Vue.js笔记(三) axios与proxy反向代理配置
axios
什么是axios?
Vue.js 2.0 版本推荐使用 axios 来完成 ajax 请求。
Axios 是一个基于 Promise 的 HTTP 库,可以用在浏览器和 node.js 中。
Github开源地址: https://github.com/axios/axios
Vue2.0之后,尤雨溪推荐大家用axios替换JQuery ajax
安装方法
使用 cdn:
<script src="https://unpkg.com/axios/dist/axios.min.js"></script>
或
<script src="https://cdn.staticfile.org/axios/0.18.0/axios.min.js"></script>
在vue项目根下使用 npm:
$ cnpm install --save axios
使用
我们先准备一个test.json文件
跑看看以下代码
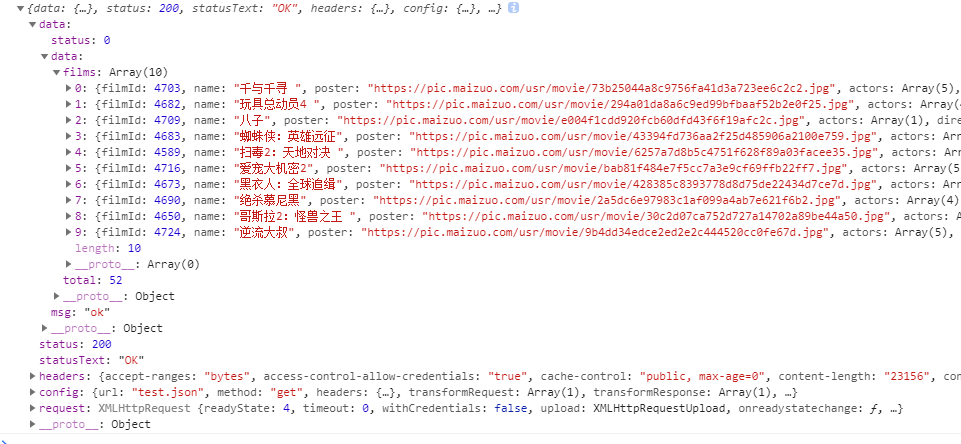
axios.get("test.json").then(res=>{
console.log(res);
}).catch(err=>{
console.log(err);
})

发现传回来的数据在.data.data里面
还包括熟悉的200状态码之类的
小做更改,就能通过axios进行ajax请求了
一个简单的demo
<body>
<div id="vm">
<ul>
<button @click="handleclick">获取数据</button>
<li v-for="data in datalist" >
<p>{{data.name}}</p>
<img :src="data.poster" alt=""/>
</li>
</ul>
</div>
<script type="text/javascript">
var vm = new Vue({
el: '#vm',
data: {
datalist: []
},
methods: {
handleclick: function () {
axios.get("test.json").then(res=>{
console.log(res.data.data.films);
this.datalist = res.data.data.films
}).catch(err=>{
console.log(err);
})
}
}
})
</script>
</body>
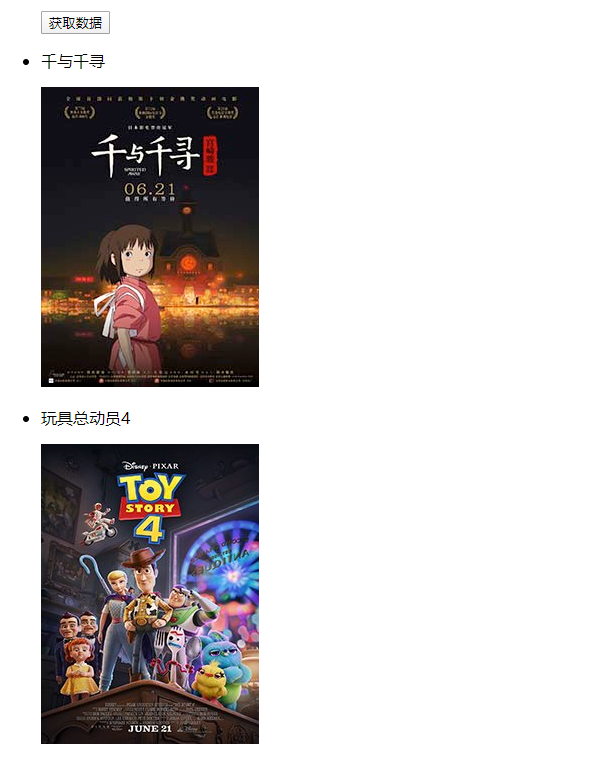
点击获取数据按钮后会进行ajax请求,网页变为如下:

反向代理
官方文档:https://cli.vuejs.org/zh/config/
vue.config.js是一个可选的配置文件,如果项目的 (和package.json同级的) 根目录中存在这个文件,那么它会被@vue/cli-service自动加载。你也可以使用package.json中的vue字段,但是注意这种写法需要你严格遵照 JSON 的格式来写。
获取跨域ajax
从猫眼电影上找到一个ajax请求

http://m.maoyan.com/ajax/moreComingList?ci=209&token=&limit=10&movieIds=1208919%2C1301774%2C1241385%2C1233290%2C1197077%2C1222268%2C1218142%2C1218188%2C1250661%2C1277751&optimus_uuid=9E2131905C8611EA918CEB3F73C50396C646A00022474FE6B0E7E55F3CF3B523&optimus_risk_level=71&optimus_code=10
把(一)中的demo做成组件
<template>
<div>
<ul>
<button @click="handleclick">获取数据</button>
<li v-for="data in datalist" :key="data.name">
<p>{{data.name}}</p>
<img :src="data.poster" alt=""/>
</li>
</ul>
</div>
</template>
<script>
import axios from 'axios'
export default {
methods: {
handleclick () {
axios.get('http://m.maoyan.com/ajax/moreComingList?ci=209&token=&limit=10&movieIds=1208919%2C1301774%2C1241385%2C1233290%2C1197077%2C1222268%2C1218142%2C1218188%2C1250661%2C1277751&optimus_uuid=9E2131905C8611EA918CEB3F73C50396C646A00022474FE6B0E7E55F3CF3B523&optimus_risk_level=71&optimus_code=10').then(res => {
console.log(res)
})
console.log('click')
}
},
data () {
return {
datalist: []
}
}
}
</script>
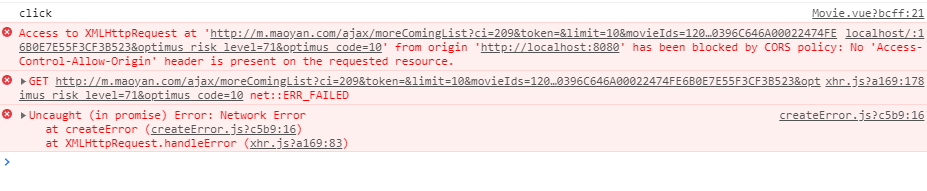
跑一下,发现报错:跨域请求

添加vue.config.js
根据官方文档https://cli.vuejs.org/zh/config/#devserver
直接把模板拿来改
module.exports = {
devServer: {
proxy: {
'/ajax': {
target: 'http://m.maoyan.com',
changeOrigin: true
}
}
}
}
记住要放在根目录中

然后把axios中的头部去掉!
改为
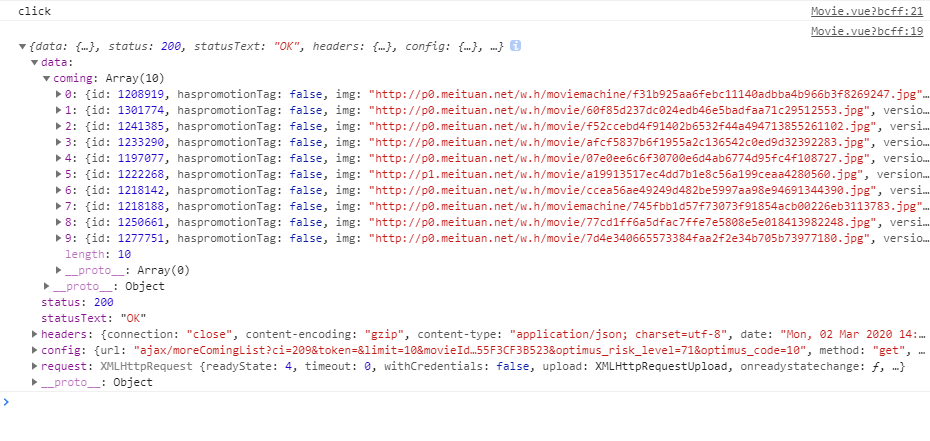
axios.get('ajax/moreComingList?ci=209&token=&limit=10&movieIds=1208919%2C1301774%2C1241385%2C1233290%2C1197077%2C1222268%2C1218142%2C1218188%2C1250661%2C1277751&optimus_uuid=9E2131905C8611EA918CEB3F73C50396C646A00022474FE6B0E7E55F3CF3B523&optimus_risk_level=71&optimus_code=10').then(res => {
console.log(res)
})
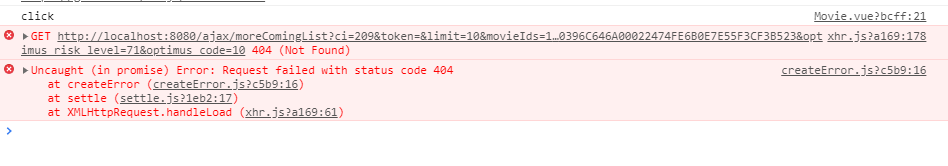
还是不行?
再跑一下,发现依旧报错了,怎么办?

原来是因为修改完config需要重启项目
重启项目
重新yarn serve一下,点击发现东西拿到了。
然后就是和(一)一样的内容了,该怎么处理怎么处理