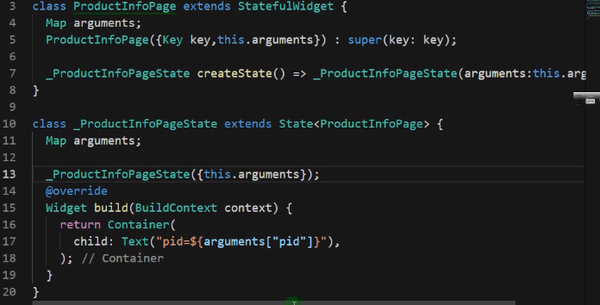
页面接收传参

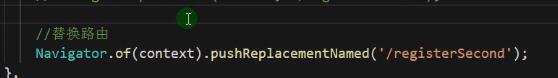
// 替换路由,== 结束当前的页面打开新的页面

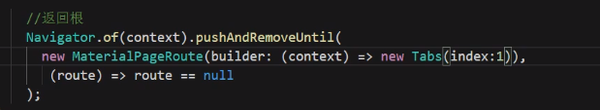
// 返回到根路由,用于返回首页,返回多个,结束几个页面之间的,不太确认的是:是否是重新渲染了首页

顶部导航:
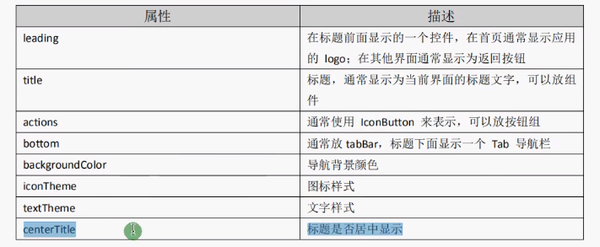
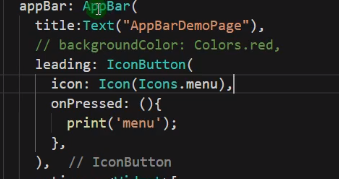
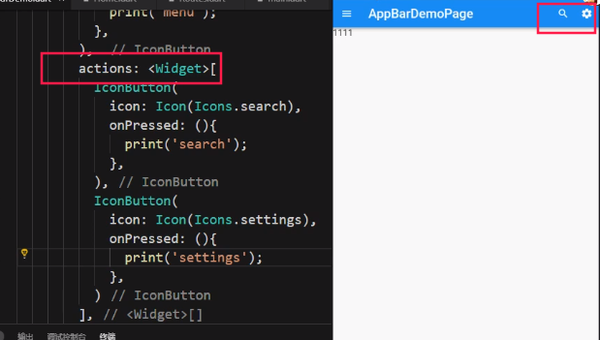
appBar




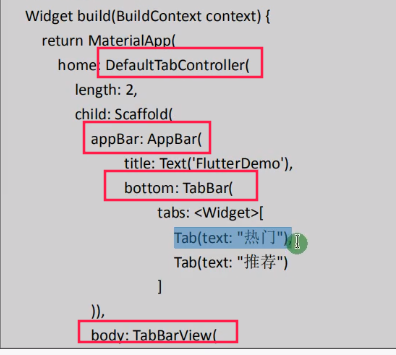
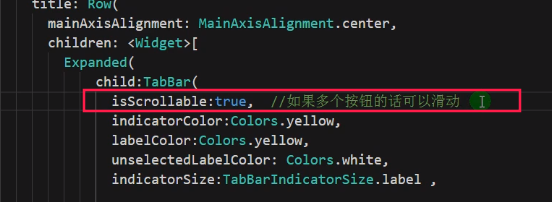
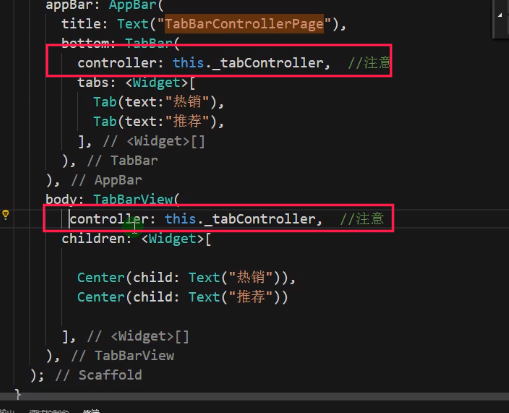
顶部菜单:DefaultTabController(包含scaffold) tabBar(在appBar里面即可) tabBarView(放在scaffold的body里面)



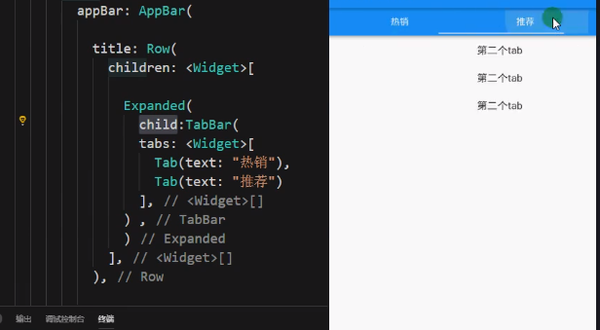
// 顶部菜单多个的时候,设置可以滑动

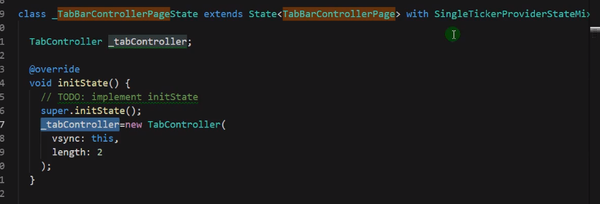
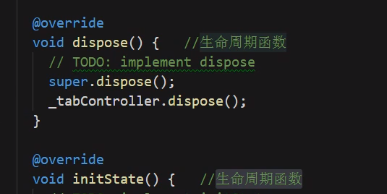
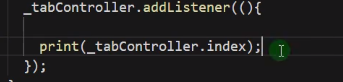
动态的顶部菜单栏:个数没有限制的




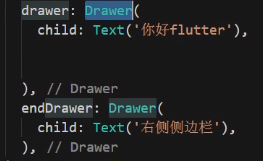
drawer侧边栏



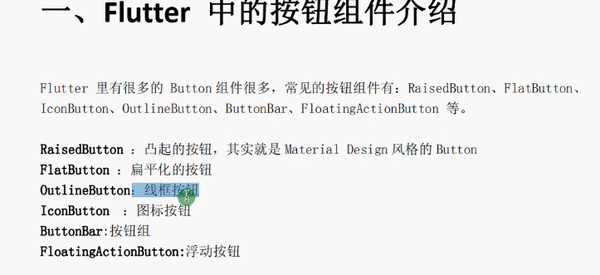
按钮组件
//

raisedButton 凸起的按钮
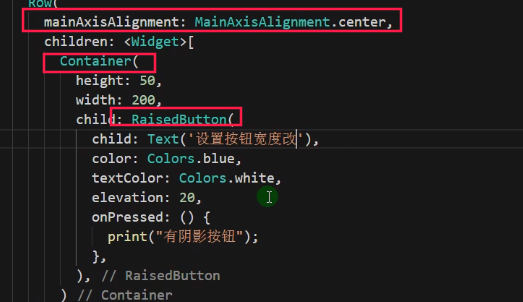
// 通过设置容器,来设置按钮宽高

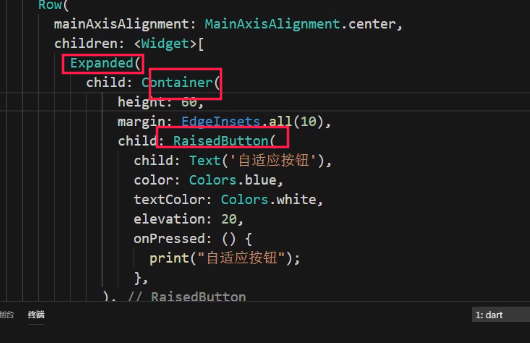
// 自适应的按钮


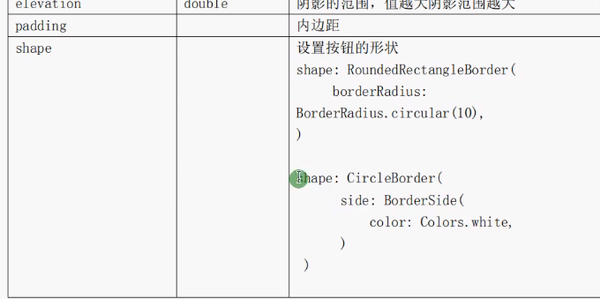
// 设置按钮的圆角

// 其它的属性

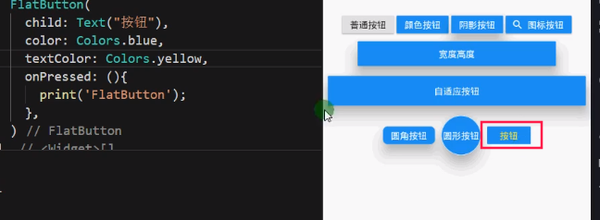
flatButton:扁平化按钮

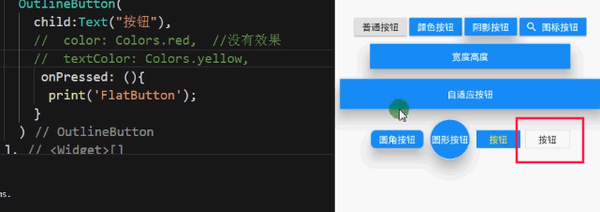
outLineButton 线性按钮

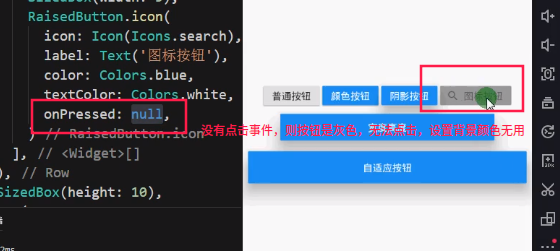
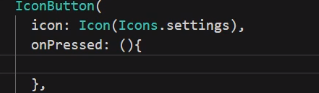
IconButton 图片按钮

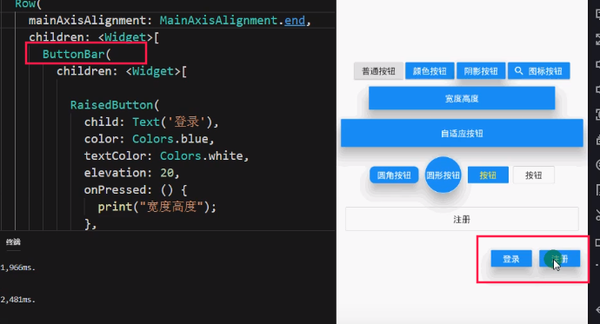
buttonBar 按钮组

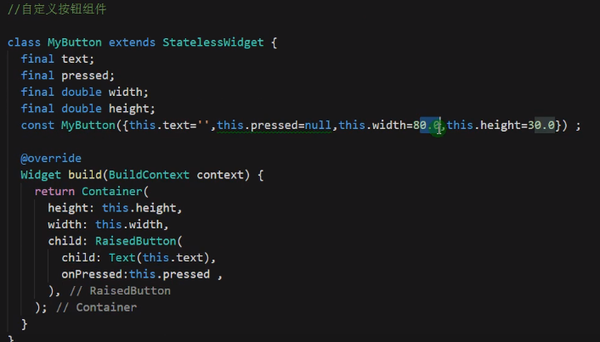
自定义按钮

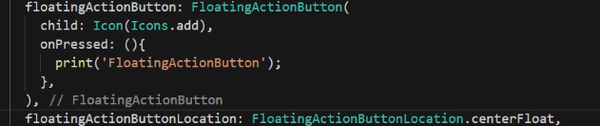
floatingActionButton 浮动按钮,放在scaffold里面




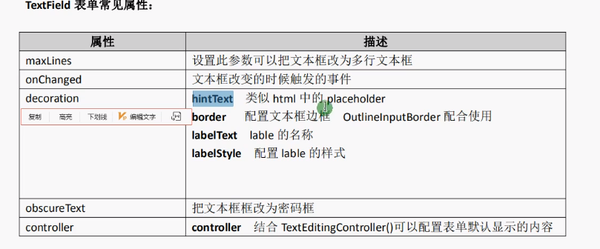
表单

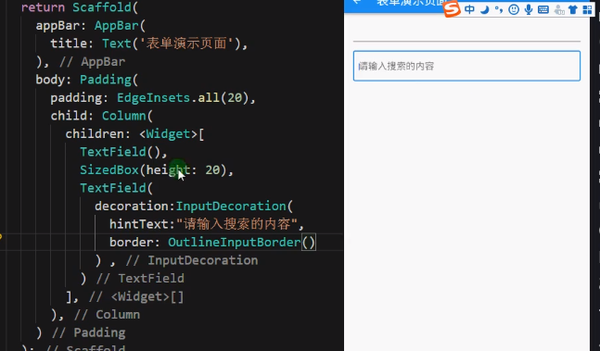
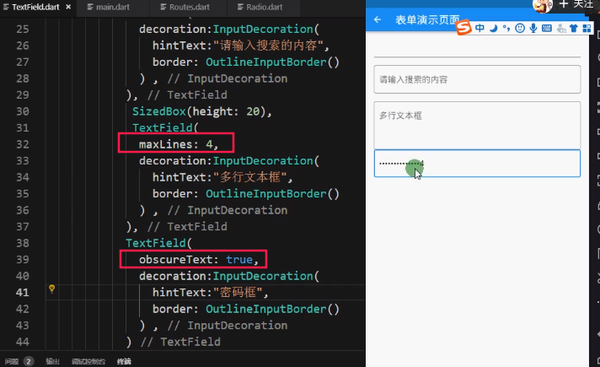
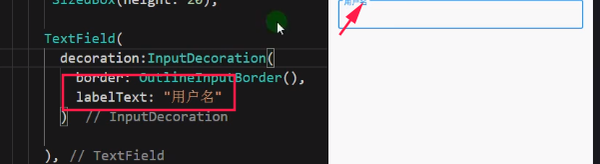
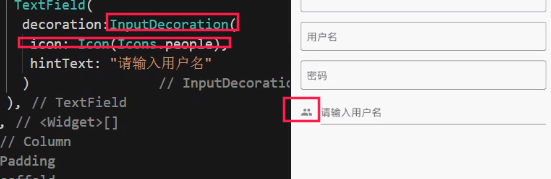
textField





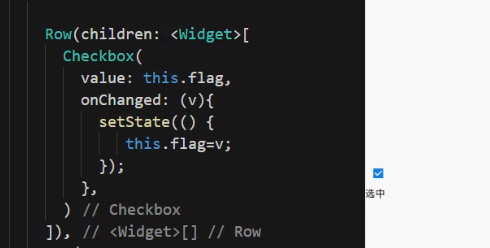
checkbox

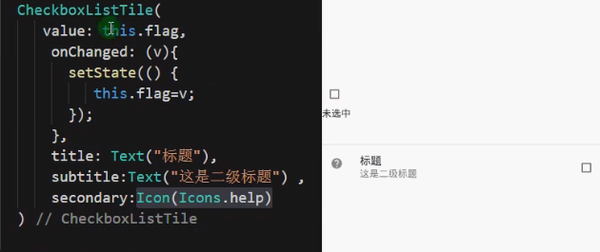
checkboxListTile

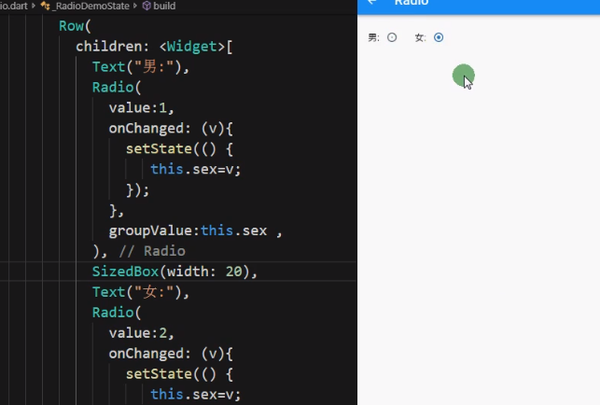
radio

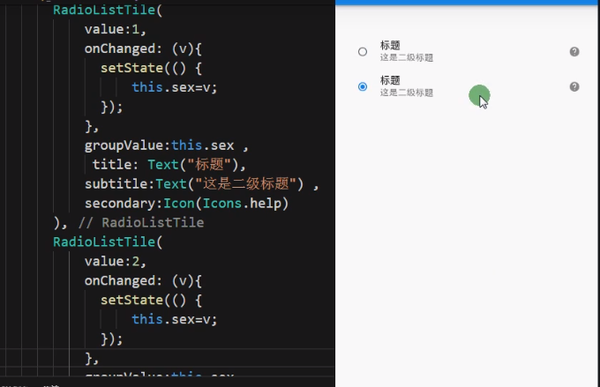
radioListTile

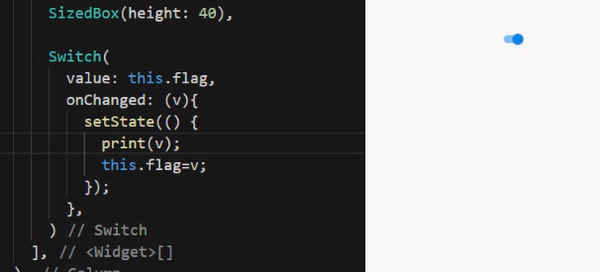
switch

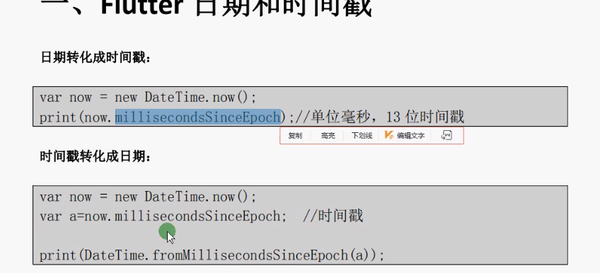
日期

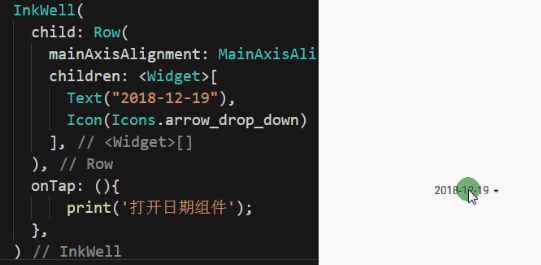
inkwell

发布于 2023-04-17 10:57・IP 属地山东开启赞赏赞赏开启后,读者将可以付费支持你的创作。FlutterDartiOS 开发赞同添加评论分享喜欢收藏设置
本文作者:cps666
本文链接:https://www.cnblogs.com/cps666/p/17339419.html
版权声明:本作品采用知识共享署名-非商业性使用-禁止演绎 2.5 中国大陆许可协议进行许可。





【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】凌霞软件回馈社区,博客园 & 1Panel & Halo 联合会员上线
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】博客园社区专享云产品让利特惠,阿里云新客6.5折上折
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 微软正式发布.NET 10 Preview 1:开启下一代开发框架新篇章
· 没有源码,如何修改代码逻辑?
· PowerShell开发游戏 · 打蜜蜂
· 在鹅厂做java开发是什么体验
· WPF到Web的无缝过渡:英雄联盟客户端的OpenSilver迁移实战