asp.net mvc 控制器和视图的花式玩法
首先我们来梳理下逻辑;
例如:
新建了一个名为lanmu(栏目)的控制器,
控制器下面有个index的Action(方法),
我们在方法上添加一个视图后,该视图对应的是控制器lanmu下面的index方法;
但是我们在实际操作的时候,直接return View()后找的就是当前的方法名字为和视图名字一致的视图;(好像有点绕,多读几遍,就理解了--哈哈~!)
但是
如果我们这样写return View(“list”),
地址栏输入:http:xxx.xxx.com/lanmu/index/
它跳转的其实是视图文件夹为“lanmu”下的“list”视图文件,如果“list”视图绑定有“list”控制器的“变量”,在这样的跳转视图后,“list”视图上的“变量值”是空的。
由此我们实验得出:
视图和控制器其实是独立的存在的。那么,我们就可以让一个控制器的Action(方法)去渲染一个或者多个视图;
这里有个前提条件就是视图文件必须是在:
视图文件夹/控制器名一致的名字/
或者
视图文件夹/Shared/
的文件夹里面就行
代码:
我这里用到了特性路由,所以,在测试代码的时候,你也必须开启特性路由
【必须】启用路由特性映射
MVC5可以通过路由配置文件(App_Start/RouteConfig.cs)增加下面代码
routes.MapMvcAttributeRoutes();
控制器代码
namespace WebMVC.Controllers { public class CeshiController : Controller { [Route("{lanmu}/{id?}")] public ActionResult List(string lanmu,int id=1) { ViewBag.lanmu = lanmu; ViewBag.id = id; return View(lanmu); } } }
视图代码
news视图代码
<!DOCTYPE html> <html> <head> <meta name="viewport" content="width=device-width" /> <title>news</title> </head> <body> <h1>【news】</h1> <h1>@ViewBag.id</h1> </body> </html>
Product视图代码
<!DOCTYPE html> <html> <head> <meta name="viewport" content="width=device-width" /> <title>Product</title> </head> <body> <h1>【Product】</h1> <h1>@ViewBag.id</h1> </body> </html>
结果
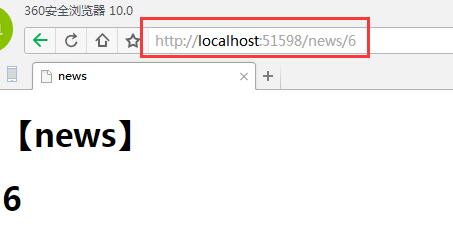
输入:http://localhost:51598/news/6

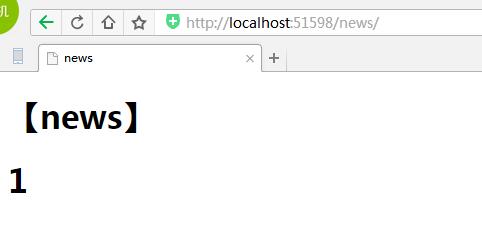
输入:http://localhost:51598/news/

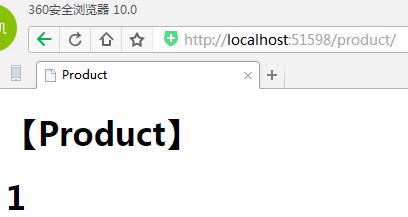
输入:http://localhost:51598/product/

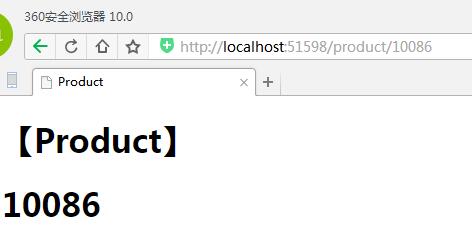
输入:http://localhost:51598/product/10086

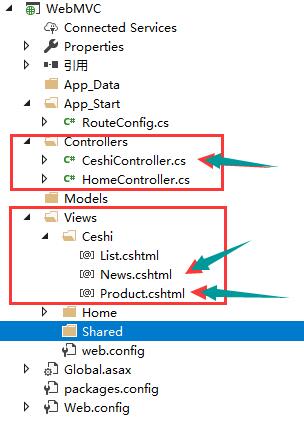
项目截图

看到这里你们有没有很惊喜啊?
qq:527592435



