Vuex简单入门实例
对很多想入门Vue的新人来说,经常看到那个大神开源的dome,什么全家桶的,Vuex看上去是个高大上的东西。官方文档解释的很专业化,简单说就是不通俗。对我们这些小白来说就是很难一下子理解。
这篇是作者学习小记,如有什么错误的地方,还请不吝赐教!
Vuex是状态管理模式,这个怎么理解呢?
首先,Vuex是为了处理复杂数据逻辑而开发出来的,目的当然是为了数据,而这数据是共享的,不通过的模块可能需要不同或者相同的数据。那么我们就需要得到不同状态下的数据。
我们知道Vuex有四大模块state、getters、mutations、actions,他们就是管理不同的数据状态信息。
state: 存储初始化数据,可以自定义数据,可以看做初始状态;
getters: 从state中获取想要的数据,而mutations对数据的操作都是基于它的,可以看做数据提取状态;
mutations: 对getters中的数据进行所需处理,即可以对其重新赋值,触发它需要使用commit方法,可以看做待处理状态
actions: 使用commit方法,异步触发mutations的函数进行数据的赋值和更新,可以看做待触发状态
一、接下来上代码:
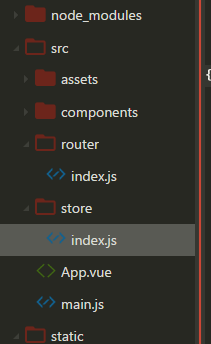
项目结构(截取)(手脚架):

二、首先需要安装vue 和 vuex
store/index.js
import Vue from 'vue' import Vuex from 'vuex' Vue.use(Vuex) const store = new Vuex.Store({ // 首先声明一个状态 state,初始化状态 state: { count: 0 }, // 获取数据状态信息 getters: { count: state => state.count }, // 对获取的数据状态进行相应的处理,可传参,处理的后的数据状态会返回给getters,待处理状态 mutations: { increment (state, m) { state.count += m }, decrement (state, n) { state.count -= n } }, // actions 注册并触发处理函数,可以传参,当这个函数被触发时,将状态提交到mutations中处理, 正在处理状态 actions: { increment: ({commit}, m) => commit('increment', 5), //在actions中一般做数据请求,再使用commit方法,这里直接赋值写死
decrement: ({commit}, n) => commit('decrement', 3) } }) // 将store 暴露出去 export default store
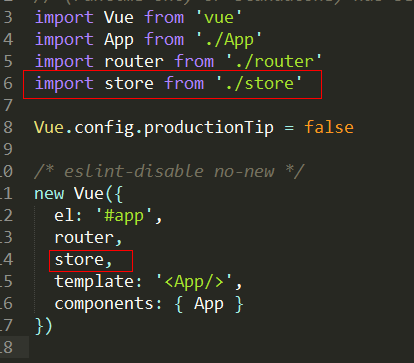
三、main.js中,注意加上全局store, store导入时简写注意看项目结构

四、作者使用的手脚架自动构建的,所以router直接配置到了组件hello,我直接在hello组件中输出数据。
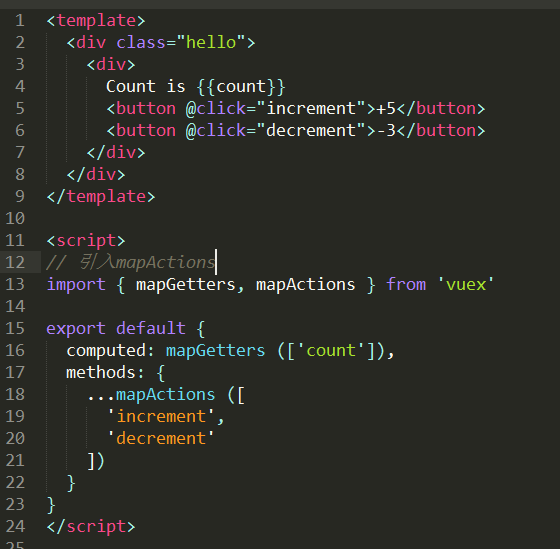
hello.vue中

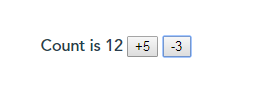
五、最后编译运行如下:





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· C#/.NET/.NET Core优秀项目和框架2025年2月简报
· 葡萄城 AI 搜索升级:DeepSeek 加持,客户体验更智能
· 什么是nginx的强缓存和协商缓存
· 一文读懂知识蒸馏