h5笔记(实战)
1.margin:auto 水平居中只对block有效,对inline和inline-block都无效
2.text-align:center 内容居中对block和inline-block有效,对inline无效
3.水平内外边距对inline,inline-block,block元素都有效,垂直内外边距只对block和inline-block有效
4.内联元素使用clear没有效果,clear只支持块元素
内联元素本身可以float
5.块级元素,postion定义为absolute,没有定义偏移,它所在的位置也会被后面的元素覆盖
块级元素,postion定义为absolute,它的实际宽度会由内容决定(类似inline,但是其他属性,比如换行,可定义宽高跟 block元素一样)(块级浮动元素也是这样)
内联元素也可以定义postion为absolute,此时内联元素可以定义宽高
下例中,第一个span定义宽度有效,第二个span定义的宽度无效,连个span会重叠
<body>
<div>It works!</div>
<span style="position: absolute;width: 300px;">fdafsdf</span>
<span style="width: 300px;">111111</span>
</body>
6.span设置行高,并不会使span的高度变化,但是span里的内容所占高度会变成设置的行高
1 2 3 4 5 6 | <body> <span style="background-color: red;line-height: 200px;">test1</span> <hr> <span style="background-color: red;line-height: 200px;">test2</span></body> |
上例中span的红色区域高度不会随着行高变高
但是行间距会是200px
7.垂直对齐(vertical-align)对block元素无效,只对inline和inline-block有效
在表单元格中,这个属性会设置单元格框中的单元格内容的对齐方式(内容可以是block元素)
8.line-height要对父元素设置,才能让自己垂直居中
这样可以让img垂直居中(height要不要都无所谓):
<div style="height: 200px; line-height: 200px;"> <img src="./src/assets/billicon.png"> </div>
这样不可以,对img的设置,会让img里面的元素垂直居中,但是img里面不能放元素,所以等于没用:
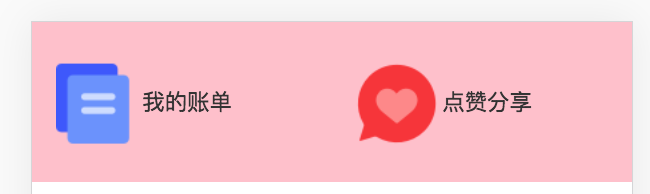
图标和文字组成的子div在粉色的父div中垂直居中:

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <link rel="stylesheet" href="https://cdn.staticfile.org/twitter-bootstrap/3.3.7/css/bootstrap.min.css"> <script src="https://cdn.staticfile.org/jquery/2.1.1/jquery.min.js"></script> <script src="https://cdn.staticfile.org/twitter-bootstrap/3.3.7/js/bootstrap.min.js"></script> <title>Document</title> </head> <body> <div class="container"> <div class="row" style="background-color: pink"> <div class="col-xs-6" style="line-height: 100px"> <img src="./src/assets/billicon.png" width="50px" height="50px"> <span>我的账单</span> </div> <div class="col-xs-6" style="line-height: 100px"> <img src="./src/assets/usershare.png" width="50px" height="50px"> <span>点赞分享</span> </div> </div> </div> </body> </html>
由于css的继承性,line-height也可以设置在row上面,这样两个col都继承了row的行高
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Document</title> </head> <body> <div style="width:200px;height:200px;border:solid blue; line-height: 200px;"> <div style="width:100px;height:100px;margin: auto; background: red;"> </div> </div> </html>
要在这种情况下实现垂直居中,必须参照:




【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】凌霞软件回馈社区,博客园 & 1Panel & Halo 联合会员上线
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】博客园社区专享云产品让利特惠,阿里云新客6.5折上折
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步