BootStrap的菜单的快速创建
在bootstrap的3.0版本及以上时,菜单的创建有所改变。
现在,我们只需记住3个类 dropdown open dropdown-menu。
前两个是为ul 列表的父元素用的,最后一个是给ul 用的。
现在直接上代码。
<div class="dropdown open"> <ul class="dropdown-menu "> <li><a href="javascript:void(0)">11111111111111</a></li> <li><a href="javascript:void(0)">11111111111111</a></li> <li><a href="javascript:void(0)">11111111111111</a></li> </ul> </div>
效果如下:

现在稍微升级下,如果想给菜单也小小的分个类呢? 这将用到 .dropdown-header 类。
只需在<li></li>上添加这个类变成<li class="dropdown-header "></li>.
直接上代码:
<div class="dropdown open"> <ul class="dropdown-menu pull-right"> <!--dropdown-header 一个菜单的分标题--> <li class="dropdown-header">可选项1</li> <li><a href="javascript:void(0)">11111111111111</a></li> <li><a href="javascript:void(0)">11111111111111</a></li> <li><a href="javascript:void(0)">11111111111111</a></li> <li class="divider"></li> <li class="dropdown-header">可选项2</li> <li><a href="javascript:void(0)">22222222222222</a></li> <li><a href="javascript:void(0)">1333333333333311</a></li> <li><a href="javascript:void(0)">111444444444411111</a></li> </ul>
</div>
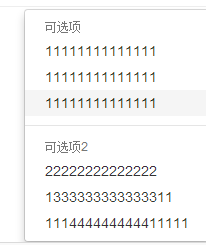
效果如图:

再升级下:我想给选中的li加一个高亮显示,这时要加上 active 类。 <li class="active"><a href="javascript:void(0)">11111111111111</a></li>
效果如下:

如果想让某个li不能用,直接加上disable类。
直接上图:

加上红框的是给这个li禁用的,鼠标画上去的时候会有禁用标识出现,同时颜色会变浅。
虽然禁用看上去这个选项不能用了,但是,其行为还是需要javascript来禁用。



