【Android开发日记】之基础篇(一)——TextView+SpannableStringBuilder
TextView是控件中最最基础的一个控件,也是最简单的一个控件。但如果仅此,我不会专门为TextView写一篇文章。最近发现了Android中有趣的一个类,那就是标题上写的SpannableStringBuilder。那么它是个什么东西呢?它可以为你的文字加上各种效果,像变色,各种符号,斜体,图片替换,高亮等等。如果想要文字加上一点常见的效果,我们大可不必再自己去写一个自定义的View,使用SpannableStringBuilder就能满足你的需求了。
一、TextView
首先是TextView的准备,跟平常的一样,先在布局文件中写好控件,再在代码中通过id获得引用。
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical" > <TextView android:id="@+id/textView1" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="@string/text_view" /> <Button android:id="@+id/button1" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="@string/button" /> </LinearLayout>
@Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); tv = (TextView)findViewById(R.id.textView1); bt = (Button)findViewById(R.id.button1); bt.setOnClickListener(this); }
二、SpannableStringBuilder
SpannableStringBuilder其实讲白了就是一个文本编辑器,通过套用不同的模式来改变文本的样子,其主要方法为
/** * Mark the specified range of text with the specified object. * The flags determine how the span will behave when text is * inserted at the start or end of the span's range. */ public void setSpan(Object what, int start, int end, int flags) { setSpan(true, what, start, end, flags); }
第一个参数是一个实现ParcelableSpan接口的一个类;
第二三个参数就是要改变文本的位置,起始点和终点;
第四个参数是用来对第二个和第三个参数进一步限制和说明的。
三、文本的例子
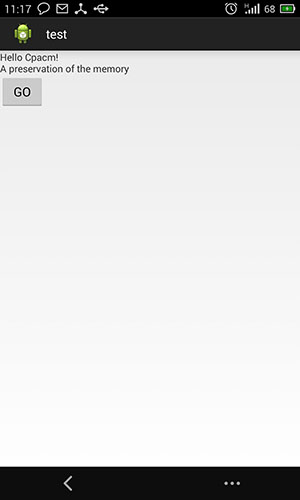
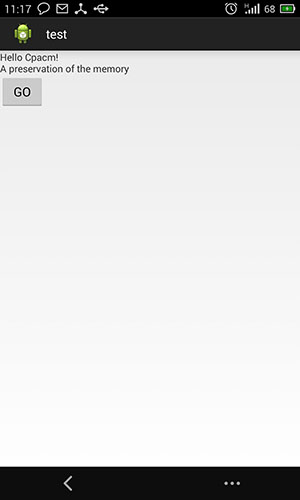
- 例子:通过点击按钮来改变文字
- 其中关键的点击事件的代码如下
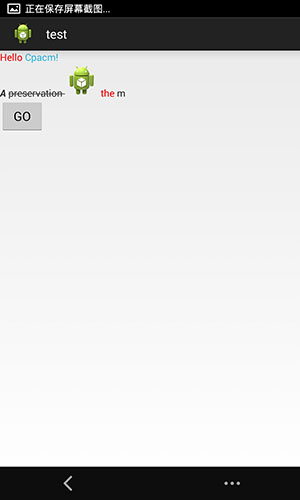
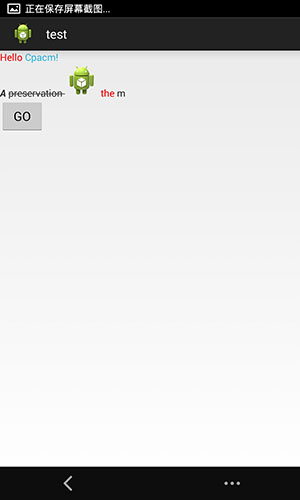
/* * 注意事项: SpannableStringBuilder.setSpan (new * ForegroundColorSpan(Color.RED), 1, 3, * Spannable.SPAN_EXCLUSIVE_INCLUSIVE); 第一个参数:颜色 第二个参数:开始位置 第三个参数:终止位置 * 第三个参数:SPAN_EXCLUSIVE_INCLUSIVE.用来对第二个和第三个参数进一步限制和说明 * 此处表示不包含1,但是包含3.从字面意思也很好理解 */ @Override public void onClick(View v) { String str = "Hello Cpacm! \nA preservation of the memory"; SpannableStringBuilder builder = new SpannableStringBuilder(str); //设置颜色 builder.setSpan(new ForegroundColorSpan(Color.RED), 0, 5, // setSpan时需要指定的 flag,Spanned.SPAN_EXCLUSIVE_EXCLUSIVE(前后都不包括). Spanned.SPAN_EXCLUSIVE_EXCLUSIVE); //超链接 builder.setSpan(new URLSpan("https://www.google.com"), 6, 12, Spanned.SPAN_EXCLUSIVE_EXCLUSIVE); //粗斜体 builder.setSpan(new StyleSpan(Typeface.BOLD_ITALIC), 12, 15, Spanned.SPAN_EXCLUSIVE_EXCLUSIVE); //删除线 builder.setSpan(new StrikethroughSpan(), 16, 29, Spanned.SPAN_EXCLUSIVE_EXCLUSIVE); //图片替换文字 Drawable d = getResources().getDrawable(R.drawable.ic_launcher); d.setBounds(0, 0, d.getIntrinsicWidth(), d.getIntrinsicHeight()); // 创建ImageSpan ImageSpan span = new ImageSpan(d, ImageSpan.ALIGN_BASELINE); // 用ImageSpan替换文本 builder.setSpan(span, 29, 31, Spannable.SPAN_INCLUSIVE_EXCLUSIVE); builder.setSpan(new ForegroundColorSpan(Color.RED), 31, 36, Spannable.SPAN_INCLUSIVE_INCLUSIVE); //删除文字 builder.delete(36, 42); //添加文字 builder.append("thing"); //将文字赋予TextView tv.setText(builder); }
- 当然Span的类型不止这么几种,查了一下API,还有很多类型的Span,如下图。
用法都是一样的 - 运行截图


四、结束语
说来惭愧,好久没有更新这个系列了,也是一直没有机会弄Android界面的原因。今天看到一个文字变化的工具类,所以就想着把TextView做了一下。





 浙公网安备 33010602011771号
浙公网安备 33010602011771号