async和await的小结
async 配合 await 使用
1、未使用 async 和 await
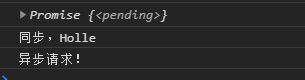
<el-button @click="getData">Promise</el-button> import getWeater from '@/app/login.js' methods: { getData() { // 未使用async let data = this.getWeaterData() //未使用 await console.log(data) console.log('同步,Holle') }, getWeaterData() { return getWeater().then(res => { console.log('异步请求!') return '异步返回值' }) } }

调用 getWeaterData 方法 return返回的是 getWeater 的 Promise函数, 里面“异步请求”并没有立即执行, 而是先执行了’同步,Holler‘
2、如果需求涉及到顺序执行的话,这肯定不符合要求, 隐藏需要使用 async 和 await
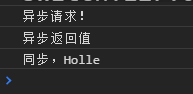
<el-button @click="getData">Promise</el-button> import getWeater from '@/app/login.js' methods: { async getData() { // 使用async let data = await this.getWeaterData() // 使用 await console.log(data) console.log('同步,Holle') }, getWeaterData() { return getWeater().then(res => { console.log('异步请求!') return '异步返回值' }) } }

调用 getWeaterData 方法 await 会先等异步函数里面的”异步请求“执行, 然后return “异步返回值”, 然后赋值到data,最后按顺序打印 data, "同步,Holler“
这样一来就可以按照调用的顺序执行我们想要的, 把异步变成同步




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· C#/.NET/.NET Core优秀项目和框架2025年2月简报
· 葡萄城 AI 搜索升级:DeepSeek 加持,客户体验更智能
· 什么是nginx的强缓存和协商缓存
· 一文读懂知识蒸馏