FinClip 与 uniapp:轻应用平台与前端开发框架
原文地址 juejin.cn
FinClip 背后的产品经理发现很多开发者或业务部门的朋友,在刚了解到FinClip的时候,都会好奇FinClip能解决怎样的问题,也会经常将 FinClip 与 uni-app 进行对比考虑二者的区别与优劣势。
因此在本文中,FinClip的产品经理会和我们深入地探讨 FinClip 与 uni-app 之间的差异,彼此间的长处与弱点。uni-app 是一款很棒的前端应用开发框架,但并不能解决企业数字化转型,与编写小程序时面临的所有问题。
作为 FinClip 背后的产品设计者,我的观点可能并不中立(我会尽可能保持客观)。您可以访问 www.finclip.com/ 来了解我们的产品与功能,以此印证文中观点。
- 设计区分
uni-app 是为了解决跨端应用研发问题的前端框架
简单来说,uni-app 是一款为了解决跨端开发问题所设计的前端开发框架,开发者通过 uni-app 所编写出的一套代码,可以发布到 iOS,Android,H5 平台之中。
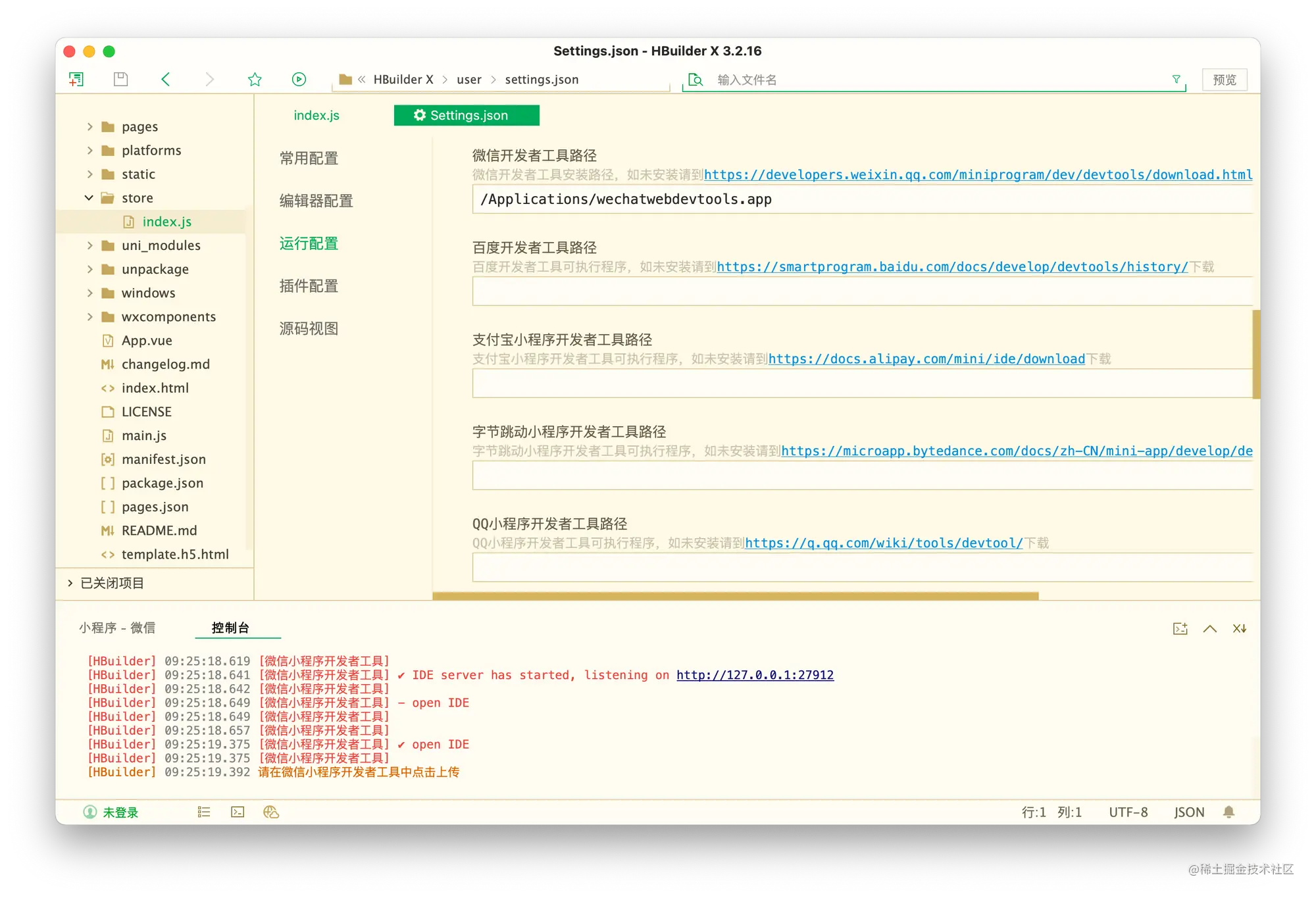
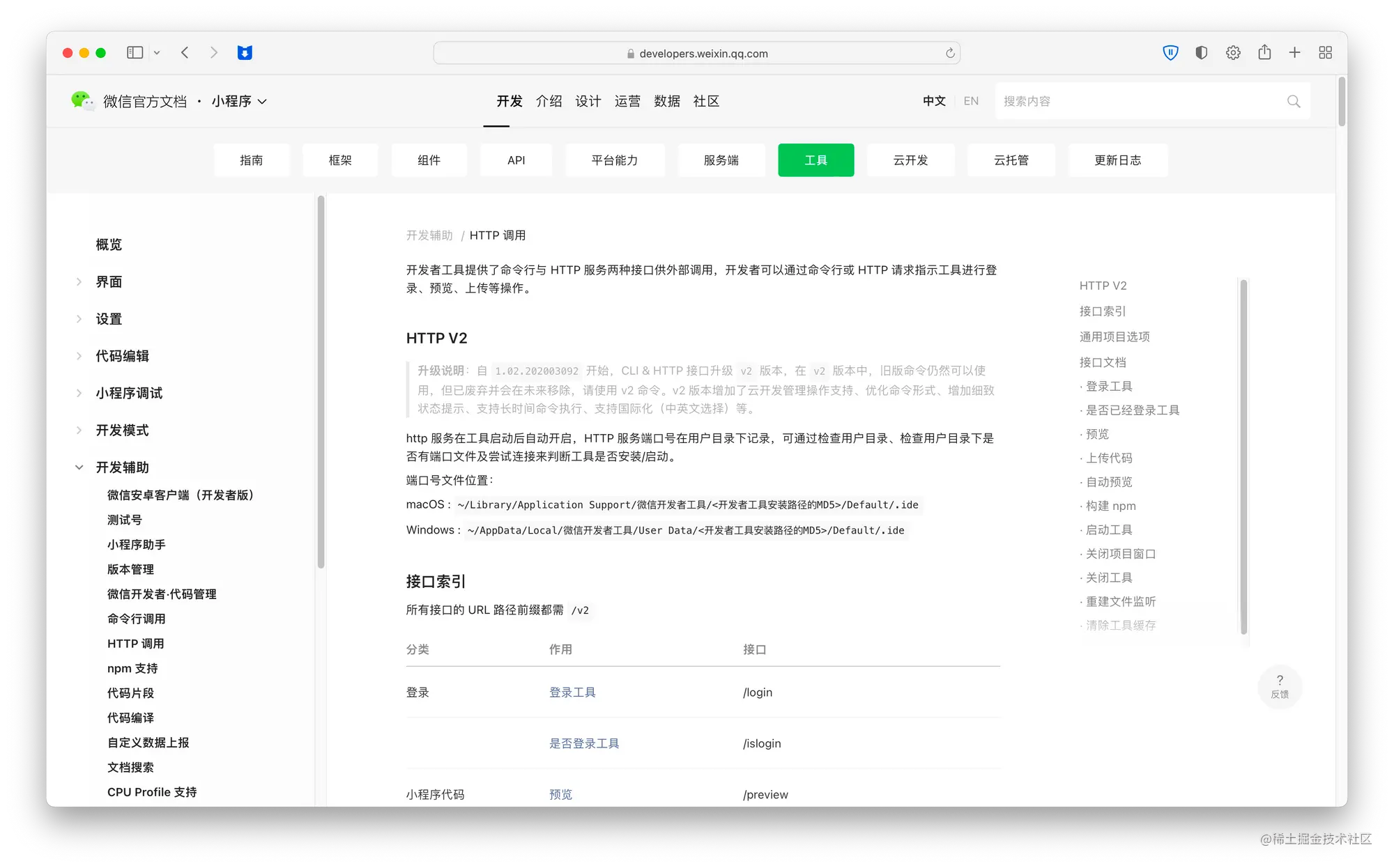
配合 uni-app 官方提供的 IDE 工具 HBuilderX,还可以直接通过第三方小程序开发工具(如微信开发者工具,百度开发者工具等)中的 HTTP 服务,将在 IDE 中编写的代码在第三方开发者工具中进行编译预览,打包成对应的小程序资源。

HBuilderX 可在直接调起第三方开发者工具运行小程序

本质上是对小程序开发工具的外部接口调用能力
uniMPSDK 是一款运行小程序的前端框架
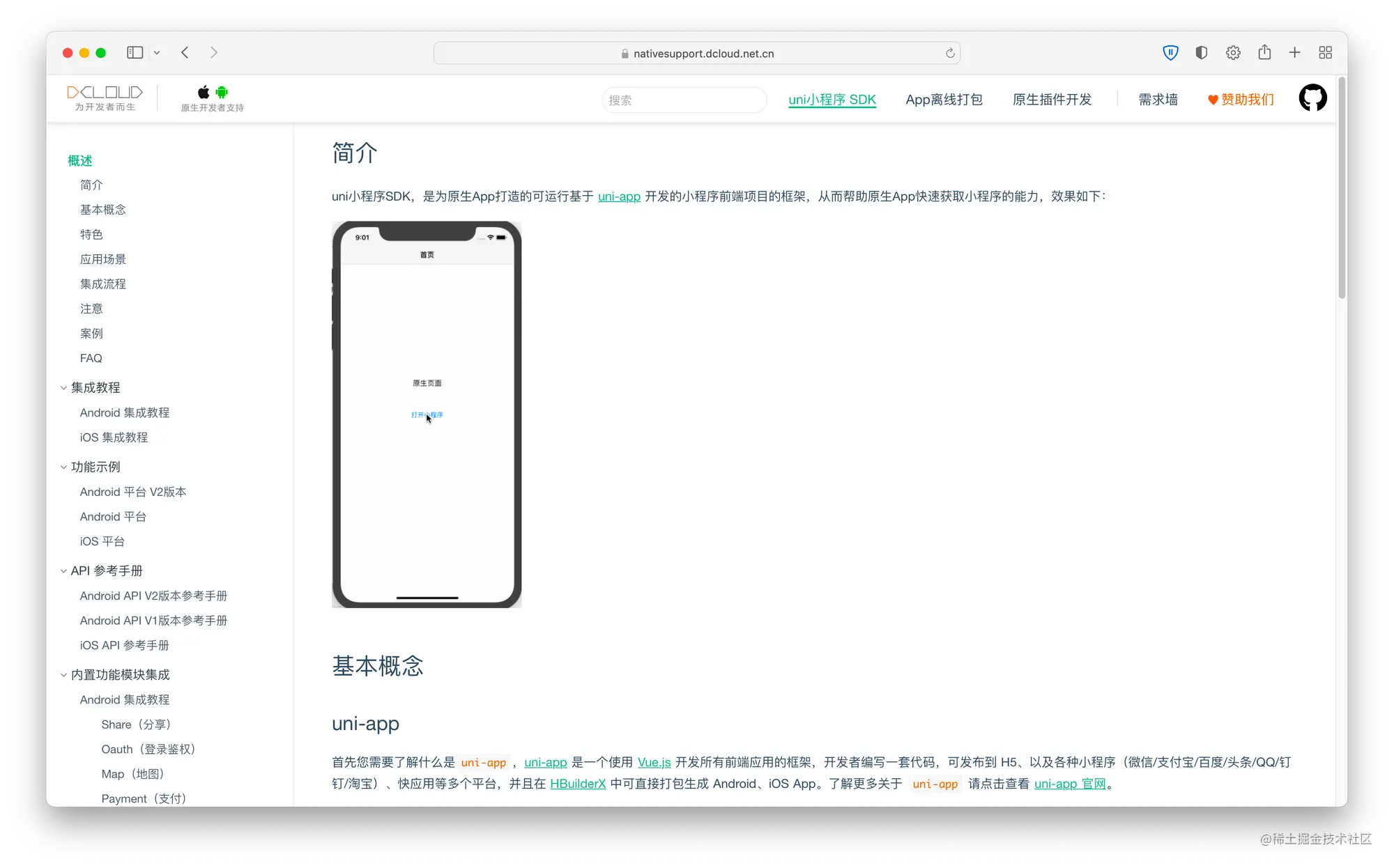
如果你想在已有的 App 中集成小程序的能力,也可以使用 uni-app 推出的小程序 SDK(官方称为 uniMPSDK,仅可被用于基于 uni-app 开发的原生应用中)。在 iOS 或 Android 应用中集成对应的 uniMPSDK,也能够实现维护一套小程序代码,在两种客户端中运行的效果。

uni 小程序 SDK 介绍文档
此外,uni-app 也为开发者提供了较丰富的生态资源,如 DCloud 官方提供了插件市场的功能,开发者可以自行根据业务选择,在自有应用或小程序中集成插件,也可以成为插件开发者,上传共享自研的插件资源。
经过多年的发展,uni-app 已经具有相当高的成熟度和开发社区资源了,很多开发者可以通过学习 Vue.js 前端语法入手,再加上 uni-app 的帮助,就能快速写出跨端的移动应用。随着新推出的 uniMPSDK,开发者也能在自研的移动应用中运行小程序。
但一些原生开发中存在的问题,uni-app 也仍然没有办法解决:
- 对性能的优化有限,适合做一些简单场景下的应用或小程序。 想实现复杂场景与业务下的应用还是得靠原生;
- 维护迁移成本较高,如 uni-app 只能使用官方的云端打包,部署,统计与广告联盟服务,使用第三方服务有较大限制(也能理解,毕竟 uni-app 使用无须付费);
而如果将话题转到 uniMPSDK(uni-app 提供的小程序 SDK),也存在一些体验不佳的问题:
- 必须要使用 uni-app 框架开发小程序才行,不支持运行纯 wxml 的微信小程序;
- 小程序依然采用了 Webview 渲染或者原生渲染(React Native/weex)的技术架构,性能有限;
- 集成 uniMPSDK 后,App 包的体积可能会增长 7-16Mb 左右;
- 目前仅支持在 iOS 或 Android 应用中集成 SDK,无法适配其他平台;
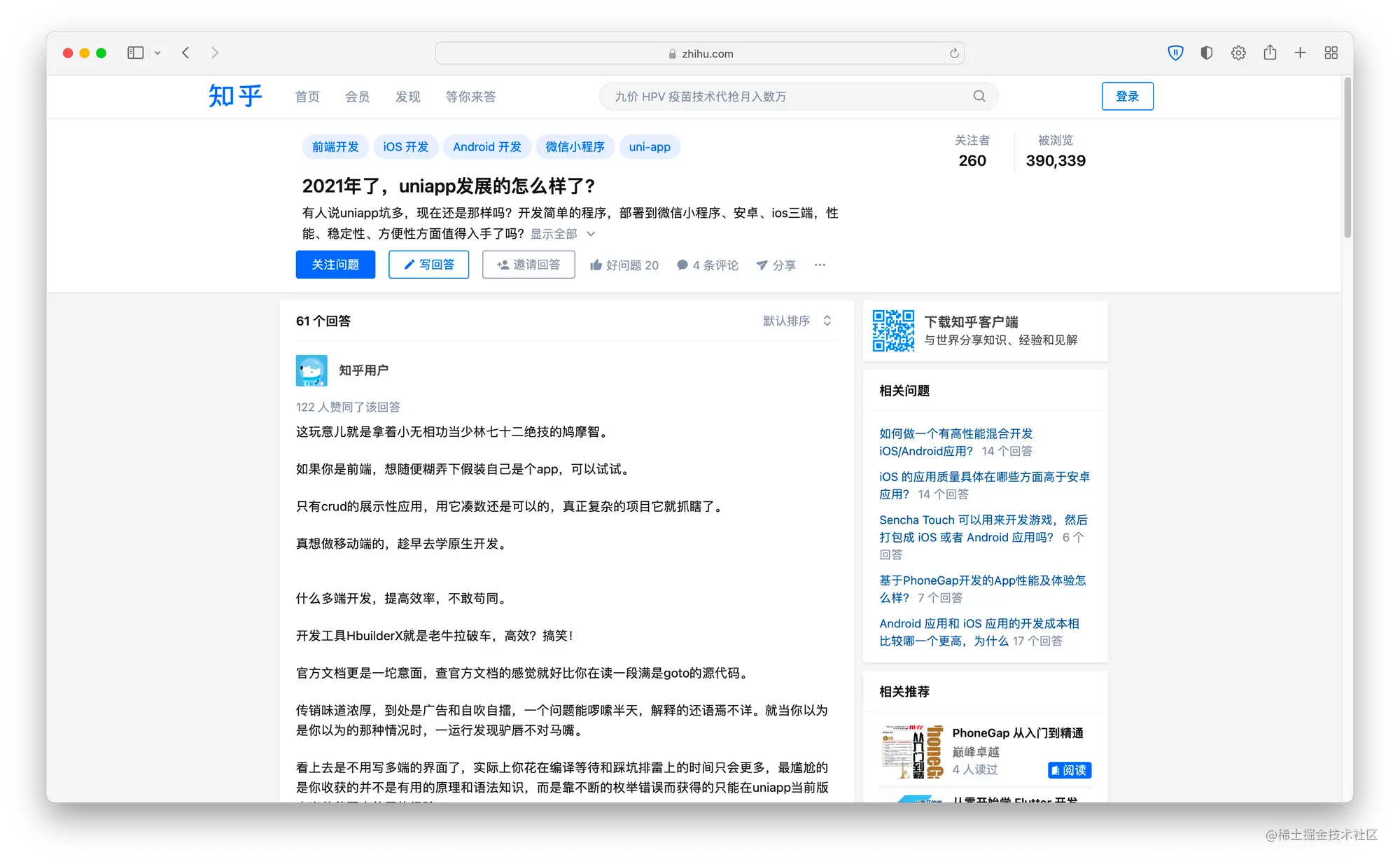
除了官方社区,你可以在许多地方找到用户的不同声音。比如在知乎中的这则问答「2021年了,uniapp 发展的怎么样了?」中,就充满了对 uni-app 的各种声音。

有网友用「小无相功」描述 uniapp
FinClip 是一款轻应用平台,也是企业数字化转型的连接器
与 uni-app 不同,FinClip 的定位并非一款跨端应用研发框架,而是一款轻应用(小程序属于轻应用的一个子类)技术平台,它是由这几部分所组成的:
- 一个能运行小程序的安全沙箱(也就是 FinClip SDK),通过嵌入式 SDK 的形态让移动端软件、PC 端软件与物联网设备软件在内的宿主环境集成;
- 一个应用商店(FinClip 管理后台)提供应用的发现(陈列、搜索与推荐)机制、上下架与灰度发布的管理后台;
- 一系列的开发与监控工具(如使用 FinClip IDE 完成代码编写,使用 FinClip App 完成小程序预览);

您可以在「FinClip 产品手册」中了解产品详情
通过安全沙箱,应用商店与开发工具的结合使用,开发者可以很愉悦地使用这一系列工具完成小程序的设计与研发(直至后续的生命周期管理)了。
在现实工作中,我们经常遇到的一个问题是 “尽管市面中已经出现了多款小程序平台(如微信小程序,字节小程序,百度智能小程序,支付宝小程序等等),但由于微信的头部流量地位使然,大多时候我们会先研发微信平台的小程序,在此之后再根据实际业务场景,选择将小程序迁移回自有应用中” 。
在这个过程中,是否需要将小程序一次性上传至多个小程序平台的决策,很难在立项一开始就被业务方(或甲方)制定出来。由于市场中“微信”所扮演的国民应用的角色无法在短期内被其他应用取代,大多数企业会在权衡利弊之后,做出这样的选择,即“先上架微信小程序,随后再将微信小程序,迁移到自有的移动应用中” ,在这个过程里,还可能涉及通过小程序对已有应用中 H5 业务的改造。
因此,我们关注的内容则会发生这样的变化:
开发微信小程序 → 将微信小程序迁移到自有应用中 → 某些应用小程序暂时不上架微信,但也需要具备统一的语法与框架,学习与迁移成本不应太高
伴随着对 FinClip 的了解逐渐深入,你会慢慢感觉到 FinClip 与 uniMPSDK 两者之间的设计思路也不尽相同(uniapp 作为前端开发框架,不再进行对比):

uniMPSDK 与 FinClip SDK 对比
由于 FinClip 更加关注小程序全生命周期的相关事情,我们也将全部的产研精力放在关注 “让自己 App 中的小程序跑得和微信中小程序一样顺滑” 这个问题上,因此不论是 iOS 应用,Android 应用,Flutter 应用,RN 应用,甚至是 Windows 应用程序都可以集成 FinClip SDK,并在其中运行不论是微信小程序,亦或是基于第三方框架设计的小程序。
而通过管理后台,我们还可以对小程序的描述信息(比如头像,标题),关联应用(与某个移动应用进行关联)与小程序版本进行管理,解决小程序热更新并满足运营需要。即使开发者不在应用商店中对 App 进行发版更新,我们仍然可以更新小程序资源,只要用户安装并打开了 App,我们就可以根据规则库的配置实现小程序“千人千面”的功能。
- 实际使用
如同前文所说,由于 uniMPSDK 仅支持基于 uni-app 框架生成的小程序代码,因此不妨让我们尝试通过 HBuilderX 生成一个第三方小程序 DEMO,看看有哪些区别。

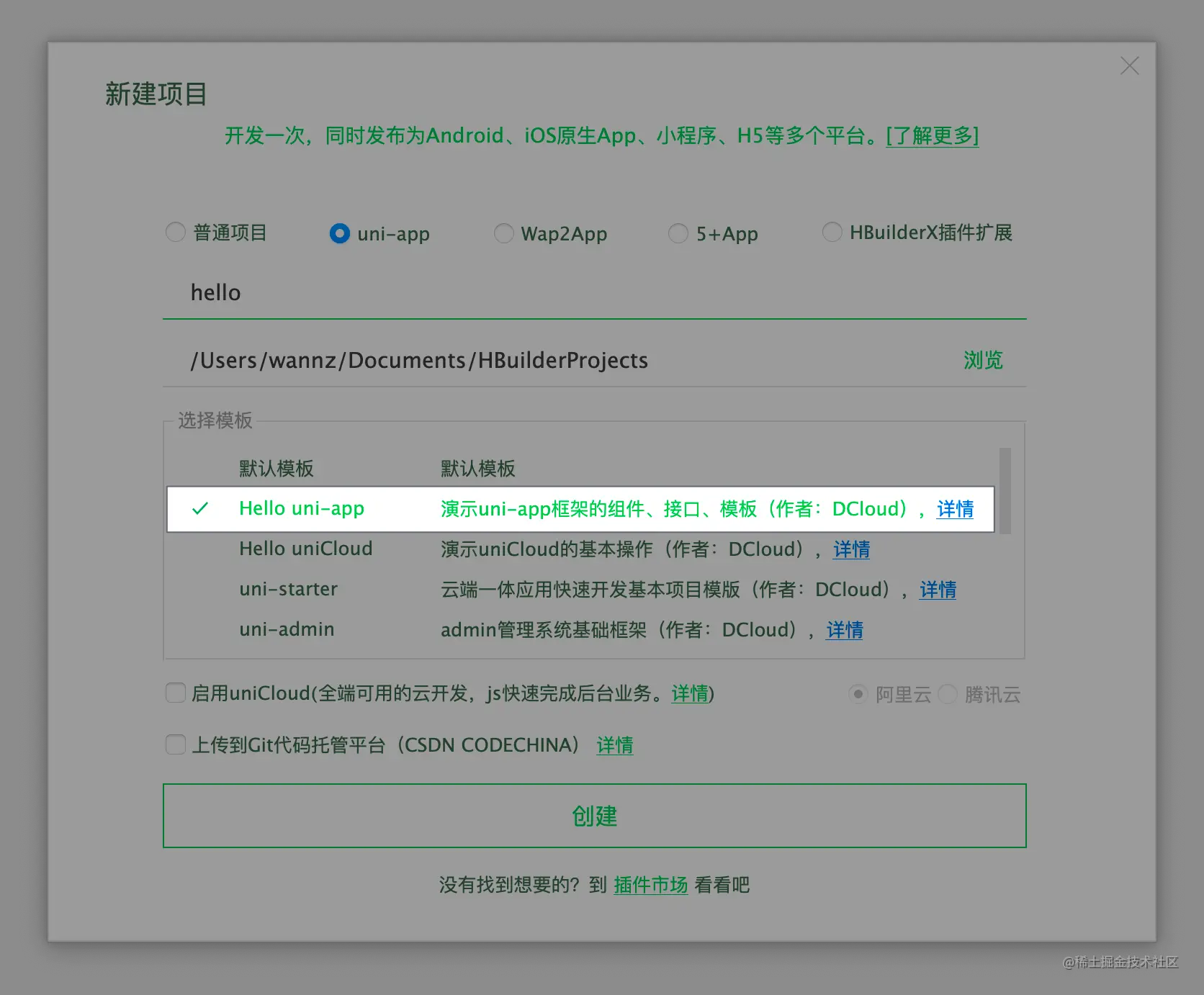
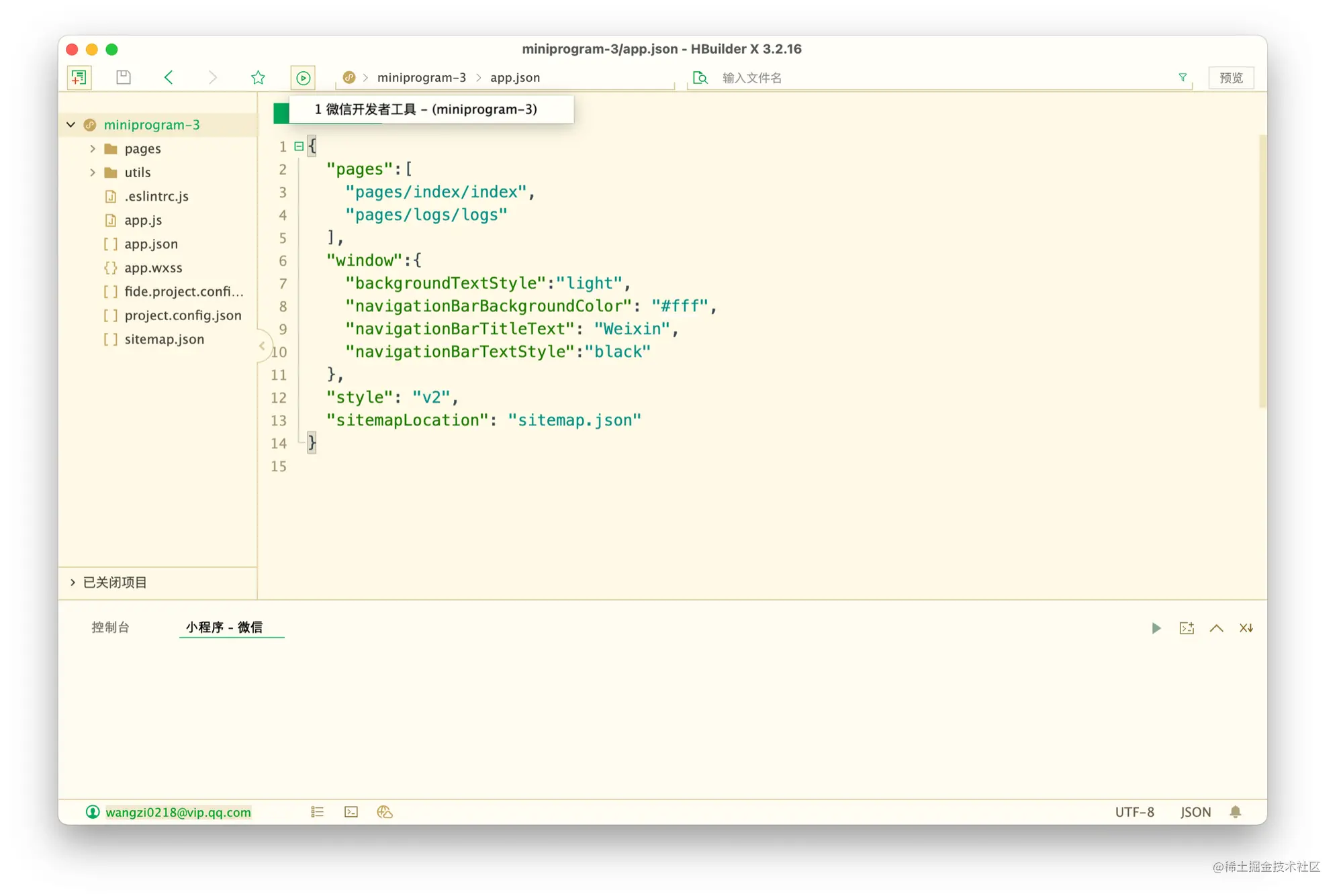
我们首先在 HBuilderX 中选择了默认 uni-app 模板

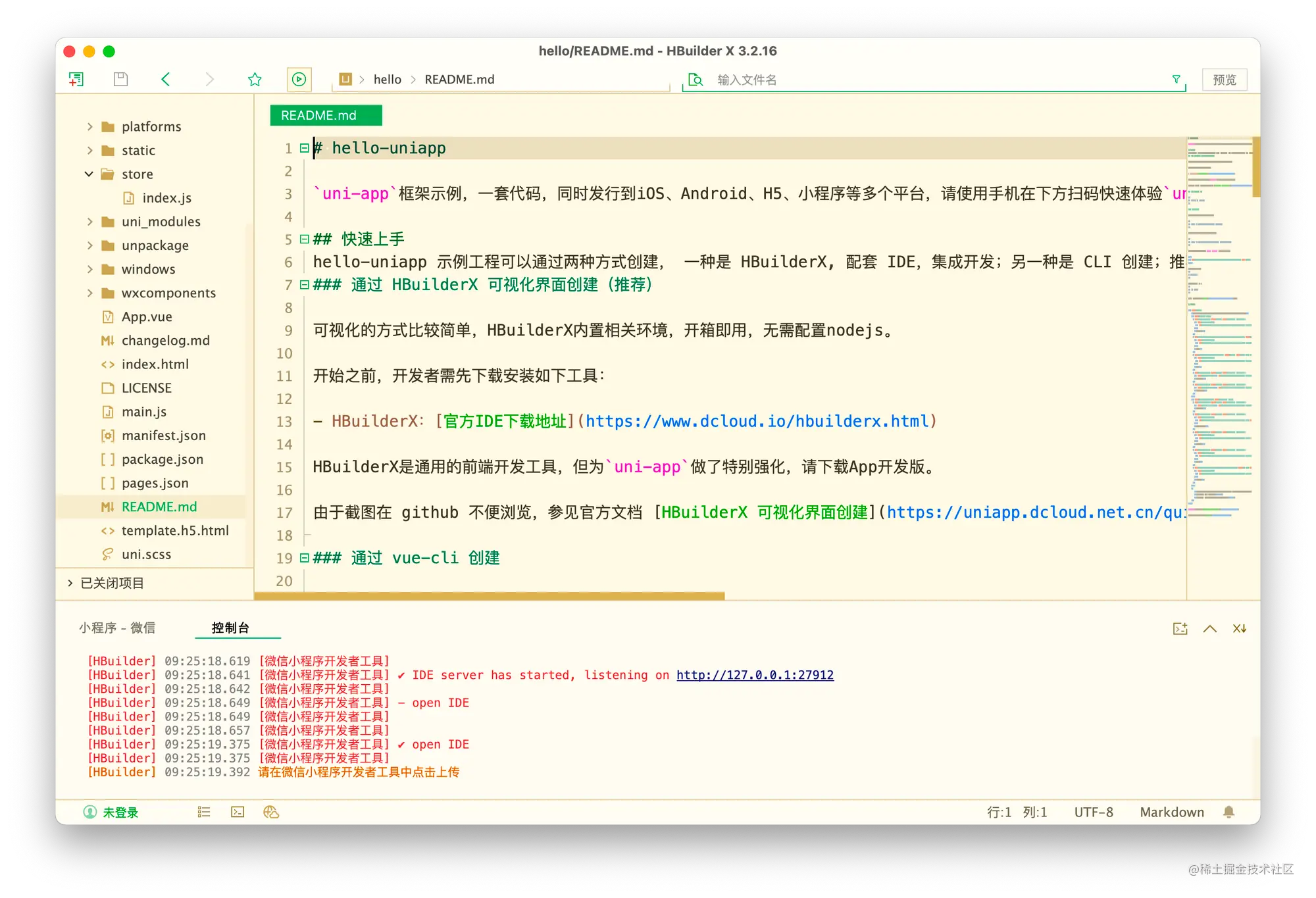
创建成功后选择在微信开发者工具中运行

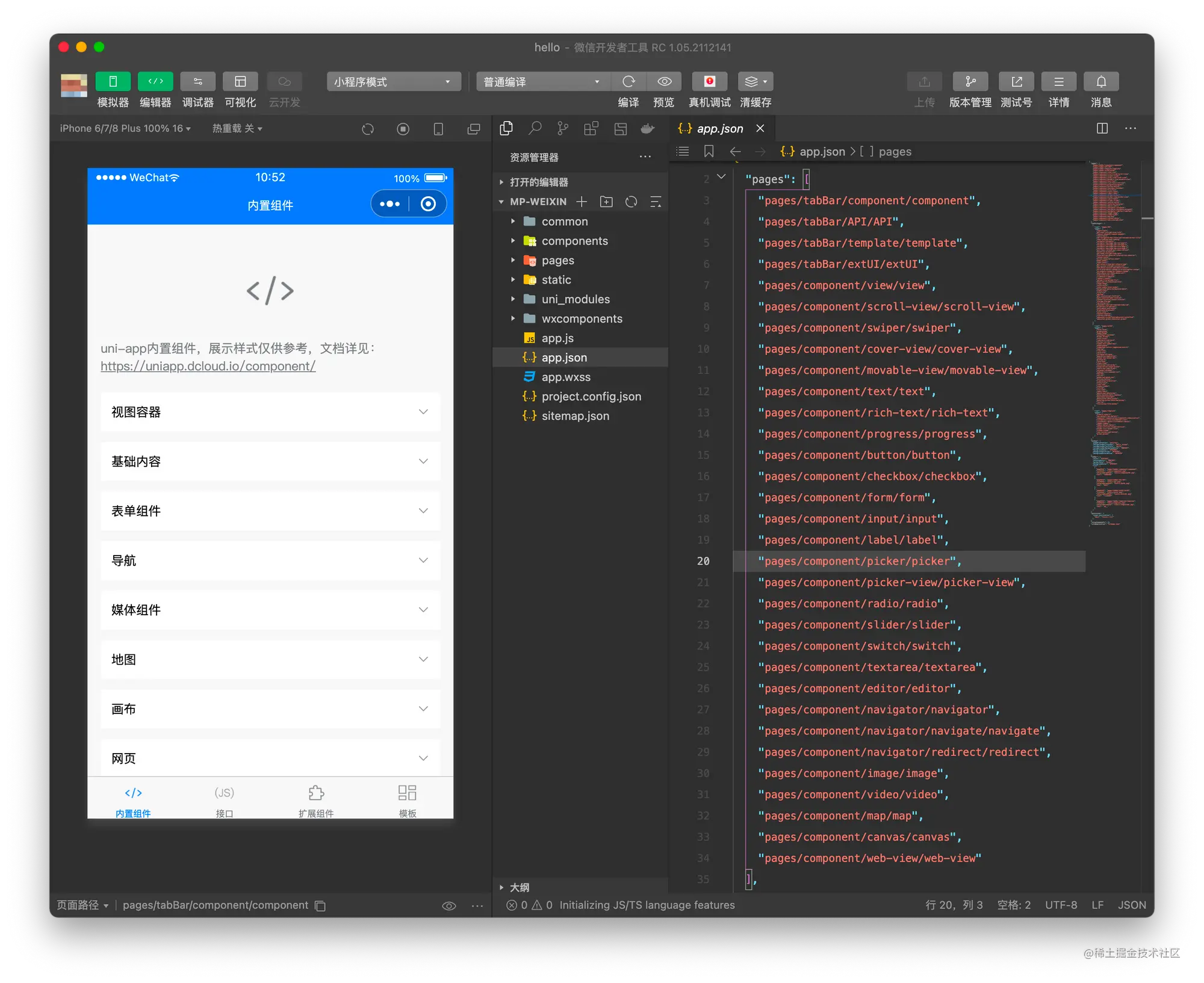
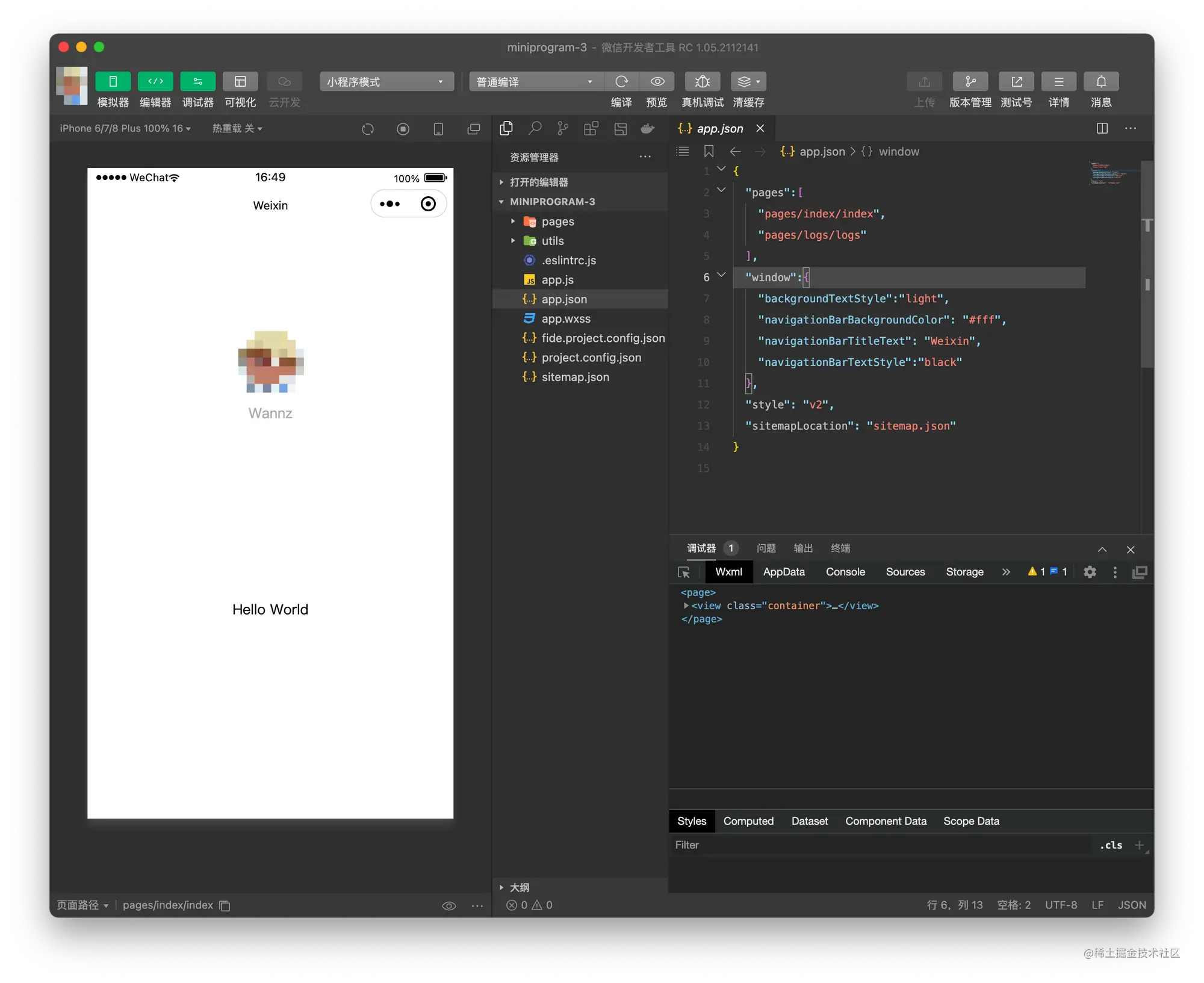
代码可以在微信开发者工具中正常运行

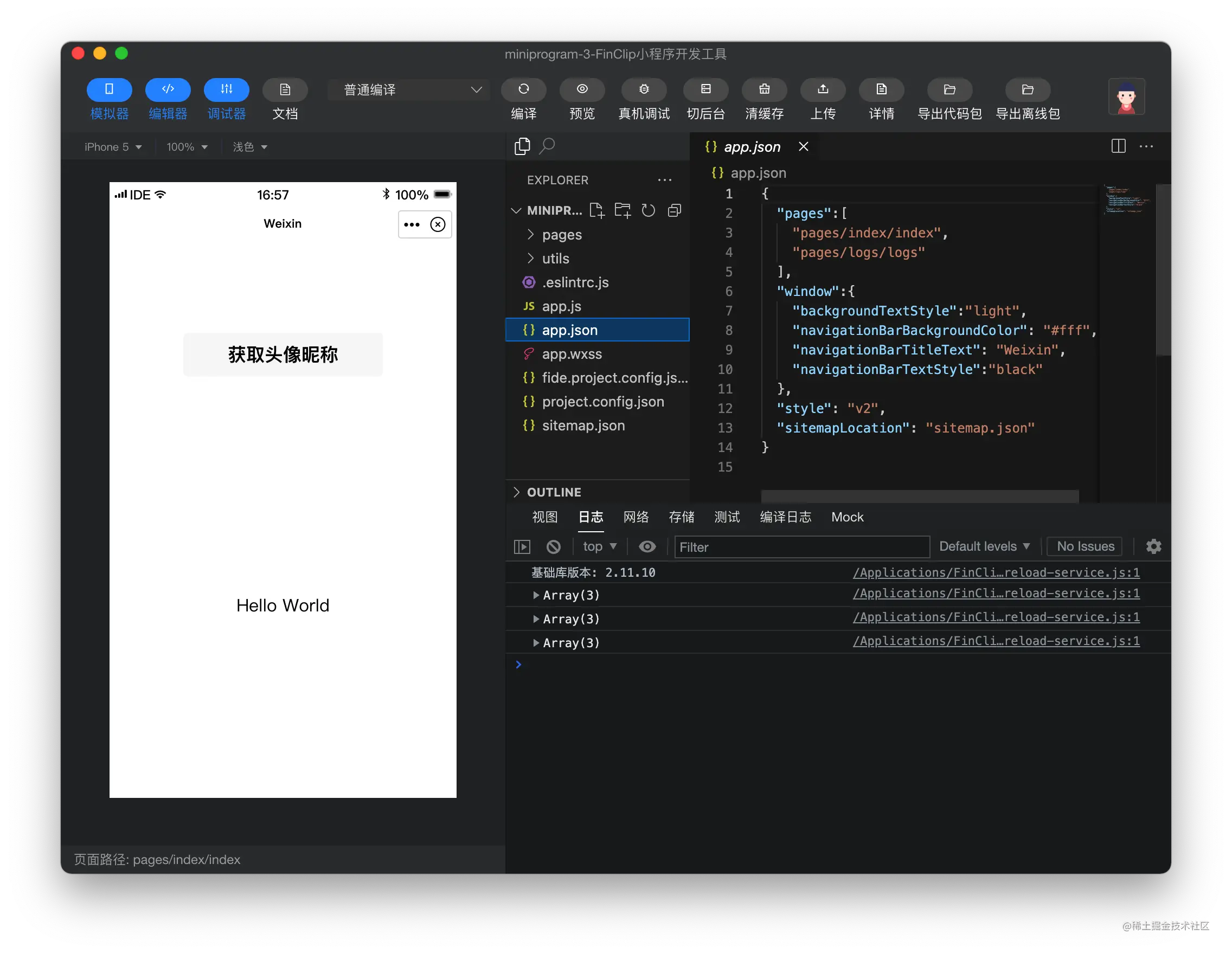
代码也同样可以在 FinClip 的 IDE 中进行正常运行
接下来,再让我们试试运行一个原生微信小程序,来看看是否能够在 FIDE 或 uni-app 中运行。

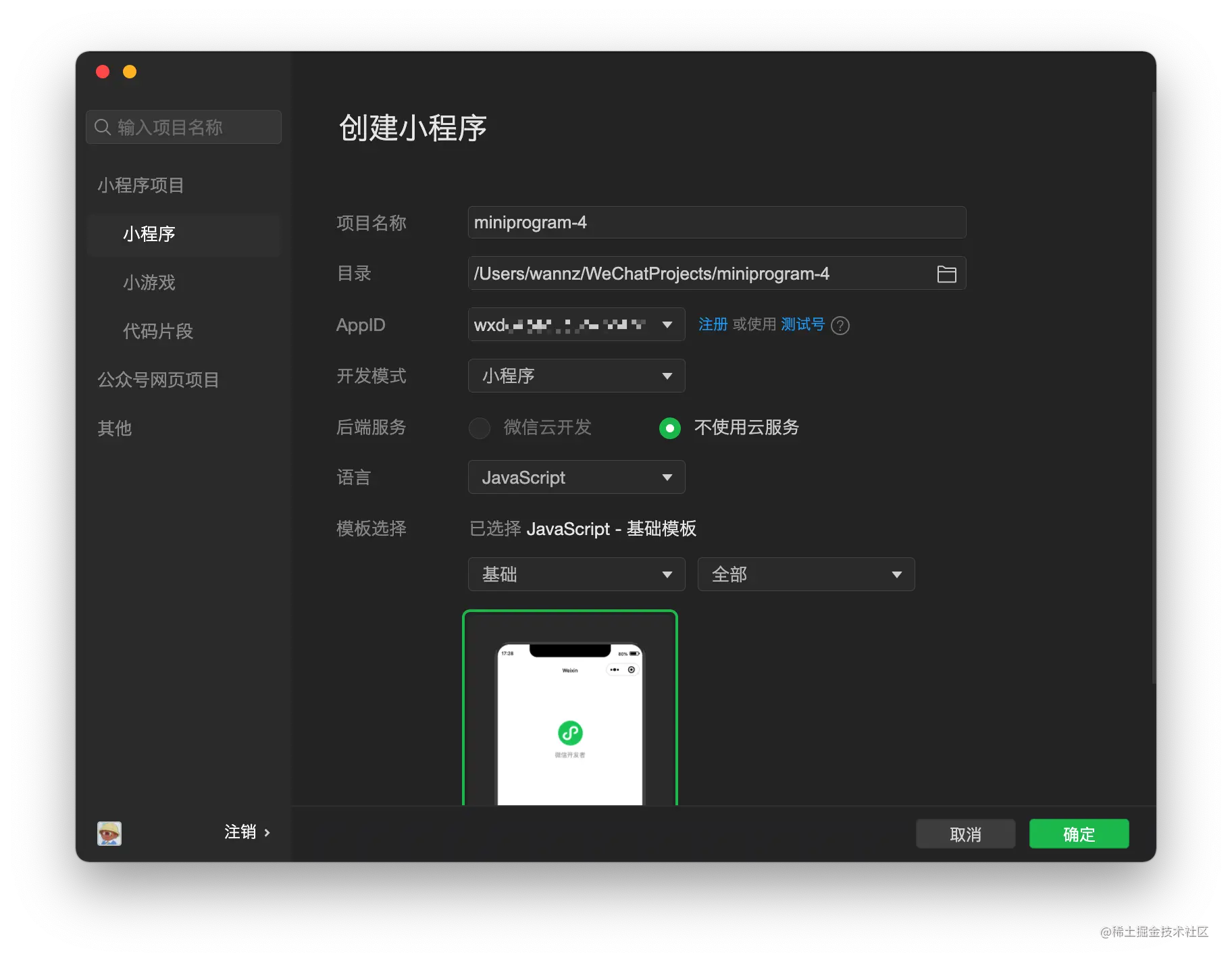
我们在微信开发者工具中选择 JavaScript 基础模板

创建成功后即可运行

小程序代码也可以在FinClip 的 IDE 中运行

而在 HBuilderX 中,仅能将代码编译为微信小程序
和在 uniMPSDK 官方文档中所介绍的一样:
- uni 小程序 SDK 仅支持使用 uni-app 开发的小程序,不支持纯 wxml 微信小程序运行。但 uni-app 支持使用 wxml 格式的小程序组件;
- 目前 uni 小程序 SDK 仅支持在原生 App 中集成使用,暂不支持 HBuilderX 打包生成的 App 中集成。
这也就意味着:如果你想将已有的微信小程序迁移到自有 App 中进行使用,除非小程序原本就基于 uni-app 进行设计,否则无法使用 HBuilder(uni-app)实现;如果你想在已有的 App 中集成小程序,也只能在原生 App(iOS 或 Android)中集成使用,通过 HBuilderX 所打包出的多端 App 也无法集成对应小程序。
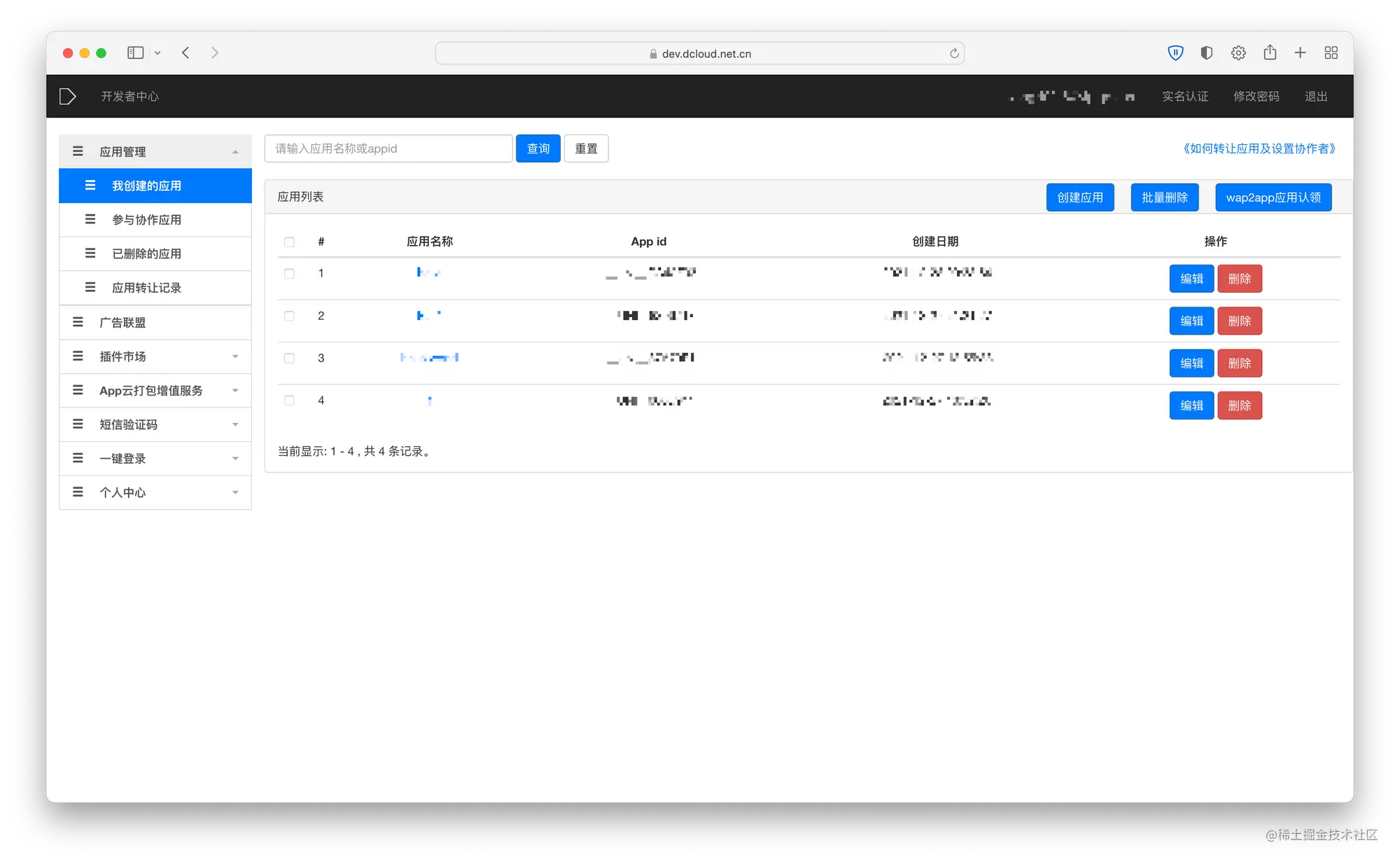
此外,对比管理后台,我们会发现在 uni-app 中,除了向开发者提供了应用管理(含统计分析)以外,更多提供了围绕“广告联盟,插件市场,云打包增值服务,短信验证码与一键登录”功能的增值服务,对于小程序本身所关注的范围有限。

DCloud 开发者中心
在 FinClip 的管理后台中,则围绕小程序,应用,开发与数据统计等功能,提供了完善的小程序全生命流程管理服务。不论是与小程序相关的版本审核与上下架,灰度发布的规则制定与实现,还是与安全相关的域名,证书管理,都更加围绕小程序与应用本身提供对应的服务。

FinClip 管理后台
小程序上下架为什么能解决 App 热更新的问题?
大多数时候,用户点击 App 中的小程序后,会通过网络服务请求小程序相关的资源,而如果当某个小程序背后的业务出现故障导致不可用的时候,就必须要对 App 进行发版更新,才能解决这个问题。
现在,您可以直接在 FinClip 管理后台对小程序进行下架操作,对 App 无须做任何改变,用户点击 App 中的小程序时,会直接提示该应用已经被下架,避免业务故障直接出现在用户侧。
小结
自此,我们初步对比了两个产品的差别。虽然在首次了解产品时,可能会因为产品描述与推广差异混淆其中的相似与差异,但各位读者朋友应该感觉到,两个产品有着根本的不同。
- uni-app 主要用于解决跨端应用开发问题,通过使用 Vue.js 开发所有前端应用的框架,保证开发者编写一套代码,就可以发布到多个 App 与小程序平台中。但无法保证应用的体验顺滑与性能加载问题;
- uniMPSDK 作为小程序前端框架,仅支持使用 uni-app 开发框架开发的小程序,无法将已有的微信小程序迁移在自有应用中,也不支持在通过 uni-app 导出的 App 中嵌入小程序;
- FinClip 是一套小程序生态,通过集成 FinClip 的 SDK 并在后台中进行操作,开发者可以轻而易举在自己的 APP 中提供打开小程序的相关能力。而用户通过 uni-app 导出的小程序,也能够在 FinClip 中进行编译运行。
- 根本区别是什么
我们在前文中对于 uni-app 与 FinClip 作出了初步对比,uni-app 是一款前端应用开发框架,而 FinClip 则是一款轻应用平台。作为一款前端开发框架,主要的目标就是通过对不同功能的封装尽可能降低开发者的开发成本,并且提供一套解决方案。
从这个角度来说,uni-app 确实解决了前端应用跨端研发所面临的问题,在一些展示型或小场景定制项目中,确实能够大幅度降低前端研发成本,提升人效。当然,市面上也存在试图解决同样问题的产品,如更加从底层考虑跨端应用的 Flutter,关注多端小程序统一上架的 Taro,关注小程序格式互相转换的 Antmove 等等,也都有着与其他产品对比所具备的独特优势。
与以上产品不同,在 FinClip 产品架构的设计之初,我们就不承想将产品定义为单纯解决跨端(技术栈)应用的解决方案,我们从未局限于一种开发框架之中,为了聊清楚这个话题,先让我们来聊聊有点抽象、但是非常重要的部分:FinClip 由哪几部分组成?
FinClip 由以下三部分组成:
- 端侧
- 云侧
- 开发工具
接下来让我们详细对这三部分进行介绍。
1. 端侧
FinClip 的端侧主要由嵌入式运行 SDK 与宿主端两部分组成。
对于 FinClip SDK 主要有三部分工作需要处理,第一是为了保证小程序代码能够在 App 中完成解释与渲染运行,变成用户可读可见的前端页面,第二则需要保证相关的业务请求均在安全可控的环境中使用,还需要对于网络请求端口与用户绑定的 SSL 证书进行校验,此外还需要通过 SDK 加载相关的小程序插件。
为了保证小程序代码能够在 App 中被解释与渲染编译,我们同步支持了基于 Taro,kbone 或 uni-app 框架生成的全部小程序。不论开发者选择何种框架开发小程序,最终获得的小程序都能够经由 FinClip SDK 在 App 中运行。
宿主端主要是指代的集成 FinClip SDK 的宿主应用,不论我们想在移动应用中运行小程序,想在电脑应用中运行小程序,还是在系统层面天生就自带运行小程序的能力,都需要在集成 SDK 后才能具备运行小程序的能力。目前 FinClip 已经支持在 iOS、Android 、Windows、国产操作系统(如统信 UOS)、IoT 设备(如车载系统)中运行小程序了,对于 macOS,Linux,物联网系统的支持与适配工作也在有条不紊的进行中。
2. 云侧
FinClip 的云侧主要由应用商店与开发者中心(目前为小程序开放平台)组成。
我们不仅关注让 App 具备运行小程序的能力,所提供的开发者中心也能够让开发者在应用商店中对小程序基础详情(如小程序名称,小程序分类,关键词与描述信息)进行修改,便于用户在端侧对小程序进行检索。开发者还可以在云侧中对小程序进行上下架操作,将小程序设置为体验版进行测试与预览,根据用户属性与身份信息设置不同的灰度发布计划,从而便于终端用户在不同的网络与环境场景中看到“千人千面”的小程序信息。
此外,对于企业内部已有多个系统的大型企业客户,还可以在云侧的管理后台中对用户与角色进行设置,根据不同业务线或不同身份为登录后台的用户设置对应的角色权限,或者根据企业内部多种信息系统之间的统一登录协议完善内部单点登录流程的调试。从而更好地根据企业内部数字化需要提供所需要的能力。
3. 开发工具
在端侧与云侧之外,我们还有丰富的开发工具与生态供开发者进行使用。
如用来完成小程序代码编辑与调试的 IDE 工具,用来完成移动端真机效果预览的移动开发助手 FinClip App,用来获取更多小程序资源或相关插件的小程序应用市场等等。
此外,对于个人开发者用户,可以免费部署 FinClip 社区版产品,包括小程序 SDK 与管理后台,管理后台仅在可以创建的小程序与关联应用数量上做了少许限制。大部分功能均面向开发者用户免费提供。
以上这些资源都可以在 FinClip 官网中的资源下载中心,或小程序生态圈中获取到相关资源。
- 总结
uni-app 是一款为了解决跨端应用研发问题的前端框架。如果前端开发者习惯于使用 Vue.js 完成各类前端项目的实现,可以很方便地基于 uni-app 生成跨客户端与跨平台的小程序应用。小微型项目定制方案商,也可以使用 uni-app 快速完成客户方的需求,并在此过程中降低自有研发成本,提升研发效率。
FinClip 更加关注小程序本身,不仅提供了跨客户端,跨系统的小程序运行沙箱,便于客户在自有 App 中运行已有的小程序,还有着完善的开发者中心,可以帮助开发者对于小程序的全生命周期进行管理与控制。
但我们也有着更为长远的考虑:在企业数字化转型的过程中,已有 Web 应用与 H5 应用将不得不面临需要提升用户体验与业务性能的问题,而在转向通过小程序提供服务的过程中,又需要如何将在流量平台中已经上架的小程序迁移至自有 App 中?如何让自有 App 具备运行小程序的底层容器引擎?
我们所提供的小程序解决方案,不仅需要解决企业当下所面临的“小程序迁移”问题,也需要能够帮助企业考虑到数年内(甚至更长),而不需要再根据新遇到的问题寻找新的解决方案。
因此,除了小程序本身的运行能力以外,FinClip 还具备对小程序全生命周期进行管理的能力,对于与企业内部已有信息系统进行关联,也提供了完成自动化、定制化支持的相关工具与资源,从而能够更可靠,可信地帮助企业完成数字化转型这一过程。



