20篇教你得到酷炫效果的JQuery教程
2012-03-13 17:14 臭小子1983 阅读(398) 评论(0) 编辑 收藏 举报我们都喜爱jquery带来的梦幻效果。本之列举的教程标题不同,但它们都带有不同的酷炫视觉效果。跟着它们逐步重建你的设计,又或是将这些令人震憾的特效融入你的设计中。
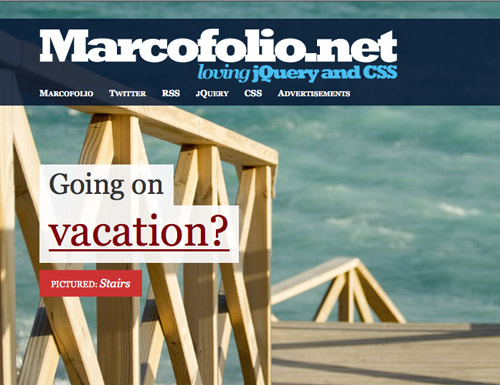
Making a Beautiful HTML5 Portfolio
想打造一个让人过目不忘的专属网络文件夹?这个特效是不错的示例。
流行的相片墙加上简洁的特效,没有啰嗦的文字堆砌,立刻抓住用户的注意力。

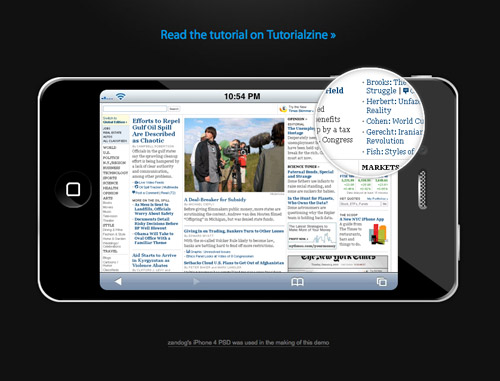
Apple-like Retina Effect With jQuery
当苹果的产品席卷全球时,也是时候让自己的设计也苹果一把啦!
“爱疯”造型的内容显示块是不是很酷?JQuery打造的放大镜特效自然是锦上添花!
Shutter Effect Portfolio with jQuery and Canvas
个人图片文件夹见得多了,这个老式快门设计非常新颖。似乎和今年最热的“vintage”(复古)很呼应?
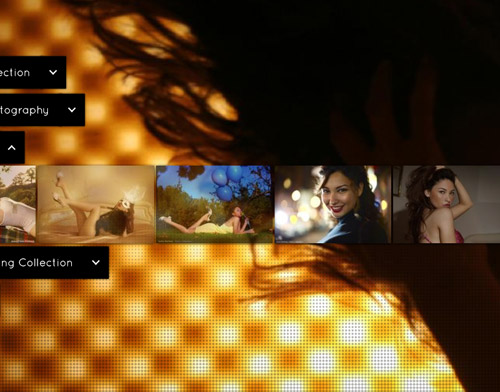
Thumbnails Navigation Gallery with jQuery
这个示例结合了几种流行特效:响应操作的导航,自动滑动的图片展示,图片替换为背景图。半透明的缩略图效果让网站即整体又特色。
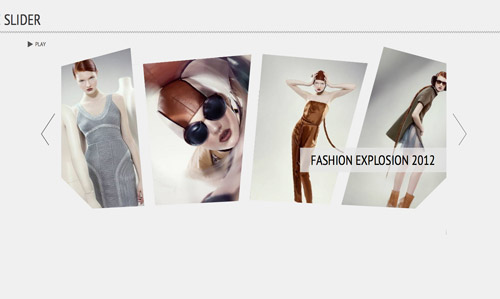
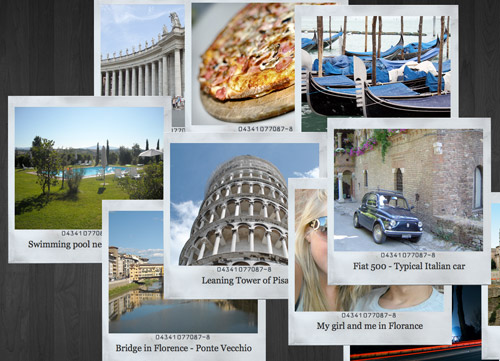
Rotating Image Slider with jQuery
厌倦了平铺图片墙不妨看看下面示例。不规则的图片加上小弧度的摆放,配合折扇般的过渡效果,让人耳目一新。
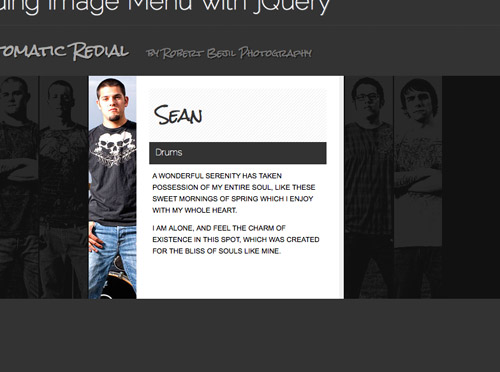
Animated Text and Icon Menu with jQuery
简洁的页面布局,对称结构再加上生动的动画,立刻让人对你的网站过目不忘。
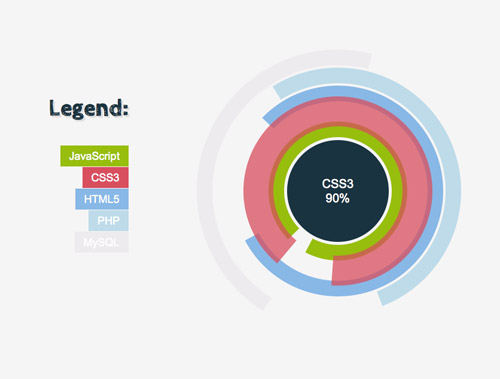
Animated Skills Diagram with Raphaël
明亮的色彩搭配是Web设计不变的亮点,在此基础上加上强调重点的简单特效,图表也变得很生动。
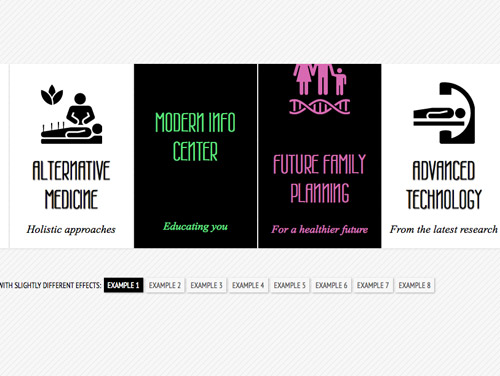
Expanding Image Menu with jQuery
风琴式栏目特效是网页设计中不过时的存在。
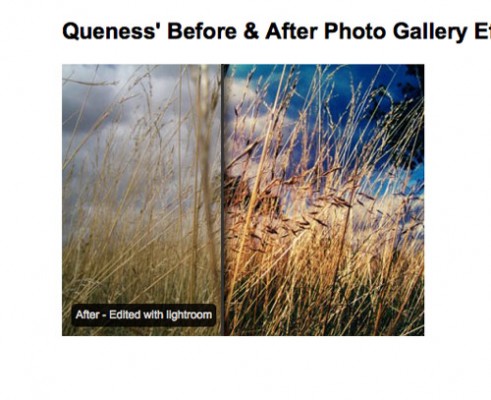
Create an Attractive Before and After Photo Effect with jQuery
示例提供了形象的相片前后对比。不同于平庸的平铺陈列,作者巧妙地创建了宛如画卷展开的特效,相片调整后的效果立马显现。
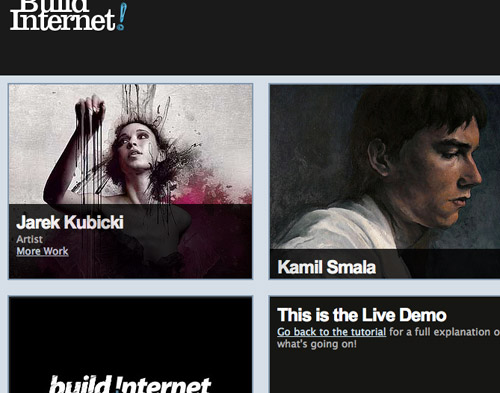
Sliding Boxes and Captions with jQuery
示例充分运用展开特效,将页面中的文字压缩至简明概要的标题,整个页面整洁、干净又漂亮。
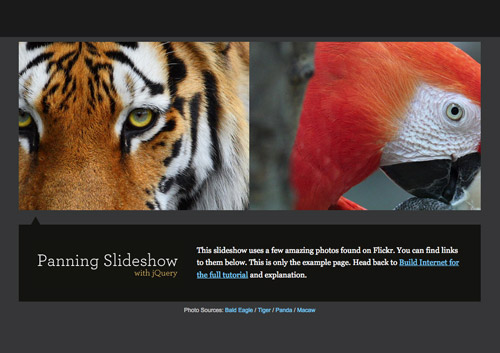
Animate Panning Slideshow with jQuery
示例展示了几种常见的滑动效果,虽然简单,但同样能令网页增色不少。
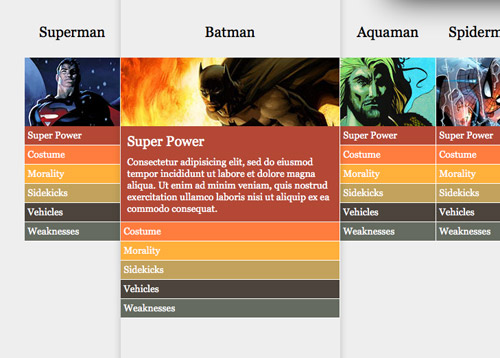
Grid Accordion with jQuery
又是一个滑动效果,适用于各类相片墙。
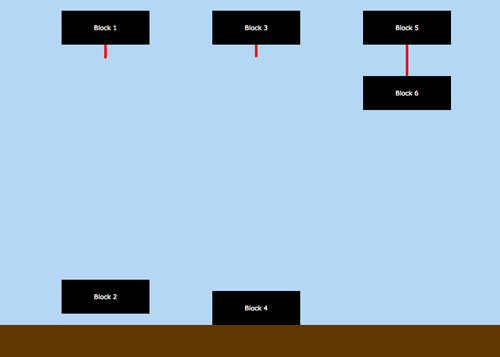
Simulate Gravity with jQuery
别出心裁的滑落特效用在重力模仿上,即生动又有趣。
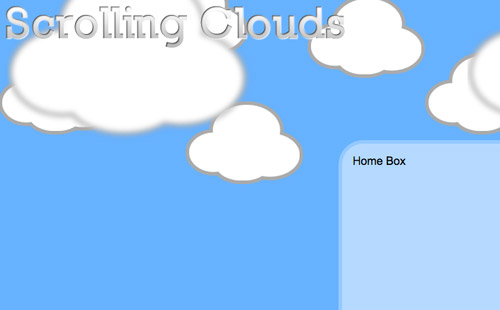
Create a Funky Parallax Background Effect using jQuery
有没有想过把特效用在整个页面上?看看下面的例子,大胆的运用突出了整个页面的主题。
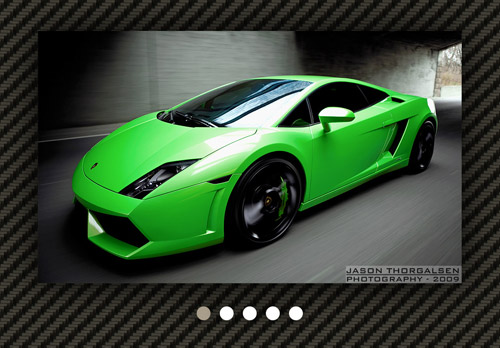
Advanced jQuery background image slideshow
又是一个大胆的设计!如果展示的是高分辨率的图片,这个例子是不是给你不少启发?
Creating a polaroid photo viewer with CSS3 and jQuery
一个支持鼠标拖拽的图片强展示。
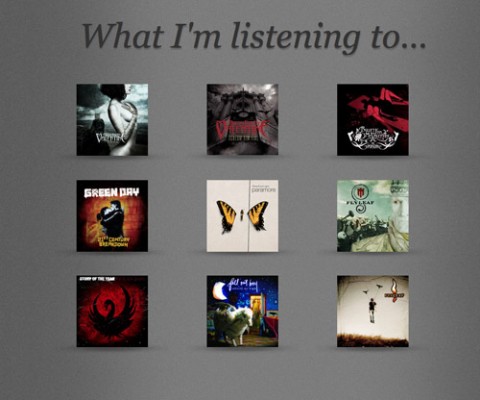
Display Your Favourite Music with jQuery & Last.fm
滑出的唱片图像令页面上的图片变成CD盒子,生动又呼应主题。
How To Build a Sliding Feature Slideshow with jQuery
这是在国内许多门户网站首页可见的图片特效。
英文原文:http://line25.com/articles/20-jquery-tutorials-teaching-super-cool-visual-effects