BootStrap 提示框
提示框默认没有提示声明式的用法,需要自己用JavaScript初始化。
1 <div class="container"> 2 3 <button class="btn btn-default" data-toggle="tooltip" data-original-title="javasvript" data-placement="left">左侧提示</button> 4 <button class="btn btn-default" data-toggle="tooltip" data-original-title="javasvript" data-placement="top">上侧提示</button> 5 <button class="btn btn-default" data-toggle="tooltip" data-original-title="javasvript" data-placement="bottom">下侧提示</button> 6 <button class="btn btn-default" data-toggle="tooltip" data-original-title="javasvript" data-placement="right">右侧提示</button> 7 </div>
JavaScript初始化脚本为:
$("[data-toggle=tooltip]").tooltip();
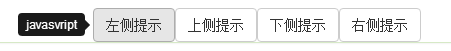
效果如下: