class 类 修饰符
1. 修饰符 public
public: public修饰的属性 是公有的 在任何地方都能访问到 可以做修改赋值操作
class Pet{
public name:string;
constcutor(name:string){
this.name = name
}
}
const petPig = new Pet('pig')
console.log(petPig.name)
petPig.name = "佩奇"
console.log(petPig.name)
输出结果

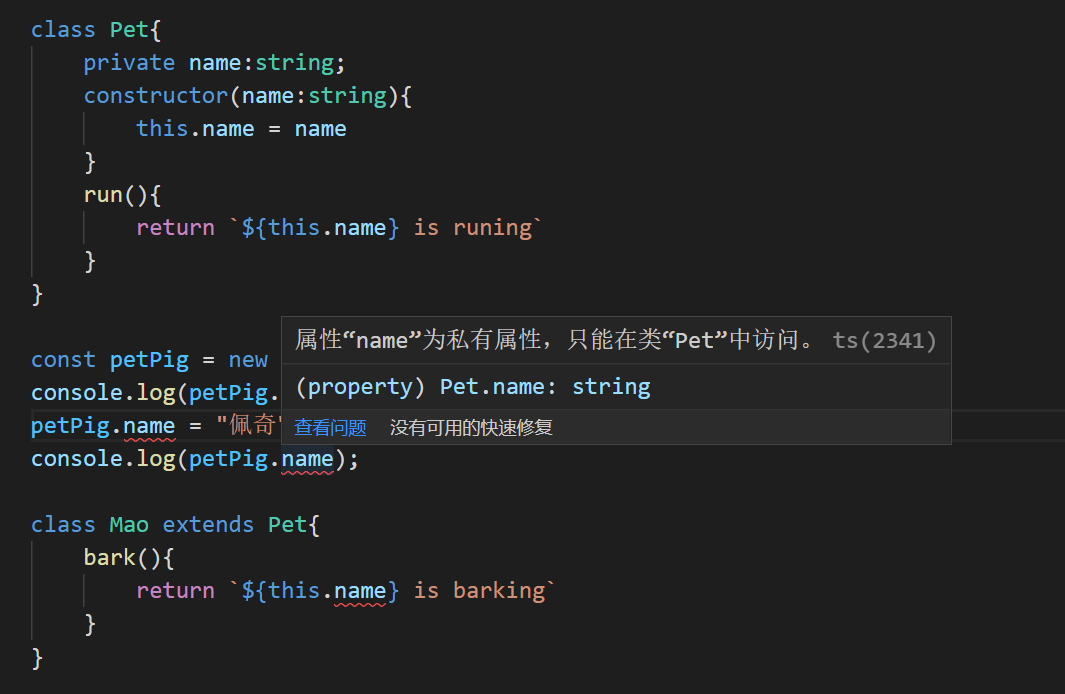
2. 修饰符 peivate
class Pet{
private name:string;
constcutor(name:string){
this.name = name
}
}

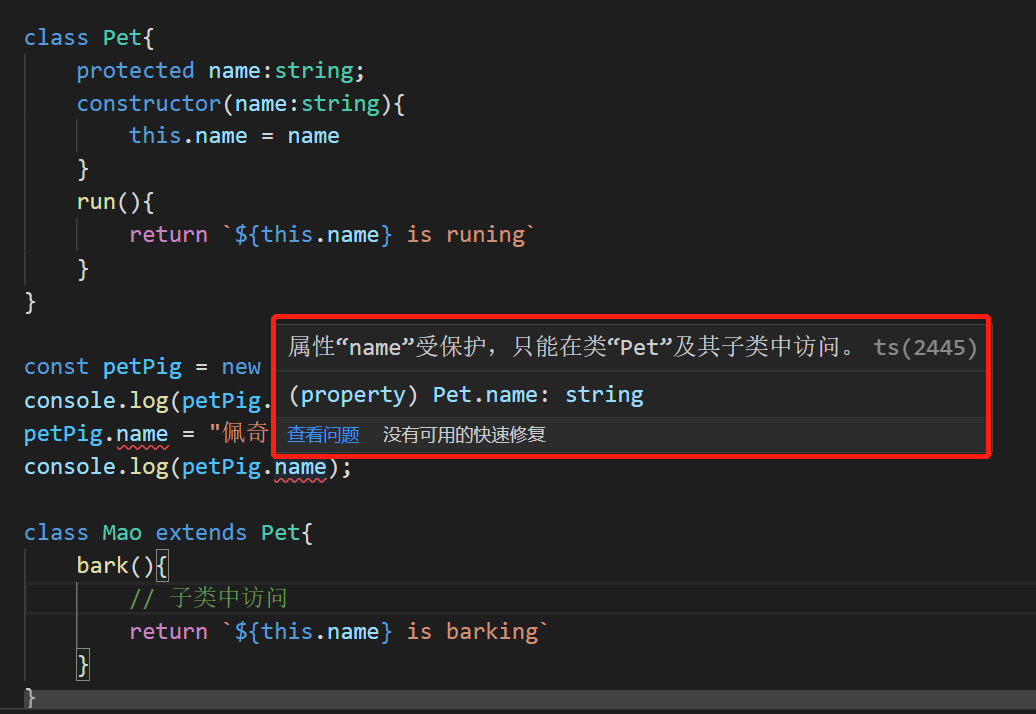
3. 修饰符 protected
class Pet{
protected name:string;
constcutor(name:string){
this.name = name
}
}

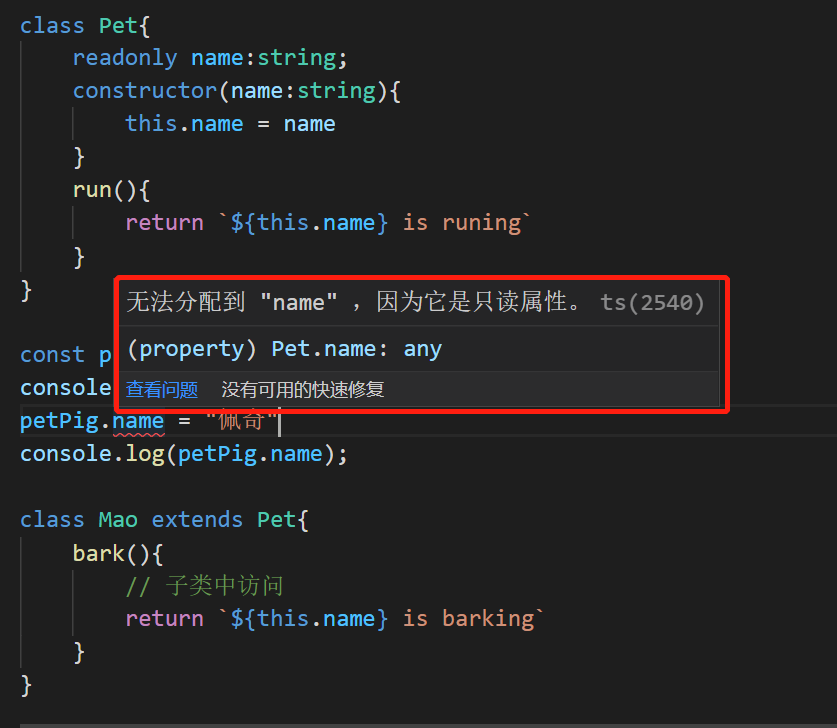
4. 修饰符 readonly
class Pet{
readonly name:string;
constcutor(name:string){
this.name = name
}
}

5. static
static:可以定义静态属性 也可以定义 静态方法 可以直接访问的属性 不需要实例化 可以直接在类上进行调用 static 可以用于定义 跟当前实例没有关系的属性 用于直接访问
5.1 定义静态属性
输出结果
![]()
5.2 定义静态方法
![]()


